SupeSite/CSS共享
来自站长百科
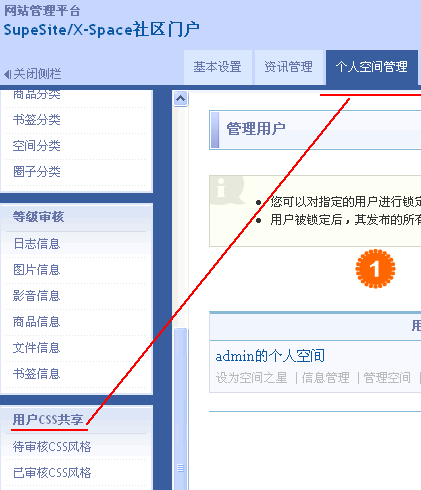
1、首先我们找到用户 css 共享,如图 1 所示:
2、功能简介
- 用户可以将自己的 css 设置为允许他人使用,这些共享的 css 风格文件,经过审核后,就可以在所有用户的个人空间管理页面出现,并选择使用了。
3、点击进入待审核 CSS 风格,如果有会员共享自己的 css 风格的话,在这里就可以看到,如图 2 所示:
4、我们可以预览或者编辑,如果合适的话可以选择共享审核通过,这样子所有拥有个人空间的朋友就可以使用这个 css 风格啦。
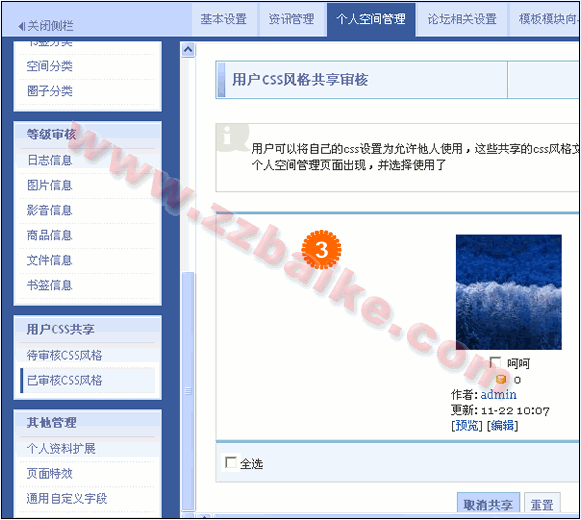
5、点击进入已审核 CSS 风格,可以看到通过审核的风格,我们可以在这里取消共享一些已经审核过的风格,如图 3 所示:
参考来源[ ]
SupeSite使用手册导航 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|