SupeSite/本地路径
来自站长百科
Supesite 的后台关于路径的设置,包括附件和生成 html 的目录。下面针对这两个做一个介绍。
进入系统设置[ ]
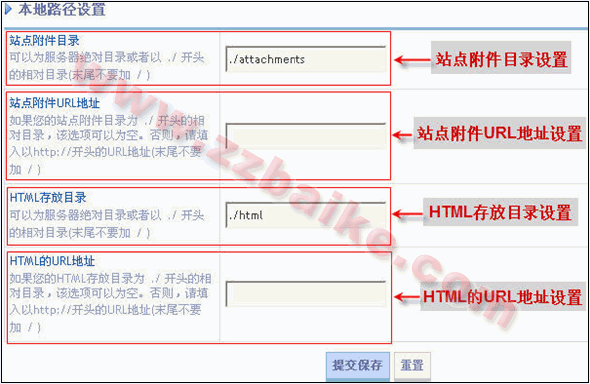
进入 Supesite 后台 -> 基本设置 -> 系统设置 -> 本地路径设置,如图 1 所示:
- 站点附件目录:设置站点附件的目录,默认为 ./attachments ,如果您修改了默认的附件目录请一定在这里正确填写。可以为服务器绝对目录或者以 ./ 开头的相对目录(末尾不要加 / )。这个就是站点的附件目录,注意需要可写权限,这个参数设置最好不要修改。当附件出现上传不超过的时候,可以看看这个设置的目录是否有可写性,还有是否设置准确。
- 站点附件 URL 地址:如果您的站点附件目录为 ./ 开头的相对目录,该选项可以为空。否则,请填入以 http:// 开头的 URL 地址(末尾不要加 / )。这个和上面的那个参数是一起决定的。是决定访问附件的地址,假如留空,那么程序就会根据上面的设置的相对地址,自动判断附件的地址。
- HTML 存放目录:设置生成的 HTML 页面的存放目录,默认为 ./html ,如果您修改了默认的存放目录请一定在这里正确填写。可以为服务器绝对目录或者以 ./ 开头的相对目录(末尾不要加 / )。这个目录也要注意可写性,不可写的话,可能导致生成 html 不成功。
- HTML 的 URL 地址:如果您的 HTML 存放目录为 ./ 开头的相对目录,该选项可以为空。否则,请填入以 http:// 开头的 URL 地址(末尾不要加 / )。和附件的 url 的是一个道理,也是可以留空的。
参考来源[ ]
SupeSite使用手册导航 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|