Dreamweaver/导航条
导航条[ ]
导航条由图像或图像组组成,这些图像的显示内容随用户操作而变化。导航条通常为在站点上的页面和文件之间移动提供一条简捷的途径。

导航条项目有四种状态:
一般:用户尚未单击或尚未与此项目交互时所显示的图像。
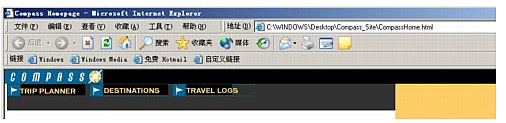
例如,此状态下的项目看上去似乎还未被点击。
![]()
滑过:指鼠标指针滑过“一般”图像时所显示的图像。项目的外观发生变化(例如变得更亮),以便让用户知道可与这个项目进行交互。
![]()
按下:指项目被单击后所显示的图像。
例如,用户单击某项目后,载入一个新的页面,而导航条仍然显示,只是被单击的项目变暗,表示它曾被选择过。
按下时鼠标经过:指在项目被单击后,鼠标指针滑过“按下”图像时,所显示的图像。
例如,项目变淡或变灰。此状态可作为一个给用户的可视提示,告诉他们在站点的这一部分,此项目不能再被单击。
不必包含所有这四种状态的导航条图像;例如,可以只选用“一般”和“按下”这两种状态。
使用导航条[ ]
导航条由图像或图像组组成,这些图像的显示内容随用户操作而变化。
使用“插入导航条”命令之前,须首先为各个导航项目的显示状态创建一组图像。(可将导航条项目视为按钮,因为单击它时,导航条项目将用户带到其它页面。
为文档创建导航条后,可使用“修改导航条”命令向导航条添加图像,或从导航条中删除图像。此命令可用于更改图像或图像组、更改单击项目时所打开的文件、选择在不同的窗口或框架中打开文件以及重新排序图像。
插入导航条[ ]
插入导航条时,须命名导航条项目,并选择要用于它们的图像。
提示: 您可执行下列操作:创建一个导航条、将导航条复制到站点内的其它页面、将导航条与框架一起使用以及编辑页面的行为以便在访问页面时显示不同的状态。
若要创建导航条,请执行以下操作:
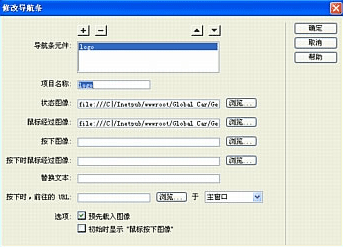
修改导航条[ ]
为文档创建导航条后,可使用“修改导航条”命令向导航条添加图像,或从导航条中删除图像。 若要修改导航条,请执行以下操作:
- 在活动页面中选择导航条。
- 选择“修改”>“导航条”,出现“修改导航条”对话框。
- 在“导航条项目”列表中,选择要编辑的项目。
- 按需要进行更改,单击“确定”。
设置“导航条”选项[ ]
此对话框用于命名导航条项目并选择导航条项目所用的图像。 若要设置导航条选项,请执行以下操作:
- 在“项目名称”文本框中,键入导航条项目的名称(例如 Home),每一个项目都对应一个按钮,该按钮具有一组状态图像,最多可达四个。项目名称在“导航条项目”列表中显示。用箭头按钮排列项目在导航条中的位置。
- 在“一般图像”文本框中,单击“浏览”以选择最初将显示的图像。 注意: 此文本框为必需项,其它图像状态选项为可选项。
- 在“鼠标经过图像”文本框中,单击“浏览”,以选择当一般图像显示时如果用户鼠标指针滑过项目所显示的图像。
- 在“按下图像”文本框中,单击“浏览”,以选择用户单击项目后显示的图像。
- 在“按下时鼠标经过图像”文本框中,单击“浏览”,以选择当用户将鼠标指针滑过按下图像时所显示的图像。
- 在“替换文本”文本框中,输入项目的描述性名称,替换文本在纯文本浏览器或设为手动下载图像的浏览器中,替代图像出现在应显示图像的位置。屏幕阅读器读取替换文本,而且有些浏览器在用户鼠标滑过导航条项目时显示替换文本。
- 在“按下时,前往的 URL”文本框中,单击“浏览”按钮,以选择要打开的链接文件,然后从弹出菜单中选择打开文件的位置。选择以下项之一:
- 选择“主窗口”在同一窗口中打开文件。
- 如果导航条在框架集中,则选择要在其中打开文件的框架。注意: 如果想要使用的目标框架未出现在弹出式菜单中,可关闭“插入导航条”对话框,然后命名该框架.
- 选择“预先载入图像”,可在载入页面时下载图像。如果未选择此选项,在用户将鼠标指针滑过鼠标经过图像时可能会出现延迟。
- 选择“初始时显示‘按下图像’”,可在显示页面时,以“按下”状态显示所选项目,而不是以默认的“一般”状态显示。例如,当载入主页时,导航条上的“主页”项目应处于“按下”状态。
- 选择此选项时,在“导航条项目”列表中该项目后面将出现一个星号。
- 在“插入”弹出菜单中,可选择在文档中是垂直插入还是水平插入导航条项目。
- 选中“使用表格”复选框,可以表的形式插入导航条项目。
- 单击加号 (+) 按钮向导航条添加另一个项目,然后重复上述步骤定义该项目。
- 完成导航条项目的添加及定义后,单击“确定”。
参考来源[ ]
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|