We7 CMS/模板可视化编辑
来自站长百科
|
We7 CMS | We7 CMS安装 | We7 CMS使用 | We7 CMS模板 |We7 CMS控件|We7 CMS高级应用|We7 CMS二次开发|We7 CMS FAQ|We7 CMS升级 |
- 模板的组成
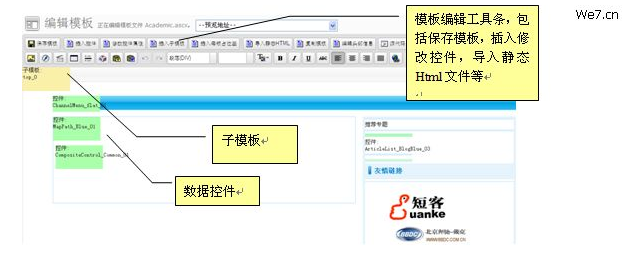
We7 CMS模板由数据控件、子模板和静态Html代码组成。
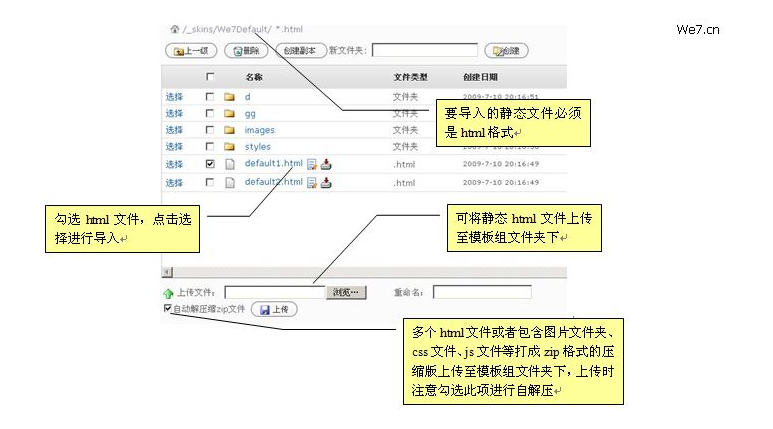
- 导入静态html
模板编辑器中,点击 “导入静态HTML”可以直接导入制作好的html页面,进行操作:
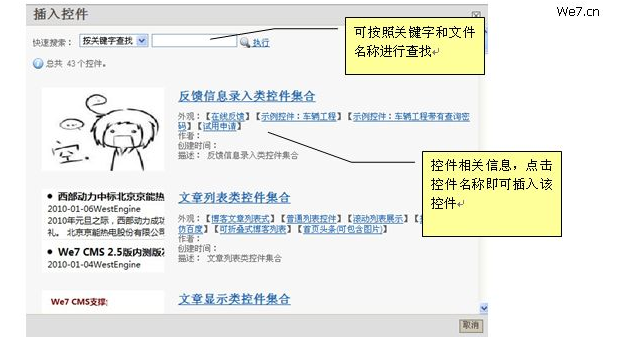
- 插入数据控件
数据控件是指网站中需要调用数据的模块如下图:
模板编辑器中,点击“插入控件”,可选择要插入的控件类型
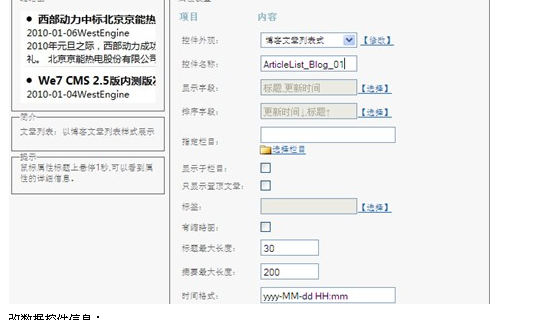
选择好要插入的控件之后,在控件的详细信息页面,填写相关的信息:
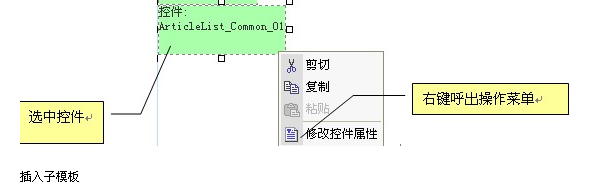
- 修改数据控件信息
在模板编辑器中,选择要修改的数据控件,选中,如下:
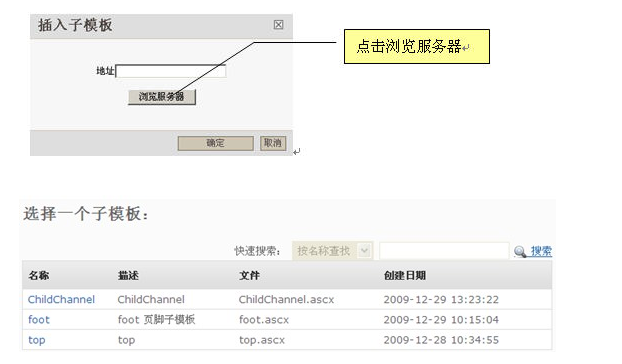
- 插入子模板
模板编辑器中,点击”插入子模板“,可选择要插入的子模板
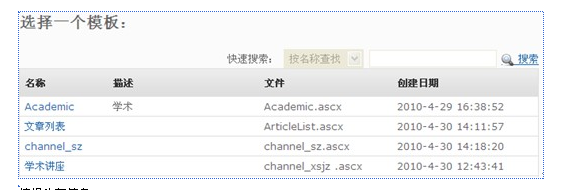
- 复制模板
模板编辑器中,点击”复制模板“,可选择要复制的模板
- 编辑头部信息
模板编辑器中,点击”编辑头部信息“,可模板的head信息
- 预览模板
模板编辑完成之后,可点击预览按钮预览模板效果。
- 查看模板源代码
模板编辑器中,可点击源代码按钮“源代码”查看模板源代码并进行修改。
参考来源[ ]
We7 CMS使用手册导航 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|