SupeSite/缩略图设置
SupeSite 后台针对缩略图进行了很多细节的设定,可以根据自己的需要来设定缩略图的生成形式。
进入缩略图设置[ ]
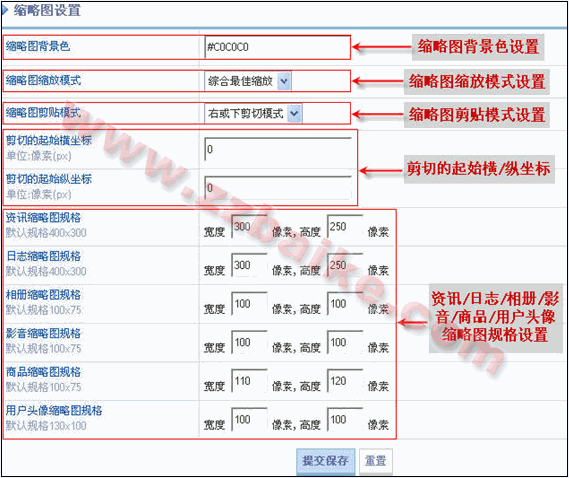
SupeSite 后台 -> 基本设置 -> 系统设置 -> 缩略图设置,如图 1 所示:
设置步骤[ ]
(1)缩略图背景色:默认为#C0C0C0,可以自定义。这个对于某些图片是起作用的,这个设置一般都是被图片本身的色彩覆盖了的。
(2)缩略图缩放模式:有三种选择:综合最佳缩放、宽度最佳缩放、高度最佳缩放。
综合最佳缩放:根据你下面设置的缩略图的缩放规格和图片本身的大小来计算一个最合适的缩略图的大小。这个选择比较能保持图片本身的全貌。
宽度最佳缩放:这个根据下面设置的图片规格,以宽度优先来生成缩略图。高度放在一个次要的位置。
高度最佳缩放:这个根据下面设置的图片规格,以高度优先来生成缩略图,宽度放到一个次要的位置。
(3)缩略图剪切模式:有四种选择:默认模式、左或上剪切模式、中间剪切模式、右或下剪切模式。
默认模式:这个就是根据图片本身的大小,结合上面的缩放模式,进行不剪贴的全貌缩放。
左或上剪切模式:这个根据下面设置的坐标和缩放规格还有图片本身的大小来从左或者上面进行剪切缩放得到缩略图。
中间剪切模式:这个根据下面设置的坐标和缩放规格还有图片本身的大小来从中间进行剪切缩放得到缩略图。
右或下剪切模式:这个根据下面设置的坐标和缩放规格还有图片本身的大小来从右边或者右下进行剪切缩放得到缩略图。
(4)剪切的起始横坐标和剪切的起始纵坐标:单位:像素(px),可以自定义。
这个是配合上面的缩略图的剪切模式来控制缩略图的生成的。
(5)分开设置资讯、日志、相册、影音、商品和用户头像的缩略图规格。
这个比较灵活的控制各个模块的缩略图大小。对于设置小于20的设置,程序自动会校正为默认值 100, 所以要设置为大于 20的数值。对于图片本身的大小小于你的设置的规格,那么缩略图就按照图片本身的大小来生成的。
所以最好建议的设置缩略图缩放模式为综合最佳缩放,缩略图剪切模式设置为默认模式。当然具体的还是需要根据你的实际需求来设置的。
参考来源[ ]
SupeSite使用手册导航 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|