SupeSite/水印设置:修订间差异
来自站长百科
(以内容“{{SupeSite top}} ==参考来源== *http://faq.comsenz.com/usersguide/supesite {{SupeSite}} S”创建新页面) |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
{{SupeSite top}} | {{SupeSite top}} | ||
这个功能主要是关于水印的设置方法及增加水印后图片的显示效果。下面主要介绍一下这个功能的使用方法。 | |||
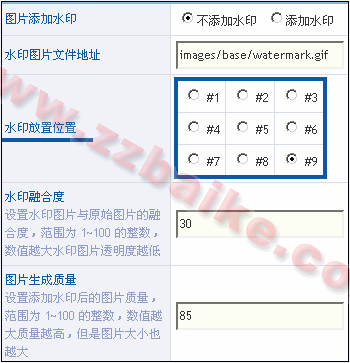
'''1、图片添加水印''' | |||
:图片是否添加水印的开关设置。默认是不添加水印。 | |||
'''2、水印图片文件地址''' | |||
:存放水印图片的文件目录地址,默认images/base/watermark.[[gif]],可以自定义图片和目录。 | |||
'''3、水印放置位置''' | |||
:共有9个位置选择,具体如图 1 所示: | |||
<div>[[{{ns:image}}:ss9.gif]]</div> | |||
'''4、水印融合度''' | |||
:设置水印图片与原始图片的融合度,范围为 1~100 的整数,数值越大水印图片透明度越低,默认为30。 | |||
'''5、图片生成质量''' | |||
:设置添加水印后的图片质量,范围为 1~100 的整数,数值越大质量越高,但是图片大小也越大,默认为85。 | |||
'''6、例子''' | |||
:1).在这里开启了水印功能,并且选择水印放置位置为#9,其图片显示效果如图 2 所示: | |||
<div>[[{{ns:image}}:ss10.gif|center]]</div> | |||
:2).开启水印,并且选择水印放置位置为#1,其图片显示效果如图 3 所示: | |||
<div>[[{{ns:image}}:ss11.gif|center]]</div> | |||
==参考来源== | ==参考来源== | ||
| 第9行: | 第38行: | ||
[[category:SupeSite|S]] | [[category:SupeSite|S]] | ||
[[category:SupeSite后台基本设置]] | |||
2012年2月24日 (五) 14:38的版本
这个功能主要是关于水印的设置方法及增加水印后图片的显示效果。下面主要介绍一下这个功能的使用方法。
1、图片添加水印
- 图片是否添加水印的开关设置。默认是不添加水印。
2、水印图片文件地址
- 存放水印图片的文件目录地址,默认images/base/watermark.gif,可以自定义图片和目录。
3、水印放置位置
- 共有9个位置选择,具体如图 1 所示:
4、水印融合度
- 设置水印图片与原始图片的融合度,范围为 1~100 的整数,数值越大水印图片透明度越低,默认为30。
5、图片生成质量
- 设置添加水印后的图片质量,范围为 1~100 的整数,数值越大质量越高,但是图片大小也越大,默认为85。
6、例子
- 1).在这里开启了水印功能,并且选择水印放置位置为#9,其图片显示效果如图 2 所示:
- 2).开启水印,并且选择水印放置位置为#1,其图片显示效果如图 3 所示:
参考来源
SupeSite使用手册导航 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|