SupeSite/专题管理:修订间差异
来自站长百科
无编辑摘要 |
无编辑摘要 |
||
| 第3行: | 第3行: | ||
==新建专题== | ==新建专题== | ||
:进入 [[SupeSite]] 的后台,顶部导航菜单中可以看到专题管理的链接,下图所示: | :进入 [[SupeSite]] 的后台,顶部导航菜单中可以看到专题管理的链接,下图所示: | ||
<div>[[{{ns:image}}:ss281.gif]]</div> | <div>[[{{ns:image}}:ss281.gif|center]]</div> | ||
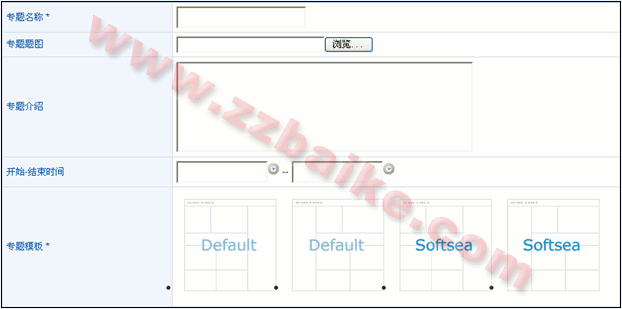
:这时在左侧栏目中可以看到新建专题的链接,进行点击,右侧可以看到添加专题的窗口,如下图所示: | :这时在左侧栏目中可以看到新建专题的链接,进行点击,右侧可以看到添加专题的窗口,如下图所示: | ||
<div>[[{{ns:image}}:ss282.gif]]</div><br> | <div>[[{{ns:image}}:ss282.gif|center]]</div><br> | ||
<div>[[{{ns:image}}:ss283.gif]]</div> | <div>[[{{ns:image}}:ss283.gif|center]]</div> | ||
其中: | 其中: | ||
:1、专题名称:这里填写专题的名称。 | :1、专题名称:这里填写专题的名称。 | ||
| 第15行: | 第15行: | ||
:6、可视化编辑:可以用来维护专题的内容部分,是个非常直观好用的工具,在选择的模板基础上能够很灵活的编辑丰富的专题内容。 | :6、可视化编辑:可以用来维护专题的内容部分,是个非常直观好用的工具,在选择的模板基础上能够很灵活的编辑丰富的专题内容。 | ||
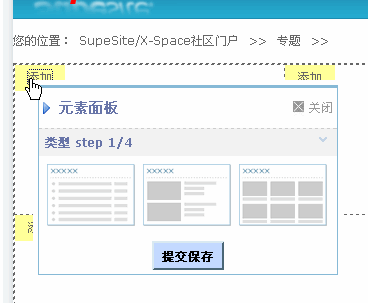
:在可视化编辑里选择你要编辑的模板部分,点添加,如下图所示: | :在可视化编辑里选择你要编辑的模板部分,点添加,如下图所示: | ||
<div>[[{{ns:image}}:ss284.gif]]</div> | <div>[[{{ns:image}}:ss284.gif|center]]</div> | ||
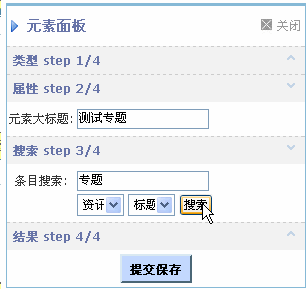
:选择样式类型,可以看到添加大标题和搜索资讯的窗口,如下图所示: | :选择样式类型,可以看到添加大标题和搜索资讯的窗口,如下图所示: | ||
<div>[[{{ns:image}}:ss285.gif]]</div> | <div>[[{{ns:image}}:ss285.gif|center]]</div> | ||
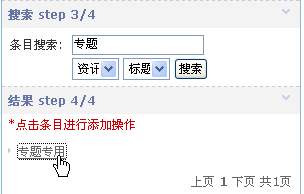
:填写好要搜索的关键字后可以搜索到相应的资讯,在资讯的标题上点击,该资讯就会被添加到指定的位置,如下图所示: | :填写好要搜索的关键字后可以搜索到相应的资讯,在资讯的标题上点击,该资讯就会被添加到指定的位置,如下图所示: | ||
<div>[[{{ns:image}}:ss286.gif]]</div> | <div>[[{{ns:image}}:ss286.gif|center]]</div> | ||
==专题管理== | ==专题管理== | ||
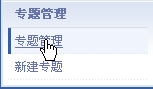
:进入 SupeSite 的后台,点顶部的导航菜单中的专题管理,或者在左侧栏目中点专题管理,如图 7 所示: | :进入 SupeSite 的后台,点顶部的导航菜单中的专题管理,或者在左侧栏目中点专题管理,如图 7 所示: | ||
<div>[[{{ns:image}}:ss287.gif]]</div> | <div>[[{{ns:image}}:ss287.gif|center]]</div> | ||
:可以管理之前我们添加的专题,如图 8 所示: | :可以管理之前我们添加的专题,如图 8 所示: | ||
<div>[[{{ns:image}}:ss288.gif]]</div> | <div>[[{{ns:image}}:ss288.gif|center]]</div> | ||
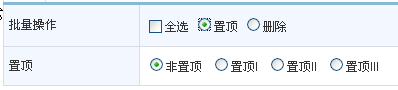
:在上图中可以点专题后面的编辑链接,对该专题进行编辑。编辑的界面类似与我们添加专题的界面,主要也是对专题模板的编辑,你可以翻阅下专题的添加教程。点专题前面的选择框选择专题,在点专题列表下方有操作选项,可以对选择的专题进行操作,如图 9 所示: | :在上图中可以点专题后面的编辑链接,对该专题进行编辑。编辑的界面类似与我们添加专题的界面,主要也是对专题模板的编辑,你可以翻阅下专题的添加教程。点专题前面的选择框选择专题,在点专题列表下方有操作选项,可以对选择的专题进行操作,如图 9 所示: | ||
<div>[[{{ns:image}}:ss289.gif]]</div> | <div>[[{{ns:image}}:ss289.gif|center]]</div> | ||
:点置顶,可以对专题进行不同的置顶操作,也可以选择删除选项,对置顶专题进行删除操作,点提交后完成你的操作内容。 | :点置顶,可以对专题进行不同的置顶操作,也可以选择删除选项,对置顶专题进行删除操作,点提交后完成你的操作内容。 | ||
2012年2月24日 (五) 16:34的最新版本
新建专题[编辑 | 编辑源代码]
- 进入 SupeSite 的后台,顶部导航菜单中可以看到专题管理的链接,下图所示:
- 这时在左侧栏目中可以看到新建专题的链接,进行点击,右侧可以看到添加专题的窗口,如下图所示:
其中:
- 1、专题名称:这里填写专题的名称。
- 2、专题题图:是用来上传一张可以用于前台幻灯片显示的图片。
- 3、专题介绍:是填写专题的介绍文字,当前台浏览专题页面时,可以看到这些介绍。
- 4、开始-结束时间:可以置顶专题的上线时间和结束时间,便于站长对站点的维护。
- 5、专题模板:是供选择的专题模板,选择专题模板后,可以通过可视化编辑工具对专题内容进行维护。
- 6、可视化编辑:可以用来维护专题的内容部分,是个非常直观好用的工具,在选择的模板基础上能够很灵活的编辑丰富的专题内容。
- 在可视化编辑里选择你要编辑的模板部分,点添加,如下图所示:
- 选择样式类型,可以看到添加大标题和搜索资讯的窗口,如下图所示:
- 填写好要搜索的关键字后可以搜索到相应的资讯,在资讯的标题上点击,该资讯就会被添加到指定的位置,如下图所示:
专题管理[编辑 | 编辑源代码]
- 进入 SupeSite 的后台,点顶部的导航菜单中的专题管理,或者在左侧栏目中点专题管理,如图 7 所示:
- 可以管理之前我们添加的专题,如图 8 所示:
- 在上图中可以点专题后面的编辑链接,对该专题进行编辑。编辑的界面类似与我们添加专题的界面,主要也是对专题模板的编辑,你可以翻阅下专题的添加教程。点专题前面的选择框选择专题,在点专题列表下方有操作选项,可以对选择的专题进行操作,如图 9 所示:
- 点置顶,可以对专题进行不同的置顶操作,也可以选择删除选项,对置顶专题进行删除操作,点提交后完成你的操作内容。
参考资料[编辑 | 编辑源代码]
SupeSite使用手册导航 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|