Dreamweaver/设置表格和单元格的格式
DreamWeaver查看和设置表格、单元格、行和列的属性
当选择了某个表格或单元格后,使用属性检查器可以查看和更改它的属性。 注意:在更改表格元素的属性前,最好了解哪些属性优先于其他属性。
'若要查看和设置表格或表格元素的属性,请执行以下操作:'
- 选择表格、单元格、行或列。
- 在“属性”检查器(“窗口”>“属性”)中,单击右下角的展开箭头,查看所有属性。
- 根据需要更改属性。
注意: 当设置列的属性时,Dreamweaver 更改对应于该列中每个单元格的 td 标签的属性。但是,当设置行的某些属性时,Dreamweaver 将更改 tr 标签的属性而不是行中每个 td 标签的属性。在将同一种格式应用于行中的所有单元格时,将格式应用于 tr 标签会生成更简明易懂的 HTML 代码。
编辑表格的辅助功能属性
如果您插入表格时没有为表格添加辅助功能属性,但是以后需要添加这些属性,或者如果需要编辑辅助功能属性,您可以在“代码”视图或“设计”视图中添加或编辑辅助功能属性。
'若要在“代码”视图中添加或编辑表格的辅助功能值,请执行以下操作:'
在代码中编辑适当的属性。提示:若要快速找到代码中的标签,请单击表格,然后选择“文档”窗口底部的标签选择器中的
标签。 '若要在“设计”视图中添加或编辑表格的辅助功能值,请执行以下操作之一:'- 若要编辑表格题注,请高亮显示此题注,然后键入新题注。
- 若要编辑题注对齐,请将插入点放置在表格的题注中,右键单击 (Windows) 或按住 Control 键单击 (Macintosh),然后选择“编辑标签代码”。
- 若要编辑表格摘要,请选择该表格,右键单击 (Windows) 或按住 Control 键单击 (Macintosh),然后选择“编辑标签代码”。
- 选择表格。
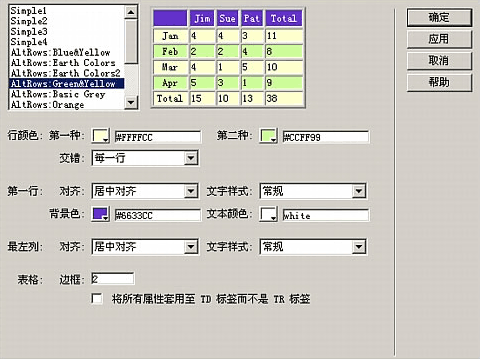
- 选择“命令”>“表格格式设置”。即会出现“表格格式设置”对话框。

- 按需要自定义选项。
- 单击“应用”或“确定”用所选的设计对表格进行格式设置。
参考来源[ ]
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|
