Dreamweaver/管理链接
整个站点范围内更改链接[ ]
除了每当移动或重命名文件时让 Dreamweaver 自动更新链接外,您还可以手动更改所有链接(包括电子邮件链接、FTP 链接、空链接和脚本链接),以指向其它位置。
任何时候都可使用此选项(例如,可能已经在整个站点内将“本月电影”这个词链接到了 /movies/july.html,而到了 8 月 1 日,则必须将那些链接更改为指向 /movies/august.html),不过此选项尤其适用于删除其它文件所链接到的某个文件。
若要在整个站点范围内更改链接,请执行以下操作:
- 在“文件”面板的“本地”视图中选择一个文件。 注意: 如果更改的是电子邮件链接、FTP 链接、空链接或脚本链接,则不需要选择文件。
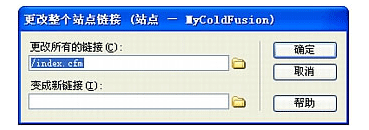
- 选择“站点”>“更改整个站点链接”,出现“更改整个站点链接”对话框。
- 完成对话框,单击“确定”。
Dreamweaver 更新链接到选定文件的所有文档,使这些文档指向新文件,并沿用文档已经使用的路径格式(例如,如果旧路径为文档相对路径,则新路径也为文档相对路径)。不论链接类型是文档相对链接还是根目录相对链接,Dreamweaver 都会自动更新该链接。
在整个站点范围内更改某个链接后,所选文件就成为独立文件(即本地硬盘上没有任何文件指向该文件)。这时可安全地删除此文件,而不会破坏本地 Dreamweaver 站点中的任何链接。
注意: 因为这些更改是在本地进行的,所以必须手动删除远程文件夹中的相应独立文件,然后放入或存回链接已经更改的所有文件;否则,站点的访问者将看不到这些更改。
插入跳转菜单[ ]
跳转菜单可建立 URL 与弹出菜单列表中的选项之间的关联。通过从列表中选择一项,用户将被重定向(或“跳转”)到指定的 URL。跳转菜单在“跳转菜单”表单对象中插入。
若要插入跳转菜单,请执行以下操作:
- 打开一个文档,然后将插入点放在“文档”窗口中。
- 执行下列操作之一:
- 选择“插入”>“表单”>“跳转菜单”。
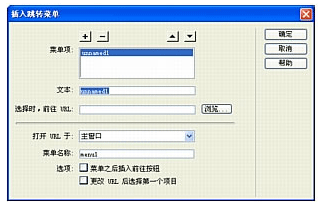
- 在“插入”栏的“表单”类别中单击“跳转菜单”按钮,出现“插入跳转菜单”对话框。
- 完成对话框,单击“确定”,在文档中出现跳转菜单。
编辑跳转菜单项[ ]
若要编辑跳转菜单项,可更改列表顺序或项所链接到的文件,也可添加、删除或重命名项。
若要更改链接文件的打开位置,或者添加或更改菜单选择提示,则必须使用“行为”面板。
若要使用属性检查器编辑跳转菜单项,请执行以下操作:
- 如果属性检查器尚未打开,请选择“窗口”>“属性”打开它。 #在“文档”窗口的“设计”视图中,单击跳转菜单对象来选定它,在属性检查器中出现“列表/菜单”图标。
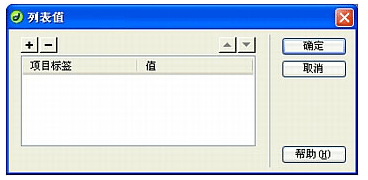
- 在属性检查器中,单击“列表值”按钮,出现“列表值”对话框。
- 根据需要对菜单项进行更改,然后单击“确定”。
解决跳转菜单可能出现的问题[ ]
用户选择跳转菜单项后,如果用户再次导航回该页面,或者如果“打开 URL 于”文本框指定了一个框架,则无法重新选择此菜单项。解决此问题有两个途径:
- 使用菜单选择提示(如类别)或用户说明(如“选择其中一项:”)。在选择每个菜单之后将自动重新选择菜单选择提示。
- 使用“前往”按钮,该按钮允许用户重新访问当前所选链接。
注意:由于这些选项应用于整个跳转菜单,因此在“插入跳转菜单”对话框中,每个跳转菜单只能选择这些选项中的一项。
JavaScript 脚本附加到链接上[ ]
可为文档中的任何链接附加行为。在文档中插入链接项目时,有如下几种行为可供选择:
设置状态栏文本用于确定消息的文本,并将其显示在浏览器窗口左下部的状态栏中。例如,您可以使用此动作在状态栏中说明链接的目标而不是显示与之关联的 URL。
打开浏览器窗口用于在新窗口中打开 URL。您可以指定新窗口的属性(包括其大小)、特性(它是否可以调整大小、是否具有菜单栏等)和名称。
跳转菜单用于编辑跳转菜单。可更改菜单列表、指定其它链接文件或者更改打开所链接文档的浏览器位置。
设置导航条图像用于更改导航条的行为。可用此行为对图像在导航条上的显示方式进行自定义。例如,当鼠标指针滑过部分导航条时,导航条或文档中其它图像的显示内容会改变。
修复断链接[ ]
在运行链接报告之后,可直接在“链接检查器”面板中修复断链接和图像引用,也可以从此列表中打开文件,然后在属性检查器中修复链接。
若要在“链接检查器”面板中修复链接,请执行以下操作:
- 运行链接检查报告,在“链接检查器”面板(在“结果”面板组中)中的“断链接”列(而不是“文件”列),选择该断链接,一个文件夹图标出现在此断链接旁边。
- 单击文件夹图标以浏览到要链接的正确文件,或者键入正确的路径和文件名。
- 按 Tab 键或者 Enter 键(在 Windows 中);或者按 Return 键(在 Macintosh 中)。
- 如果还有对同一文件的其它断开的引用,会出现一个对话框提示您修复其它文件中的这些引用。单击“是”,则 Dreamweaver 更新列表中引用此文件的所有文档。单击“否”,则 Dreamweaver 只更新当前引用。
注意: 如果为此站点打开了“启用存回和取出”,则 Dreamweaver 将尝试取出需要更改的文件。如果不能取出文件,Dreamweaver 将显示一个警告对话框,并且不更改断开的引用。请参见存回和取出文件。 若要在属性检查器中修复链接,请执行以下操作:
- 运行链接检查报告。
- 在“链接检查器”面板中(在“结果”面板组中)双击“文件”列中的某个条目,Dreamweaver 打开该文档,选择有问题的图像或链接,并在属性检查器中高亮显示其路径和文件名。(如果未出现属性检查器,请选择“窗口”>“属性”将其打开。)
- 若要在属性检查器中设置新路径和文件名,请单击文件夹图标以浏览到正确的文件,或者在高亮显示文本上直接键入。
- 如果您正在更新一个图像引用,而显示的新图像的大小不正确,请单击属性检查器中的“W”和“H”标签,或者单击“刷新”按钮,重置高度和宽度值。“W”和“H”标签由粗体变为常规类型。
- 保存此文件。
链接修复后,该链接的条目在“链接检查器”列表中不再显示。如果在“链接检查器”中输入新的路径或文件名后(或者在属性检查器中保存更改后),某一条目依然显示在列表中,这表明 Dreamweaver 找不到新文件,仍然认为该链接是断开的。
参考来源[ ]
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|