Dreamweaver/制作层动画
使用“时间轴”面板
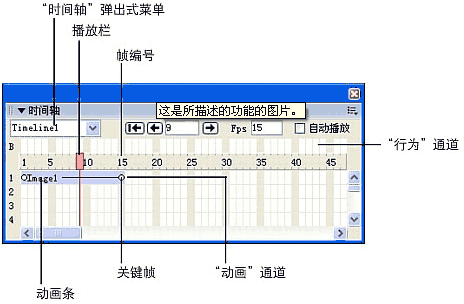
“时间轴”面板显示层和图像的属性在一段时间内如何更改。选择“窗口”>“时间轴”,打开“时间轴”面板。

'时间轴弹出式菜单'指定当前在“时间轴”面板中显示文档的哪些时间轴。
'播放栏'显示当前在“文档”窗口中显示时间轴的哪一帧。
'帧编号'指示帧的序号。“后退”和“播放”按钮之间的数字是当前帧编号。您可以通过设置帧的总数和每秒帧数 (fps) 来控制动画的持续时间。每秒 15 帧这一默认设置是比较适当的平均速率,可用于在通常的 Windows 和 Macintosh 系统上运行的大多数浏览器。较快的速率可能不会提高性能。浏览器始终会播放动画的每一帧,即使它们无法达到指定的帧速率。如果帧速率超过浏览器可以支持的速率,则将被忽略。
'上下文菜单'包含各种与时间轴相关的命令。
'行为通道'是应该在时间轴中特定帧处执行的行为的通道。
'动画条'显示每个对象的动画的持续时间。一个行可以包含表示不同对象的多个条。不同的条无法控制同一帧中的同一对象。
'关键帧'是动画条中已经为对象指定属性(如位置)的帧。Dreamweaver 会计算关键帧之间帧的中间值。小圆标记表示关键帧。
'动画'通道显示用于制作层和图像动画的条。
播放选项
'后退至起点'将播放栏移至时间轴中的第一帧。
'后退'将播放栏向左移动一帧。单击“后退”并按住鼠标按钮可向后播放时间轴。
'播放'将播放栏向右移动一帧。单击“播放”并按住鼠标按钮可向前播放时间轴。
'自动播'放使时间轴于当前页在浏览器中加载时自动开始播放。“自动播放”将一个行为附加到页的 body 标签,该行为在页加载时执行“播放时间轴”操作。
'循环'使当前时间轴于页在浏览器中打开时无限地循环。“循环”在动画的最后一帧之后将“转到时间轴帧”行为插入到“行为”通道中。在“行为”通道中双击该行为的标记可编辑此行为的参数并更改循环的次数。
使用时间轴动画移动层
最常见的时间轴动画都涉及到沿着一条轨迹移动层。时间轴只能移动层。若要使图像或文本移动,请使用“插入”栏上的“绘制层”按钮创建一个层,然后在该层中插入图像、文本或其他任何类型的内容。
时间轴也可以更改层和图像的其他属性;
- '若要使用时间轴制作层动画,请执行以下操作:'
- 将层移至它在动画开始时应处于的位置。
- 选择“窗口”>“时间轴”。
- 选择您要制作动画的层。确保您已选择了所需的元素。单击层标记或层选择柄,或者使用“层”面板选择一个层。有关更多信息,请参见操作层。当选定一个层后,它的周围将出现调整柄。在层中单击会将一个闪烁的插入点放入层中,但不会选定该层。
- 选择“修改”>“时间轴”>“在时间轴上添加对象”,或者直接将选定层拖至“时间轴”面板中。一个条将出现在时间轴的第一个通道中。层的名称将在该条中出现。
- 单击位于条末端的关键帧标记。
- 在页面上将层移至它在动画结束时应处于的位置,将出现一条线,它显示“文档”窗口中动画的轨迹。
- 如果要让层沿曲线移动,请选择其动画条,然后按住 Ctrl 键并单击 (Windows) 或按住 Command 键并单击 (Macintosh) 动画条中部的一个帧,从而在您单击的帧处添加一个关键帧,或者单击动画条中部的一个帧并从上下文菜单中选择“添加关键帧”。重复此步骤,定义其他关键帧。
- 按住“播放”按钮,预览页面上的动画。重复此过程,在时间轴上添加其他层和图像并创建更为复杂的动画。
通过拖动轨迹创建时间轴'
如果要用复杂的轨迹创建动画,更为有效的方法可能是记录您拖动层时经过的轨迹,而不是创建各个关键帧。
- '若要通过拖动轨迹来创建时间轴,请执行以下操作:'
- 选择一个层,将该层移至它在动画开始时应处于的位置。
- 确保您已选定该层;如果插入点位于该层中,则说明尚未选定该层。若要选择一个层,请单击层标记或层的选择柄,或者使用“层”面板。
- 选择“修改”>“时间轴”>“记录层的轨迹”,在页面上拖动层以创建轨迹。
- 当到达动画应停止的点时释放该层,Dreamweaver在时间轴上添加一个动画条,其中包含适当数量的关键帧。
- 在“时间轴”面板中,单击“后退”按钮;然后按住“播放”按钮预览动画。
修改时间轴
定义完时间轴的基本组成部分后,可以进行一些更改,如添加和删除帧、更改动画开始时间等。
- '若要修改时间轴,请执行以下任一操作:'
- 若要使动画的播放时间更长,请将结束帧标记向右拖动。动画中的所有关键帧都会移动,以保持它们的相对位置不变。若要阻止其他关键帧移动,请按住 Ctrl 键并拖动结束帧标记。
- 若要使层更早或更晚地到达某一关键帧位置,请在动画条中将关键帧向左或向右移动。
- 若要更改动画的开始时间,请选择一个或多个与该动画关联的动画条(按 Shift 可一次选择多个动画条),然后向左或向右移动。
- 若要移动整个动画轨迹的位置,请选择整个动画条,然后在页面上拖动该对象。Dreamweaver 会调整所有关键帧的位置。在整个动画条上所做出的任何更改将更改所有关键帧。
- 若要在时间轴上添加或删除帧,请选择“修改”>“时间轴”>“添加帧”或“修改”>“时间轴”>“删除帧”。
- 若要使时间轴于页在浏览器中打开时自动播放,请单击“自动播放”。“自动播放”会向页附加一个行为,该行为将在页加载时执行“播放时间轴”操作。
- 若要使时间轴连续循环,请单击“循环”。“循环”将“转到时间轴帧”操作插入到动画最后一帧后的“行为”通道。
用时间轴更改图像和层的属性
除了用时间轴移动层之外,您还可以更改层的可见性、大小和层叠顺序并更改图像的源文件。
- '若要用时间轴更改图像和层的属性,请执行以下操作:'
- 在“时间轴”面板中,执行以下操作之一:
- 在控制要更改的对象的动画条中选择一个现有关键帧。(起始帧和结束帧始终是关键帧。)
- 单击动画条中部的一个帧并选择“修改”>“时间轴”>“添加关键帧”,创建一个新的关键帧。或者,可以通过按住 Ctrl 键并单击 (Windows) 或按住 Command 键并单击 (Macintosh) 动画条中的一个帧来创建一个新的关键帧。
- 通过执行以下操作之一定义对象的新属性:
- 若要更改图像的源文件,请单击“属性”检查器中“源文件”文本框旁的文件夹图标,然后浏览到新图像并将其选定。
- 若要更改层的可见性,请从“属性”检查器“可见性”文本框中的弹出式菜单选择“继承”、“可见”或“隐藏”。或者,您也可以使用“层”面板中的眼形图标。#*若要更改层的大小,请拖动该层的大小调整柄或在“属性”检查器的“宽”和“高”文本框中输入新的值。并非所有浏览器都会动态更改层的大小。
- 若要更改层的堆叠顺序,请在“Z 轴”文本框中输入新值,或使用“层”面板更改当前层的堆叠顺序(按住“播放”按钮以查看动画。
- 按住“播放”按钮以查看动画。
使用多个时间轴
与尝试用一个时间轴控制页面上的所有操作相比,使用单独的时间轴来控制页的各个离散部分会更容易一些。例如,一个页可能包含多个互动元素,每个元素都触发不同的时间轴。
- '若要管理多个时间轴,请执行以下任一操作:'
- 若要新建时间轴,请选择“修改”>“时间轴”>“添加时间轴”。
- 若要删除选定的时间轴,请选择“修改”>“时间轴”>“删除时间轴”。这将永久删除选定时间轴中的所有动画。
- 若要重命名选定时间轴,请选择“修改”>“时间轴”>“重命名时间轴”,或者在“时间轴”面板的“时间轴”弹出式菜单中输入新的名称。
- 若要在“时间轴”面板中查看另一个时间轴,请从“时间轴”面板的“时间轴”弹出式菜单中选择一个新的时间轴。
拷贝和粘贴动画
一旦有您喜爱的动画序列,就可以将其拷贝并粘贴到当前时间轴的另一区域、同一文档中的另一时间轴或者另一文档中的时间轴。您还可以同时拷贝并粘贴多个序列。
'若要剪切(或拷贝)并粘贴动画序列,请执行以下操作:'
- 单击一个动画条以选择一个序列。若要选择多个序列,请按住 Shift 键并单击多个动画条;若要选择所有序列,请按 Ctrl+A 键 (Windows) 或 Command+A 键 (Macintosh)。
- 拷贝或剪切选定内容。执行下列操作之一:
- 将播放栏移至当前时间轴中的另一处。
- 从“时间轴”弹出式菜单中选择另一个时间轴。
- 打开另一个文档或创建一个新文档,然后在“时间轴”面板中单击。
- 将选定内容粘贴到时间轴中。同一对象的动画条不能重叠,因为一个层不能同时处于两个位置(一个图像也不能同时具有两个不同的源)。如果您所粘贴的动画条与同一对象的另一动画条重叠,Dreamweaver 会自动将选定内容移至第一个不重叠的帧。
- 在将动画序列粘贴到另一文档时,应牢记两条原则:
- 如果您拷贝层的动画序列且新文档包含同名的层,Dreamweaver 会将动画属性应用于新文档中的现有层。
- 如果您拷贝层的动画序列且新文档不包含同名的层,Dreamweaver会将层和它的内容随动画序列一起从初始文档中拷贝下来。若要将粘贴的动画序列应用于新文档中的另一个层,请从上下文菜单中选择“更改对象”并从弹出式菜单中选择第二个层的名称。如果需要,删除所粘贴的层。
将动画序列应用于另一对象 为了节约时间,您可以只创建一次动画序列,然后将其应用于文档中剩余的每个层。
'若要将现有动画序列应用于其他对象,请执行以下操作:'
- 在“时间轴”面板中,选择动画序列并将其拷贝。
- 单击“时间轴”面板的任一帧,然后在该帧处粘贴动画序列。
- 右键单击 (Windows) 或按住 Control 键并单击 (Macintosh) 粘贴的动画序列,然后从上下文菜单中选择“更改对象”。
在出现的对话框中,从弹出式菜单中选择另一对象并单击“确定”。
- 对于要遵循同一动画序列的其他所有对象,重复第 2 步到第 4 步。
- 创建动画序列后,您也可以改变关于制作哪一个层的动画的决定;只需执行上面的第 3 步和第 4 步即可(不必进行拷贝或粘贴)。
重命名时间轴
可以重命名时间轴。
'若要重命名当前在“时间轴”面板中显示的时间轴,请执行以下操作:'
- 选择“修改”>“时间轴”>“重命名时间轴”。
- 在“重命名时间轴”对话框中输入新的名称。
如果您的文档包含“播放时间轴”行为操作(例如,如果它包含访问者必须单击才能启动时间轴的按钮),则必须编辑该行为以反映新的时间轴名称。
时间轴动画小技巧
以下建议可以提高动画的性能并使动画更易于创建:
- 显示和隐藏层,而不是更改多图像动画的源文件。由于新的图像必须进行下载,所以切换图像的源文件会降低动画的速度。如果所有图像都在动画运行前在隐藏层中同时下载,将不会出现明显的停顿,并且不会缺少图像。
- 扩展动画条以创建更顺畅的动作。如果动画断断续续并且图像在不同位置之间跳动,请拖动该层动画条的结束帧,使动作延伸到更多的帧。通过延长动画条,可以在运动的开始点和结束点之间创建更多的数据点,同时也会使对象更为缓慢地移动。请尝试增加每秒帧数 (fps) 以提高速度,但应注意在普通系统上运行的大多数浏览器都不能支持超过 15 fps 的动画速度。请在不同的系统上用不同的浏览器对动画进行测试,以找到最佳的设置。
- 不要制作大型位图的动画。制作大型图像的动画会导致动画速度减慢。相反,应创建合成图像,并移动图像中较小的部分。例如,可以通过仅制作汽车轮胎的动画来显示汽车的运动。
- 创建简单的动画。不要创建对当前浏览器要求过高的动画。即使在系统或 Internet 性能降低时,浏览器始终会播放时间轴动画中的每一帧。
参考来源[ ]
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|
