Dreamweaver/使用层叠样式表设置文本格式
使用“CSS 样式”面板[ ]
您可以使用“CSS 样式”面板查看、创建、编辑和删除 CSS 样式,并且可以将外部样式表附加到文档。(有关此面板的概述,请参见关于“CSS 样式”面板。) 若要打开“CSS 样式”面板,请执行以下操作:
- 执行下列操作之一:
- 选择“窗口”>“CSS 样式”,按 Shift+F11 键。
- 单击属性检查器中的“CSS”按钮。
若要在“CSS 样式”面板中编辑规则(“当前”模式),请执行以下操作:
- 单击“CSS 样式”面板顶部的“当前”按钮。
- 选择当前页中的一个文本元素以显示它的属性。
- 执行下列操作之一:
- 双击“所选内容的摘要”窗格中的某个属性以显示“CSS 规则定义”对话框,然后进行更改。
- 在“所选内容的摘要”窗格中选择一个属性,然后在下面的“属性”窗格中编辑该属性。
- 在“规则”窗格中选择一条规则,然后在下面的“属性”窗格中编辑该规则的属性。
注意: 可以通过更改 DreamWeaver 首选参数来更改用于编辑 CSS 的双击行为以及其他行为。有关更多信息,请参见“使用 Dreamweaver 帮助”中的设置 CSS 样式首选参数。 若要在“CSS 样式”面板中编辑规则(“所有”模式),请执行以下操作:
- 单击“CSS 样式”面板顶部的“所有”按钮。
- 执行下列操作之一:
- 在“所有规则”窗格中双击某条规则以显示“CSS 规则定义”对话框,然后进行更改。
- 在“所有规则”窗格中选择一条规则,然后在下面的“属性”窗格中编辑该规则的属性。
- 在“所有规则”窗格中选择一条规则,然后单击“CSS 样式”面板右下角中的“编辑样式”按钮。注意
可以通过更改 Dreamweaver 首选参数来更改用于编辑 CSS 的双击行为以及其他行为。有关更多信息,请参见“使用 Dreamweaver 帮助”中的设置 CSS 样式首选参数。 若要向规则添加属性,请执行以下操作:
- 在“所有规则”窗格中选择一条规则(“所有”模式),或者在“所选内容的摘要”窗格中选择一个属性(“当前”模式)。
- 执行下列操作之一:
- 如果在“属性”窗格中选择了“只显示设置属性”视图,请单击“添加属性”链接并添加属性。
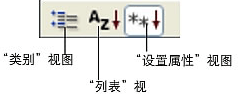
- 如果在“属性”窗格中选择了“类别”视图或“列表”视图,则为要添加的属性填入一个值,在“所有”和“当前”模式下,“CSS 样式”面板都包含三个允许您在“属性”窗格(底部窗格)中改变视图的按钮:
“类别”视图将 Dreamweaver 支持的 CSS 属性划分为 8 个类别:字体、背景、区块、边框、方框、列表、定位和扩展。每个类别的属性都包含在一个列表中,您可以单击类别名称旁边的加号 (+) 按钮展开或折叠它。“设置属性”(蓝色)将出现在列表顶部。
“列表”视图按字母顺序显示 Dreamweaver 所支持的所有 CSS 属性。“设置属性”(蓝色)将出现在列表顶部。
“设置属性”视图仅显示那些已设置的属性。“设置属性”视图为默认视图。
在“所有”和“当前”模式下,“CSS 样式”面板还包含下列按钮:
附加样式表打开“链接外部样式表”对话框。选择要链接到或导入到当前文档中的外部样式表。
新建 CSS 规则会打开一个对话框,您可在其中选择要创建的样式类型(例如,要创建类样式、重新定义 HTML 标签或是要定义 CSS 选择器)。
编辑样式会打开一个对话框,您可在该对话框中编辑当前文档或外部样式表中的样式。
删除 CSS 规则删除“CSS 样式”面板中的所选规则或属性,并从应用该规则的所有元素中删除格式。(不过,它不删除对该样式的引用)。
提示: 右键单击 (Windows) 或按住 Control 键单击 (Macintosh)“CSS 样式”面板,可打开用于处理 CSS样式表命令的选项的上下文菜单。
创建新的 CSS 规则[ ]
您可以创建一个 CSS 规则来自动完成 HTML 标签的格式设置或 class 属性所标识的文本范围的格式设置。 若要创建新的 CSS 规则,请执行以下操作:
- 将插入点放在文档中,然后执行以下操作之一打开“新建 CSS 规则”对话框:
- 在“CSS 样式”面板(“窗口”>“CSS 样式”)中,单击面板右下侧中的“新建 CSS 规则”(+) 按钮。
- 选择“文本”>“CSS 样式”>“新建 CSS 规则”。
- 定义您要创建的 CSS 样式的类型:
- 若要创建可作为 class 属性应用于文本范围或文本块的自定义样式,请选择“类”选项,然后在“名称”文本框中输入样式名称。
注意: 类名称必须以句点开头,并且可以包含任何字母和数字组合(例如,.myhead1)。如果您没有输入开头的句点,Dreamweaver 将自动为您输入。
- 若要重定义特定 HTML 标签的默认格式设置,请选择“标签”选项,然后在“标签”文本框中输入一个 HTML 标签,或从弹出式菜单中选择一个标签。
- 若要为具体某个标签组合或所有包含特定 Id 属性的标签定义格式设置,请选择“高级”选项,然后在“选择器”文本框中输入一个或多个 HTML 标签,或从弹出式菜单中选择一个标签。弹出式菜单中提供的选择器(称作伪类选择器)包括 a:active、a:hover、a:link 和 a:visited。
- 选择定义样式的位置:
- 若要创建外部样式表,请选择“新建样式表文件”。
- 若要在当前文档中嵌入样式,请选择“仅对该文档”。
- 单击“确定”,出现“CSS 样式定义”对话框。
- 选择您要为新的 CSS 规则设置的样式选项,设置完样式属性后,单击“确定”。
应用类样式[ ]
类样式是唯一可以应用于文档中任何文本(与控制文本的标签无关)的 CSS 样式类型。与当前文档关联的所有类样式都显示在“CSS 样式”面板中(样式名称前有一个句点 [.])和文本属性检查器的“样式”弹出式菜单中。 您会看到大多数样式都立即更新了,但您应在浏览器中预览页面,验证样式是否是按预期的方式应用的。将两个或更多的样式应用于同一文本时,这些样式可能发生冲突并产生意外的结果。有关更多信息,请参见关于冲突的 CSS 规则。 提示: 当预览外部 CSS 样式表中定义的样式时,务必要保存该样式表以确保当您在浏览器中预览该页面时会反映出所做的更改。 若要应用自定义 CSS 样式,请执行以下操作:
- 在文档中,选择要应用 CSS 样式的文本,将插入点放在段落中以将样式应用于整个段落,如果在单个段落中选择一个文本范围,则 CSS 样式只影响所选范围,若要指定要应用 CSS 样式的确切标签,请在位于“文档”窗口左下角的标签选择器中选择标签。
- 若要应用类样式,请执行下列操作之一:
- 在“CSS 样式”面板(“窗口”>“CSS 样式”)中,选择“所有”模式,右键单击要应用的样式的名称,然后从上下文菜单选择“应用”。
- 在文本“属性”检查器中,从“样式”弹出式菜单中选择要应用的类样式。
- 在“文档”窗口中,右键单击 (Windows) 或按住 Control 键单击 (Macintosh) 所选文本,在上下文菜单中选择“CSS 样式”,然后选择要应用的样式。
- 选择“文本”>“CSS 样式”,然后在子菜单中选择要应用的样式。
若要将自定义样式从所选内容中删除,请执行以下操作:
- 选择要从其中删除样式的对象或文本。
- 在文本属性检查器(“窗口”>“属性”)中,从“样式”弹出式菜单中选择“无”。
导出样式以创建 CSS 样式表[ ]
可以从文档中导出样式以创建新的 CSS 样式表。然后,可链接到其他文档以应用这些样式。 若要从文档中导出 CSS 样式并创建 CSS 样式表,请执行以下操作:
- 选择“文件”>“导出”>“CSS 样式”或选择“文本”>“CSS 样式”>“导出”,出现“导出样式为 CSS 文件”对话框。
- 输入样式表的名称,然后单击“保存”,样式随即保存为 CSS 样式表。
链接到或导出外部 CSS 样式表[ ]
编辑外部 CSS 样式表时,链接到该 CSS 样式表的所有文档全部更新以反映所做的编辑。可以导出文档中包含的 CSS 样式以创建新的 CSS 样式表,然后附加或链接到外部样式表以应用那里所包含的样式。 当然,您可以将创建的任何样式表附加到页面或复制到站点中。此外,Dreamweaver 附带了预置的样式表,这些样式表可以自动移入站点并附加到页面。 若要链接到或导出外部 CSS 样式表,请执行以下操作:
- 执行下列操作之一打开“CSS 样式”面板:
- 选择“窗口”>“CSS 样式”,按 Shift+F11 键。
- 在“CSS 样式”面板中,单击“附加样式表”按钮。(该按钮位于面板的右下角。)
- 完成对话框设置,然后单击“确定”。
编辑 CSS 规则[ ]
编辑应用于文档的内部和外部规则都很容易。 对控制文档文本的 CSS 样式表进行编辑时,会立刻重新设置该 CSS 样式表控制的所有文本的格式。对外部样式表的编辑影响与它链接的所有文档。 可以设置一个外部编辑器来编辑样式表。有关如何设置外部编辑器的信息,请参见为媒体文件启动外部编辑器。 若要编辑 CSS 规则,请执行以下操作:
- 选择“窗口”>“CSS 样式”以打开“CSS 样式”面板。
- 将插入点置于要编辑 CSS 规则的文本中。
使用“CSS 样式”面板编辑规则。所作的更改将立即应用于当前文档,使您可以在更改的同时进行预览。如果编辑的是存储在外部样式表中的规则,请务必保存更改,以便查看已应用的更新。如果修改由多个文档使用的样式表中的 CSS 规则,所作的更改也将反映在相应页面中。
编辑 CSS 样式表[ ]
CSS 样式表通常包含一个或多个规则。可以使用“CSS 样式”面板在 CSS 样式表中编辑单个规则(请参见编辑 CSS 规则),或者,如果您喜欢,可以直接在 CSS 样式表中工作。 若要编辑 CSS 样式表,请执行以下操作:
- 在“CSS 样式”面板中(“窗口”>“CSS 样式”),选择“所有”模式。
- 在“所有规则”窗格中,双击要编辑的样式表的名称。
- 在“文档”窗口中,根据需要修改样式表,然后保存样式表。
使用设计时间样式表[ ]
设计时间样式表使得当您在处理 Dreamweaver 文档时可以显示或隐藏 CSS 样式表所应用的设计。例如,可以使用此选项在设计页面时包括或排除只限于 Macintosh 或只限于 Windows 的样式表。 只有当您正在处理 Dreamweaver 文档时,设计时间样式表才能得到应用;当页面显示在浏览器窗口中时,只有实际附加或嵌入到文档中的样式才出现在浏览器中。 若要在设计时显示或隐藏 CSS 样式表,请执行以下操作:
- 执行下列操作之一,打开“设计时间样式表”对话框:
- 在“CSS 样式”面板中右键单击,然后在上下文菜单中选择“设计时间”。
- 选择“文本”>“CSS 样式”>“设计时间”。
- 在该对话框中,设置显示或隐藏所选样式表的选项:
- 若要在设计时显示 CSS 样式表,请单击“只在设计时显示”上方的加号 (+) 按钮,然后在“选择样式表”对话框中浏览到要显示的 CSS 样式表。
- 若要隐藏 CSS 样式表,请单击“设计时隐藏”上方的加号 (+) 按钮,然后在“选择样式表”对话框中浏览到要隐藏的 CSS 样式表。
- 若要从任一列表中删除样式表,请单击要删除的样式表,然后单击相应的减号 (-) 按钮。
- 单击“确定”关闭该对话框。
“CSS 样式”面板使用所选样式表的名称以及一个指示器(“隐藏”或“设计”)进行更新,以反映样式表的状态。
参考来源[ ]
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|