Dreamweaver/Dreamweaver安装
首先双击可打开安装文件,如图:
然后等一下,就会看到 出现一个图形界面,在点下一步,如图:
然后 就可以看到一个图形界面,然后点同意,如图:
就可以看到下面的一个安装图形界面,直到有个按扭是完成,如图:
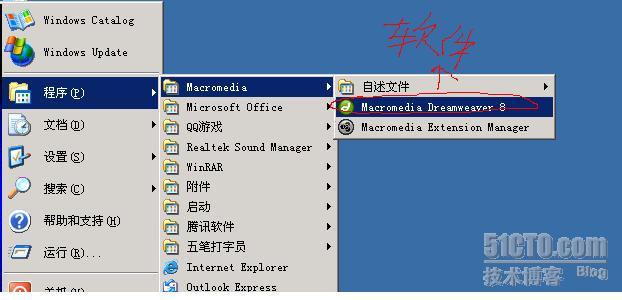
上面所说的是安装过程。 下面说一下,软件的用法: 第一步:先让你看一下软件安装好后的界面,如图:
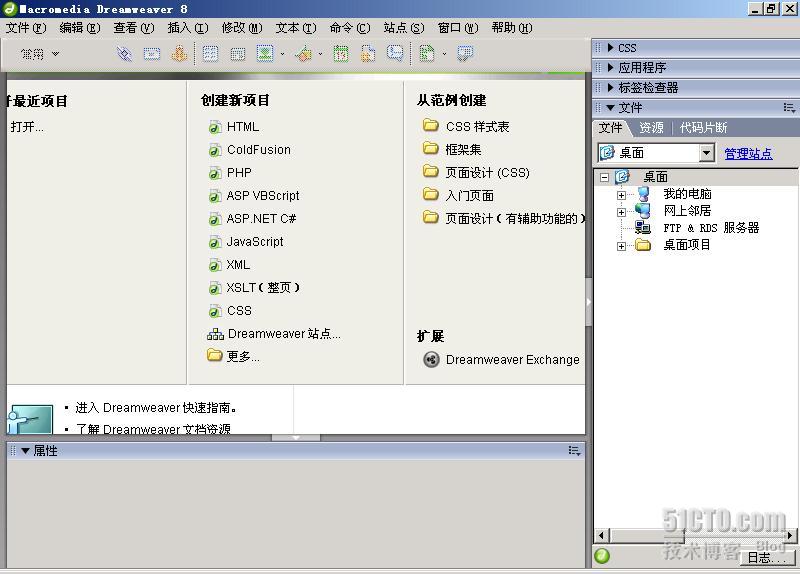
第二步:让你看一下启动后的界面,如图:
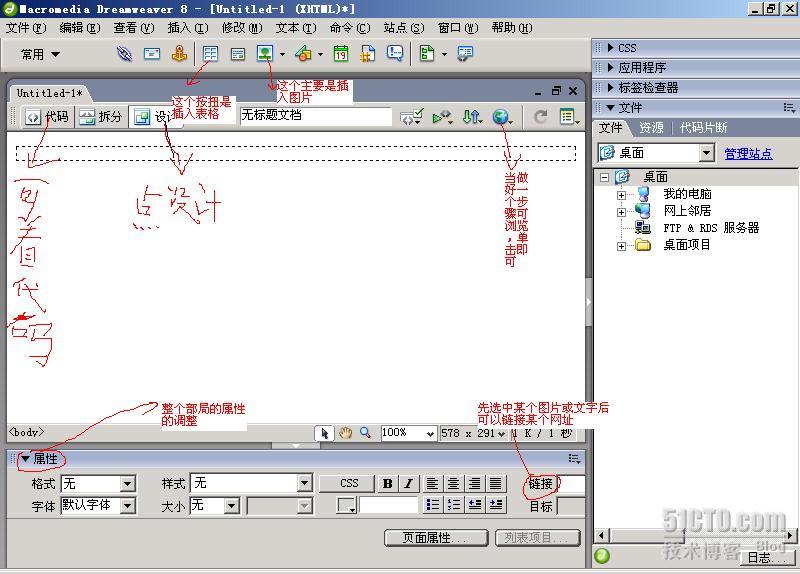
然后点击一下,在“创建新项目”下面的HTML就可以进去了。 第三步:进去只后,注意看我的说明,如图:
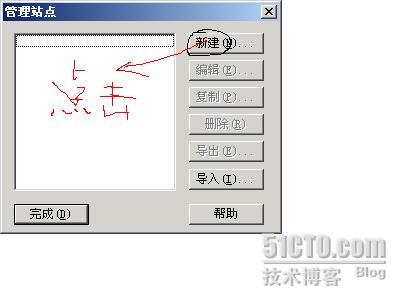
注:做网站必先建站点 第四步:建站点,耐心的看下去,学这个不难,难的是不想去学,看下面的图: 点击软件上的“站点”/新建站点/新建/然后按下图做
点击新建后 图:
到这里后,在点击下一步,如图:
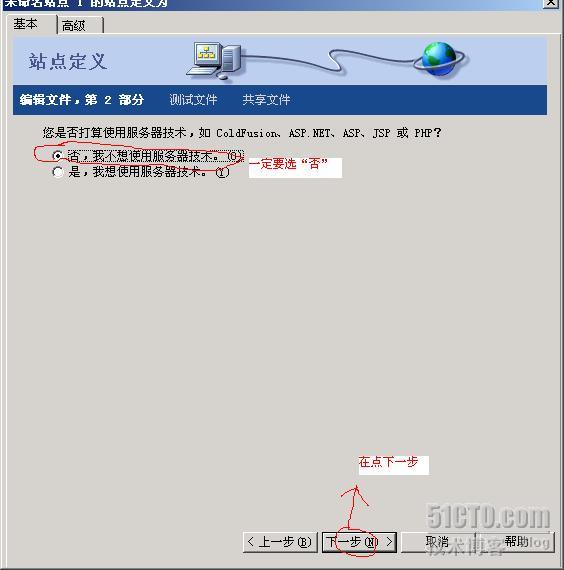
一定要看清我在图上写的字,很重要,再接着看下图:
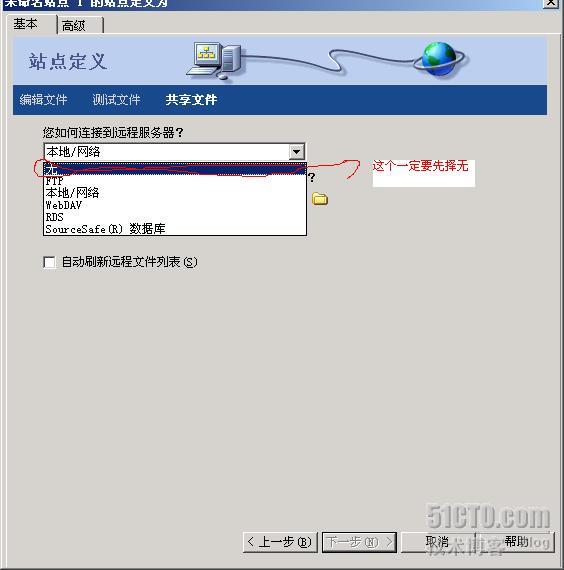
到这里快建好了,在看图:
上面的图很重要,(在做静态网页时一定要选择无)要不就不能点击下一步。 接下来,点下一步,在点下一步,就看到完成,在点一下完成,就可以了。 第五步:建好站点后,就要对站点的管理,在软件的最“右面”有个管理站点,但不要点击管理站点,而是要点击管理站点下面的你新建的站点名,右击你新建的站点名,你可以看到有个“新建文件”就会出现一个网页的主页,这个名字要改为index.hml或index.html都可以。但是一定不能把这个主页放进自己建的“文件夹”里,(放在你的与你建的站点在一起就可以了)它自己默认的就可以了。 然后,双击你新建的主页,就可以对主页编辑了。
参考来源[ ]
http://songdeli.blog.51cto.com/#
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|