SupeSite/模块向导设置
来自站长百科
SupeSite(以下简称为SS)提供强大的模块调用功能,即JS调用功能。JS 调用可以将 SS/XS 的信息嵌入到您的普通网页中,在此为大家介绍如何使用这个功能,和具体的演示。(以创建日志为例)SS 生成的有两种形式的代码:1、模板内部调用代码;2、JavaScript 调用代码。内部调用代码只能应用到 SS 的模板里,不能应用到其他网页中。JS 代码可以应用到其他的普通网页中。
创建模型[ ]
- 1、打开SS后台,点击“模板模块向导”的“创建模块”。在此选择需要调用的数据类型,如“日志”。
- 如上图,填入模块名,模块名仅为一个标识,并无实际含义。“向导模式”,如果选择“高级模式”,那么需要自己写 SQL 语句来调用数据;如果选择“向导模式”,那么程序会根据您做的过滤规则调用数据。
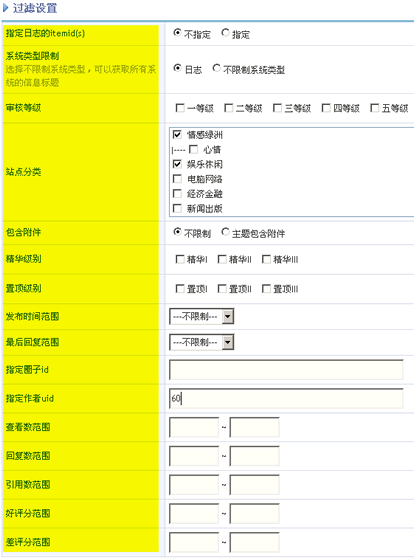
- 2、过滤设置,这里设置日志的调用规则。
- 举例说明:如果要调用“情感绿洲”和“娱乐休闲”分类的信息,您在站点分类后选择这两种分类即可。
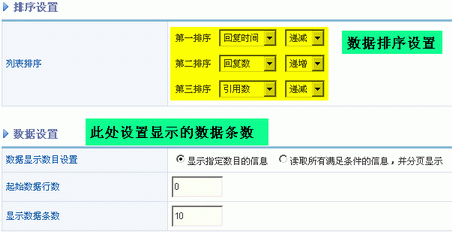
- 3、排序和数据设置
- 排序设置:设置数据的显示顺序。
- 数据设置:设置调用数据的条数,如果需要分页显示调用的数据,请选择“读取所有满足条件的信息,并分页显示”。
- 4、缓存设置和显示处理
- 缓存设置:设置数据缓存更新时间间隔。
- 显示处理:设置是否需要读取某些信息。
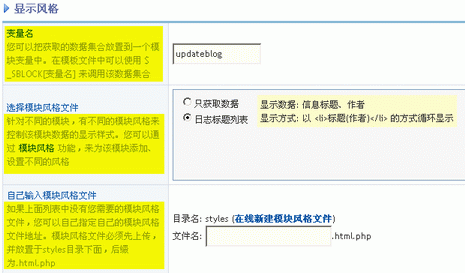
- 5、显示风格
- 变量名:通过 JS 调用获取的数据集合会放置到一个模块变量中。在模板文件中可以使用 $_SBLOCK[变量名] 来调用该数据集合。
- 选择模块风格文件:针对不同的模块,有不同的模块风格来控制该模块数据的显示样式。您可以通过“模块风格”功能,来为该模块添加、设置不同的风格。注意:这里如果选择“只获取数据”,那需要您自己写模块代码,将数据显示到页面。
- 至此,数据模型已经创建完毕,只需将调用得到的代码复制到网页的相应位置即可。
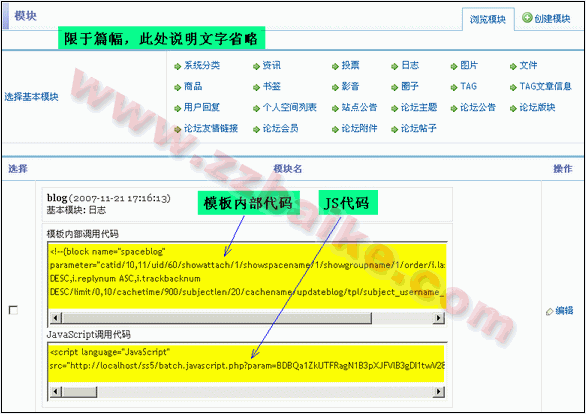
获取代码[ ]
- 打开SS后台,点击“模板模块向导”的“浏览模块”。获取内部模块代码和 JS 代码。
参考来源[ ]
SupeSite使用手册导航 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|