SupeSite/资讯发布管理:修订间差异
来自站长百科
(以内容“{{SupeSite top}} ==参考来源== *http://faq.comsenz.com/usersguide/supesite {{SupeSite}} S”创建新页面) |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
{{SupeSite top}} | {{SupeSite top}} | ||
==资讯发布== | |||
:1、标题 | |||
:2、标题样式:可以设置标题是否斜体.加粗.加入下划线的。 | |||
:3、咨询发布时间:可以自己指定当前资讯的发布日期。注意,不能是当前时间以后的日期。 | |||
:4、外部链接 [[url]]:点击资讯的链接地址。如果填入外部链接,查看该资讯时,将自动跳转到该链接。 | |||
:5、系统分类:正确选择一个系统分类,便于信息被更多的人查看到。 | |||
:1~5 项设置如图 1 所示: | |||
<div>[[{{ns:image}}:ss121.gif|center]]</div> | |||
:6、资讯分页:可以通过“编辑区”中的“插入分页标志”按钮实现分页。 | |||
:设置如图 2 所示: | |||
<div>[[{{ns:image}}:ss122.gif|center]]</div> | |||
:7、内容图片:可以选择本地[[上传]].远程上传以及批量上传,其中,列表中的第一张图片将作为该资讯的封面图片。 | |||
:注意,上传的图片必须要插入到内容中才能正常显示。 | |||
:设置如图 3 所示: | |||
<div>[[{{ns:image}}:ss123.gif|center]]</div> | |||
:插入大图:将原图插入到资讯内容里; | |||
:插入缩略图:将缩略图插入到资讯内容里; | |||
:[[SupeSite]]6.0 新增裁切缩略图的功能,点击图 3 中的“裁切缩略图”,可以看到如下图所示的界面: | |||
<div>[[{{ns:image}}:ss124.gif|center]]</div> | |||
:拉动图像边角可以改变图片大小,但是不能调整图片比例。 | |||
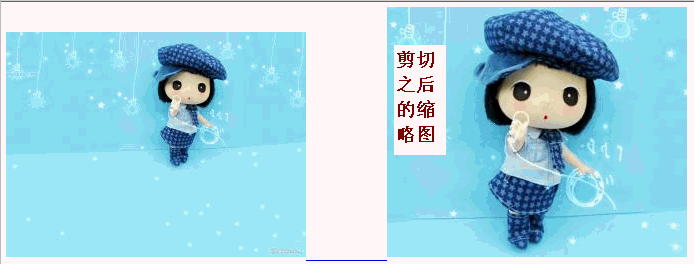
:裁切前后的效果如下图所示: | |||
<div>[[{{ns:image}}:ss125.gif|center]]</div> | |||
:8、获取远程资讯:填入网址,点击“获取远程资讯”按钮就可获得网址中的资讯信息。 | |||
:9、[[TAG]]:TAG 就是一篇信息的关键字,只能包含汉英数和下划线,长度不超过10个字符。多个TAG之间用半角空格隔开。 | |||
:10、原创作者:资讯的原创作者。 | |||
:11、信息来源:可填写资讯的来源。 | |||
:12、信息来源 url:可填写资讯的来源链接。 | |||
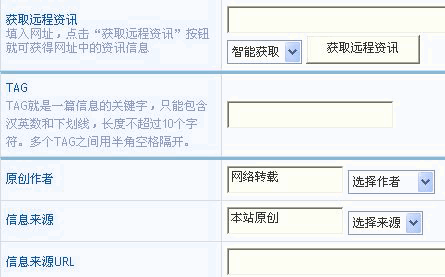
:8~12 项设置如图 4 所示: | |||
<div>[[{{ns:image}}:ss126.gif|center]]</div> | |||
:13、自定义信息:使用本功能,您可以为该条信息添加更多个性字段内容。可以点击链接设置。 | |||
:14、精华级别:可设置为I~III级别的精华。 | |||
:15、置顶级别:可设置为I~III级别的置顶。 | |||
:16、允许评论:设置是否允许评论。 | |||
:17、文件夹:可选择发布箱和待审箱。提交后可以在资讯管理中查看到。 | |||
:18、审核等级:分为一至五个级别。 | |||
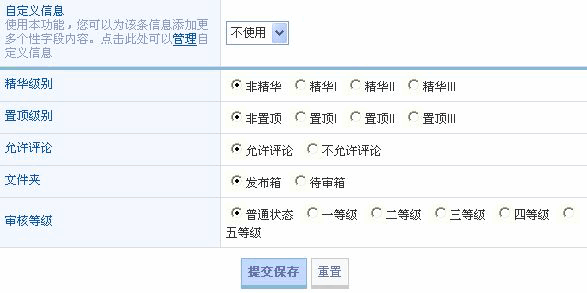
:13~18项设置如图 5 所示: | |||
<div>[[{{ns:image}}:ss127.gif|center]]</div> | |||
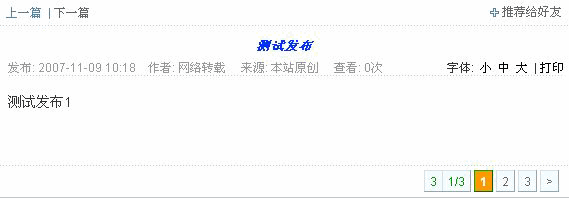
:发布后的显示效果如图 6 所示: | |||
<div>[[{{ns:image}}:ss128.gif|center]]</div> | |||
:备注:分页的显示效果如图 7、8、9 所示: | |||
<div>[[{{ns:image}}:ss129.gif|center]]</div><br> | |||
<div>[[{{ns:image}}:ss130.gif|center]]</div><br> | |||
<div>[[{{ns:image}}:ss131.gif|center]]</div> | |||
==资讯管理== | |||
:发布资讯之后,可以对资讯进行审批、审核、重新分类、删除等,还可以设置某篇资讯是否允许评论。如图 10 所示: | |||
<div>[[{{ns:image}}:ss132.gif|center]]</div> | |||
==参考来源== | ==参考来源== | ||
| 第8行: | 第54行: | ||
{{SupeSite}} | {{SupeSite}} | ||
[[category:SupeSite|S]] | [[category:SupeSite|S]] | ||
[[category:SupeSite后台资讯管理]] | |||
2012年2月24日 (五) 16:11的最新版本
资讯发布[编辑 | 编辑源代码]
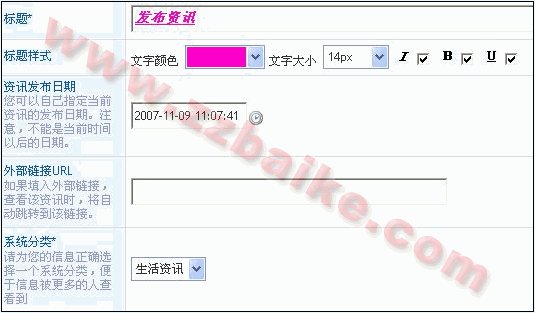
- 1、标题
- 2、标题样式:可以设置标题是否斜体.加粗.加入下划线的。
- 3、咨询发布时间:可以自己指定当前资讯的发布日期。注意,不能是当前时间以后的日期。
- 4、外部链接 url:点击资讯的链接地址。如果填入外部链接,查看该资讯时,将自动跳转到该链接。
- 5、系统分类:正确选择一个系统分类,便于信息被更多的人查看到。
- 1~5 项设置如图 1 所示:
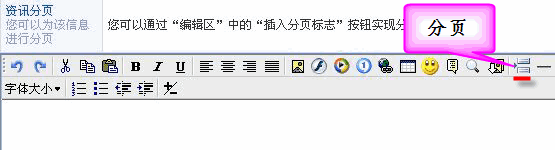
- 6、资讯分页:可以通过“编辑区”中的“插入分页标志”按钮实现分页。
- 设置如图 2 所示:
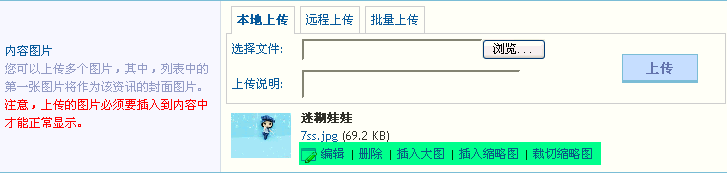
- 7、内容图片:可以选择本地上传.远程上传以及批量上传,其中,列表中的第一张图片将作为该资讯的封面图片。
- 注意,上传的图片必须要插入到内容中才能正常显示。
- 设置如图 3 所示:
- 插入大图:将原图插入到资讯内容里;
- 插入缩略图:将缩略图插入到资讯内容里;
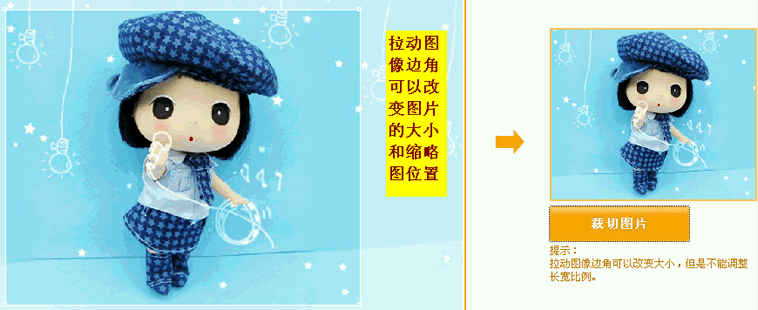
- SupeSite6.0 新增裁切缩略图的功能,点击图 3 中的“裁切缩略图”,可以看到如下图所示的界面:
- 拉动图像边角可以改变图片大小,但是不能调整图片比例。
- 裁切前后的效果如下图所示:
- 8、获取远程资讯:填入网址,点击“获取远程资讯”按钮就可获得网址中的资讯信息。
- 9、TAG:TAG 就是一篇信息的关键字,只能包含汉英数和下划线,长度不超过10个字符。多个TAG之间用半角空格隔开。
- 10、原创作者:资讯的原创作者。
- 11、信息来源:可填写资讯的来源。
- 12、信息来源 url:可填写资讯的来源链接。
- 8~12 项设置如图 4 所示:
- 13、自定义信息:使用本功能,您可以为该条信息添加更多个性字段内容。可以点击链接设置。
- 14、精华级别:可设置为I~III级别的精华。
- 15、置顶级别:可设置为I~III级别的置顶。
- 16、允许评论:设置是否允许评论。
- 17、文件夹:可选择发布箱和待审箱。提交后可以在资讯管理中查看到。
- 18、审核等级:分为一至五个级别。
- 13~18项设置如图 5 所示:
- 发布后的显示效果如图 6 所示:
- 备注:分页的显示效果如图 7、8、9 所示:
资讯管理[编辑 | 编辑源代码]
- 发布资讯之后,可以对资讯进行审批、审核、重新分类、删除等,还可以设置某篇资讯是否允许评论。如图 10 所示:
参考来源[编辑 | 编辑源代码]
SupeSite使用手册导航 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|