Dreamweaver/div标签进行布局
DreamWeaver插入Div标签进行布局
可以使用 div 标签创建 CSS 布局块并在文档中对它们进行定位。如果有一个带有附加到文档的定位样式的现有 CSS 样式表,使用该标签将非常有用。DreamWeaver 使您能够快速插入 div 标签并对其应用现有样式。您可以将 Dreamweaver 设计文件用作 CSS 布局的起始点。从“新建文档”对话框的“页面设计 (CSS)”类别中选择一个文件.
若要插入 div 标签,请执行以下操作:
- 在“文档”窗口中,将插入点放置在要显示 div 标签的位置。
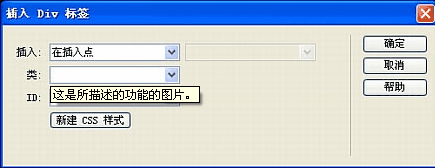
- 执行下列操作之一:
- 完成对话框。
- 单击“确定”。
div 标签以一个框的形式出现文档中,并带有占位符文本。将指针移到该框的边缘上时,Dreamweaver 会高亮显示该框。如果已经给 div 标签分配了绝对位置,它就可充当一个 Dreamweaver 层。有
DreamWeaver使用DIV标签进行布局
插入 div 标签后,您可以对其进行操作或者在其中添加内容。绝对定位的 div 标签为 Dreamweaver 层。
在为 div 标签分配了边框后,或者在选定了“CSS 布局外框”后,Div 标签便具有可视边框。(默认情况下,“查看”>“可视化助理”菜单中已经选定了“CSS 布局外框”。)将指针移到 div 标签上时,Dreamweaver 将高亮显示此标签。
在选择 div 标签时,可以在“CSS 样式”面板中查看和编辑它的规则。您也可以向 div 标签添加内容,方法是:将插入点放在 div 标签中,然后就像在页面中添加内容那样添加内容。
若要查看和编辑应用于 div 标签的规则,请执行以下操作:
- 执行以下操作之一以选择 div 标签:
- 单击 div 标签的边框。提示:查找标记色彩以查看边框。
- 在 div 标签内单击,然后按两次 Ctrl+A (Windows) 或 Command+A (Macintosh)。
- 在 div 标签内单击,然后从“文档”窗口底部的标签选择器中选择 div 标签。
- 如果“CSS 样式”面板尚未打开,请选择“窗口”>“CSS 样式”以打开“CSS 样式”面板.应用于 div 标签的规则显示在面板中。
- 根据需要进行编辑。
若要在 div 标签中放置插入点以添加内容,请执行以下操作: 在该标签边框内的任意位置单击。
若要更改 div 标签中的占位符文本,请执行以下操作: 选择该文本,然后在它上面键入内容或按 Delete 键。就像在页面中添加内容那样,可以将内容添加到 div 标签中。
DreaWeaver更改 div 标签的高亮颜色
在“设计”视图中将指针移到 div 标签的边缘上时,Dreamweaver 将高亮显示标签的边框。如果需要,可以启用或禁用高亮显示功能,或者在“首选参数”对话框中更改高亮颜色。
若要更改 div 标签的高亮显示首选参数,请执行以下操作:
- 选择“编辑”>“首选参数”(Windows) 或Dreamweaver>“首选参数”(Macintosh),即显示“首选参数”对话框。
- 从左侧的类别列表中选择“标记色彩”。
- 进行下面其中一项更改:
- 若要更改 div 标签的高亮颜色,请单击“鼠标滑过”颜色框并使用颜色选择器来选择一种高亮颜色(或在文本框中输入高亮颜色的十六进制值)。
- 若要对 div 标签启用或禁用高亮显示功能,请选择或取消选择“鼠标滑过”的“显示”复选框。这些选项会影响当指针滑过时 Dreamweaver 会高亮显示的所有对象,例如表格。
- 单击“确定”。
参考来源[ ]
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|