Dreamweaver/设计视图和代码视图中的模板和基于模板的文档
在“设计”视图中查看模板
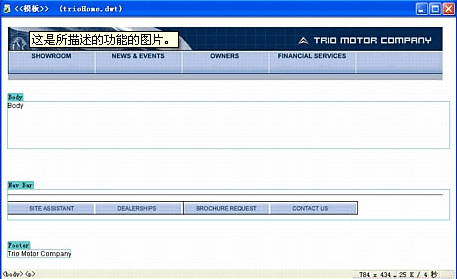
在模板中,可编辑区域出现在“文档”窗口的“设计”视图中,并且周围环绕预设高亮颜色的矩形边框。每个区域的左上角都出现一个小的选项卡,其中显示了相应区域的名称。
通过查看“文档”窗口中的标题栏,可以识别模板文件。模板文件的标题栏中包含单词 <<模板>>,并且模板文件的扩展名为 .dwt。

在“代码”视图中查看模板
在“代码”视图中,模板中的可编辑和锁定 HTML 源代码都可以更改。
提示: 可以使用代码颜色首选参数设置自己的配色方案,以便在“代码”视图中查看文档时可以轻松地区分模板区域。
可编辑内容区域在 HTML 中使用以下注释标记:
<br> <!-- TemplateBeginEditable> 和 <!-- TemplateEndEditable -->
这些注释之间的任何内容都可以在基于模板的文档中编辑。可编辑区域的 HTML 源代码可能类似于下列形式:
<table width="75%" border="1" cellspacing="0" cellpadding="0"><br>
<tr bgcolor="#333366"> <br>
<td>Name</td><br>
<td><font color="#FFFFFF">Address</font></td><br>
<td><font color="#FFFFFF">Telephone Number</font></td><br>
</tr><br>
<!-- TemplateBeginEditable name="LocationList" --> <br>
<tr> <nowiki><br>
<nowiki> <td>Enter name</td><br>
<td>Enter Address</td><br>
<td>Enter Telephone</td><br>
</tr><br>
<!-- TemplateEndEditable --> <br>
</table> <br>
注意:请务必小心,在“代码”视图中编辑模板代码时不要更改 Dreamweaver 所依赖的任何与模板相关的注释标记。
在“设计”视图中查看基于模板的文档
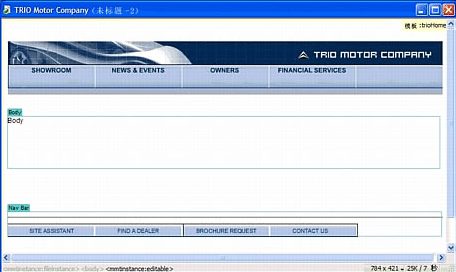
在基于模板的文档中,可编辑区域出现在“文档”窗口的“设计”视图中,并且周围环绕着预设高亮颜色的矩形边框。每个区域的左上角都出现一个小的选项卡,其中显示了相应区域的名称。
除可编辑区域的边框之外,整个页面都是由不同颜色的边框环绕的,右上角的选项卡给出该文档所基于的模板的名称。这个高亮显示的矩形用于提醒您:该文档是基于模板的,并且您不能更改可编辑区域之外的任何内容。

在“代码”视图中查看基于模板的文档
在“代码”视图中,派生自模板的文档的可编辑区域用与不可编辑区域中的代码不同的颜色显示。可以只更改可编辑区域中的代码或可编辑参数;Dreamweaver 禁止您在锁定区域中键入内容。
可编辑内容在 HTML 中用以下 Dreamweaver 注释标记:
<!-- InstanceBeginEditable> 和 <!--InstanceEndEditable -->
这些注释之间的任何内容都可以在基于模板的文档中编辑。可编辑区域的 HTML 源代码可能类似于下列形式:
<body bgcolor="#FFFFFF" leftmargin="0"><br>
<table width="75%" border="1" cellspacing="0" cellpadding="0"><br>
<tr bgcolor="#333366"> <br>
<td>Name</td><br>
<td><font color="#FFFFFF">Address</font></td><br>
<td><font color="#FFFFFF">Telephone Number</font></td><br>
</tr><br>
<!-- InstanceBeginEditable name="LocationList" --> <br>
<tr> <br>
<td>Enter name</td><br>
<td>Enter Address</td><br>
<td>Enter Telephone</td><br>
</tr><br>
<!-- InstanceEndEditable --> <br>
</table> <br>
</body><br>
不可编辑文本的默认颜色是灰色;您可以在“首选参数”对话框中为可编辑区域和不可编辑区域选择不同的颜色。
参考来源[ ]
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|
