Dreamweaver/查看和设置框架属性
查看和设置框架属性
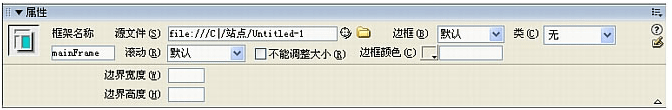
使用属性检查器可以查看和设置大多数框架属性。
您还可以设置某些框架属性,如 title 属性(它和 name 属性不同),以改进辅助功能。在创建框架时,可以使用用于框架的辅助功能创作选项来设置属性,或者可以在插入框架后设置属性。若要编辑框架的辅助功能属性,请直接使用标签检查器编辑 HTML 代码。
'要查看或设置框架属性,请执行以下操作:'
- 通过执行以下操作之一选择框架:
- 在“文档”窗口的“设计”视图中,按住 Alt 键的同时单击一个框架 (Windows) 或在按住 Shift 和 Option 键的同时单击一个框架 (Macintosh)。
- 在“框架”面板(“窗口”>“框架”)中单击框架。
- 在“属性”检查器(“窗口”>“属性”)中,单击右下角的展开箭头,查看所有框架属性。
按需要进行更改。
提示: 要更改框架的背景颜色,请在页面属性中设置该框架中文档的背景颜色。
'若要设置框架的辅助功能值,请执行以下操作:'
- 在“框架”面板(“窗口”>“框架”)中,通过将插入点放在一个框架中来选择框架。
- 选择“修改”>“编辑标签”,即会显示标签编辑器。
- 从左侧的类别列表中选择“样式表/辅助功能”。
- 按需要输入值。
- 单击“确定”。
'若要编辑框架的辅助功能值,请执行以下操作:'
- 如果您当前正在“设计”视图中,请显示文档的“代码”视图或“代码和设计”视图。
- 在“框架”面板(“窗口”>“框架”)中,通过将插入点放在一个框架中来选择框架,Dreamweaver 高亮显示代码中的框架标签。
- 在代码中右键单击 (Windows) 或按住 Control 键单击 (Macintosh),然后选择“编辑标签”,即会显示标签编辑器。
- 按需要进行更改。
- 单击“确定”。
'若要更改框架中文档的背景颜色,请执行以下操作:'
- 将插入点放置在框架中。
- 选择“修改”>“页面属性”,“页面属性”对话框随即出现。
- 单击“背景颜色”弹出式菜单,选择一种颜色。
- 单击“确定”。
查看和设置框架集属性
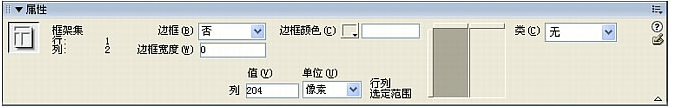
使用“属性”检查器可以查看和设置大多数框架集属性
'要查看或设置框架集属性,请执行以下操作:'
- 通过执行以下操作之一选择框架集:
- 在“文档”窗口的“设计”视图中单击框架集中两个框架之间的边框。
- 在“框架”面板(“窗口”>“框架”)中单击围绕框架集的边框。
- 在“属性”检查器(“窗口”>“属性”)中,单击右下角的展开箭头,查看所有框架集属性。
按需要进行更改。
'要设置框架集文档的标题,请执行以下操作:'
- 通过执行以下操作之一选择框架集:
- 在“文档”窗口的“设计”视图中单击框架集中两个框架之间的边框。
- 在“框架”面板(“窗口”>“框架”)中单击围绕框架集的边框。
- 在“文档”工具栏的“标题”字段中,键入框架集文档的名称。
当访问者在浏览器中查看该框架集时,标题显示在浏览器的标题栏中。
参考来源[ ]
Dreamweaver使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|