We7 CMS/内容模型
|
We7 CMS | We7 CMS安装 | We7 CMS使用 | We7 CMS模板 |We7 CMS控件|We7 CMS高级应用|We7 CMS二次开发|We7 CMS FAQ|We7 CMS升级 |
基本概念[ ]
内容模型 (Content Model)是网站除一般的文章,产品类型外,可以自定义多数据结构的信息类型。其实现的功能即是通常指的数据结构自定义、表单自定义、业务自定义范 畴里的事情。内容模型根据不同的应用需求,快捷、有效地设置和管理不同类型、不同属性的信息。
We7 CMS系统内容模型分为系统模型和用户自定义模型,系统模型内置了“文章”、“产品”、“招聘”等常用内容模型以方便直接使用,用户自定义模型由用户定义,字段都由管理员进行自由控制。用户自定义模型管理员可对模型的字段进行管理 (包括添加、删除、修改、排序等管理操作),或根据需要随时添加和管理新的内容模型 (如添加Flash模型、影视模型、音乐模型、课件模型、教案模型……等内容模型)。
内容模型是网站管理系统中自我扩展的功能模块之一,We7 CMS系统中的内容模型可完全自我扩展,满足用户的网站多种内容类型的需求。
拖拽式定义内容模型[ ]
We7Cms提供了可视化内容模型管理功能。通过拖拽需要的控件到模型面板中就能轻松地配置好您所需要的内容模型。
内容模型定义一般要经过两个步骤:
- 定义模型基本信息
- 定义模型布局
定义模型基本信息[ ]
以拥有内容模型管理权限的帐号登陆系统,点击左侧菜单“设置-》内容模型”打开内容模型管理界面, 点击新建模型进入模型添加界面。录入内容模型基本信息,点击保存,保存内容模型的基本信息。此时内容模型的创建成功。点击“编辑模型布局”进入模型布局管理。
定义模型布局[ ]
定义模型布局包括:
- 录入面板布局
- 列表面板布局
- 控件管理
- 布局绑定
录入面板布局
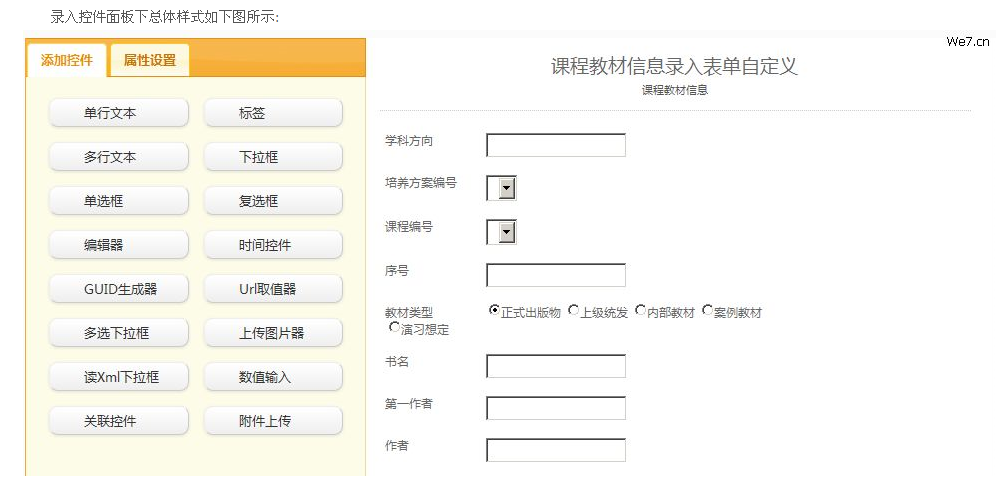
录入控件面板下总体样式如下图所示:
从控件工具箱中选择所需控件拖拽到右侧的布局容器即可。
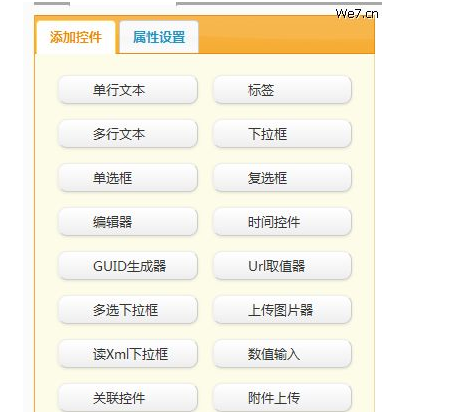
控件工具箱如下图所示:
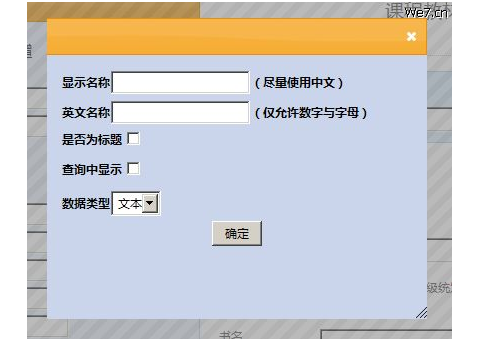
拖拽一个控件到布局容器中后会出现属性编辑界面, 在最上面的下接框中选择需要的字段。如果没有可以点击“新增”按钮进行添加。 字段添加界面如下:
选好字段并设置好相关属性后,控件的属性就设置完成了。
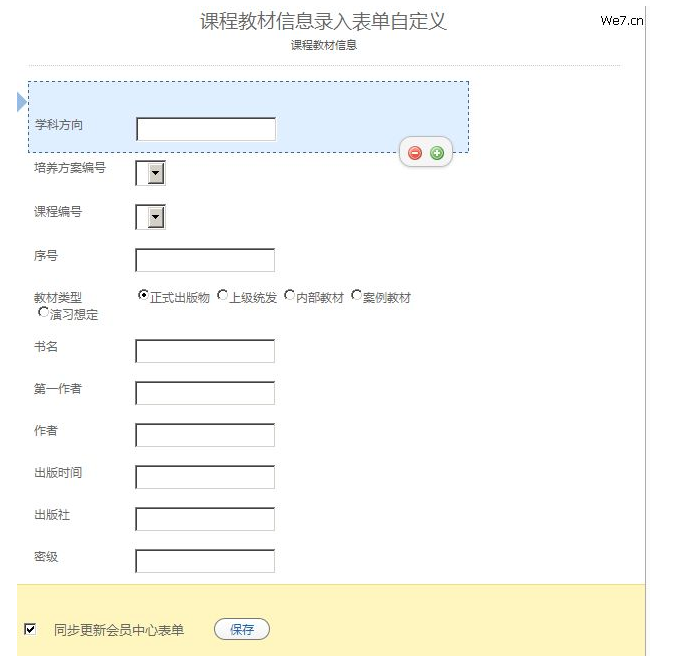
下面是定义好的布局:
点击保存按钮可把模型信息保存到内容模型中去。如果选置同步更新会员中心表单,则当前的模型布局会全部同步到会员中心的模型布局中去。
列表面板布局
列表面板布局包含:
- 查询条件设置
- 列表字段设置
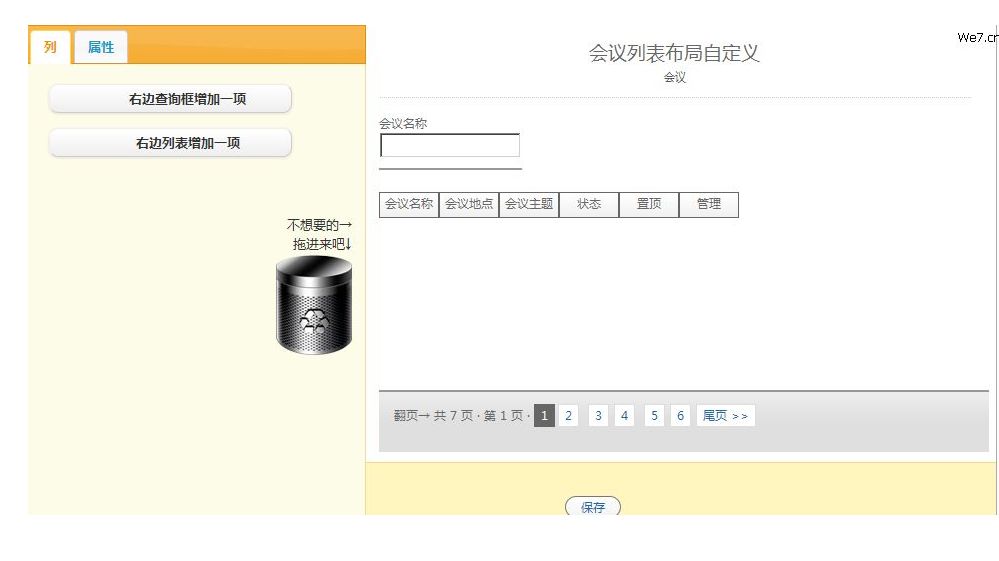
列表布局面板界面如下:
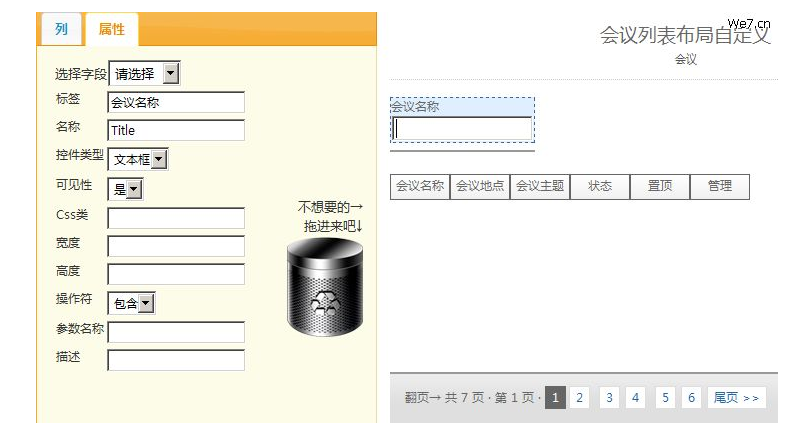
查询字段设置 点击左侧工具箱中的列,然后点击右边查询框增加一项,在右侧布局容器中增加一个查询控件。同时左侧出现查询控件的相关属性设置。如下图所示。设置好控件的相关查询属性。
注意:其中有一项是操作符,可以选择“包含”和“等于”,“包含”指的是进行模糊查询。且此项设置只对字符类型数据有效。
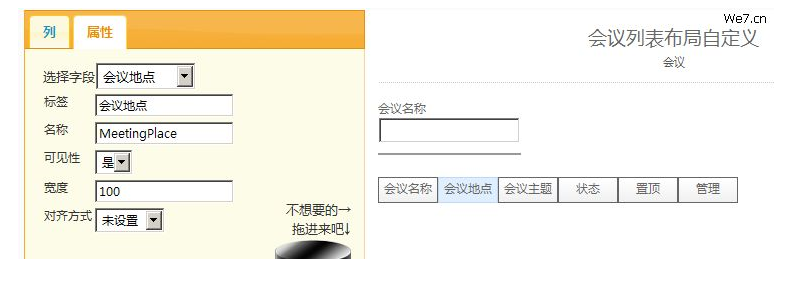
列表字段设置 点击左侧式具箱中的列,选择右边列表增加一项。在右侧布局容器的列表中增加一项。同时右侧工具箱出现添加字段的属性设置。设置好相关属性后,点击保存按钮,模型信息保存进入模型配置。列表字段属性界面以及设置好后的效果如下图所示:
控件管理
详情请见:内容模型前台控件
布局绑定
详情请见:内容模型布局绑定
内容模型结构解析[ ]
系统架构[ ]
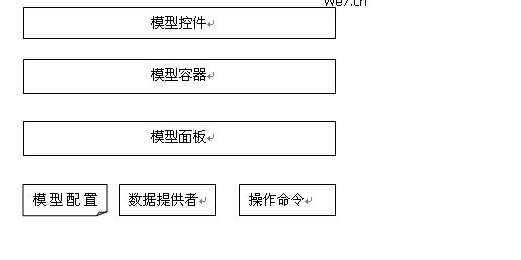
内容模型由六部份组成:模型控件,模型容器,模型面板,模型配置,数据提供者以及操作命令。
- 模型控件:用于录入信息以及显示信息的单个控件,是录入信息的最小单位。
- 模型容器:如于装载各种模型控件的容器。一个模型容器与一系统业务操作相对应。如编辑容器,用来进行数据的录入以及修改;列表容器列表显示查找到的信息;查询容器用来提交查询条件;导航容器用来进行功能导航。
- 模型面板:模型面板是进数业务处理与信息交互的核心区域。模型面板上承载了不同的模型容器。各模型容器所提交的数据都通过模型面板进行处理。各模型容器信息的交互也是通过模型机板进行传递。
- 模型配置文件:模型配置文件定义了一个模型的数据字段。以及模型所用到的模型容器以及每个一模型字段所对应的模型控件的属性以及样式。
- 数据提供者:根据提交过来的模型数据进行处理。
- 操作命令:对提交的命令进行操作。如发布共享,审核,删除选择,移动栏目等。
内容模型配置文件说明[ ]
内容模型配置文件说明:详情请参考内容模型配置说明
内容模型容器元素[ ]
模型容器是用于装载各种模型控件的容器。一个模型容器与一系统业务操作相对应。如编辑容器,用来进行数据的录入以及修改;列表容器列表显示查找到的信息;查询容器用来提交查询条件;导航容器用来进行功能导航。
在系统根目录下的ModelUI目录下按不同的用途设置了不同的容器。如System目录下是系统默认的容器。We7目录下是为We7 CNS专门订制的容器。
容器的设置对应于模型配置文件中的<edit />< condition />< list />< pager /><command/>节点,这些节点中的path属性用于设置容器的容器控件。容器控件的命名方式是:
容器所在的文件夹名.容器文件名
如:We7.Editor
下面是设置好的一个面板中的容器:
<panel name="edit">
<edit path="we7.Editor" visible="true">
<group>
<control label="ID" name="ID" type="GUID" required="true" visible="false"/>
<control label="栏目" name="OwnerID" type="We7.ChannelSelect" required="true" visible="true" />
<control label="标题" name="Title" type="TextInput" required="true" visible="true" />
</group>
</edit>
<condition visible="false" path="we7.Condition">
<control id="ID" label="ID" name="ID" type="Request" required="false" visible="false" />
</condition>
<context>
<dataKey>ID</dataKey>
</context>
</panel>
内容模型面板元素[ ]
模型面板是进数业务处理与信息交互的核心区域。模型面板上承载了不同的模型容器。各模型容器所提交的数据都通过模型面板进行处理。各模 型容器信息的交互也是通过模型机板进行传递。
在ModelUI/Panel目录下存放了系统定义好的面板。关于面板的配置请参考内容模型详细配置说明
内容模型控件元素[ ]
模型控件是用于录入信息以及显示信息的单个控件,是内容模型用户界面中的最小组成单位。
模型控件存放于ModelUI/Cotnrols目录下。
模型控件的命名规范为:
模型控件所在文件夹名.模型控件文件名。
内容模型在配置文件中配置请参考内容模型详细配置说明
内容模型控件配置说明
- 字段属性说明:
<FieldLabel="ArticleID"FieldName="ArticleID"DataType="String"Control="ArticleID"Visiable="false"Listable="false" />
- Lable:控件标签
- FieldName:控件字段名。
- DataType:数据类型
- Control:当前字段的输入控件
- Visiable:输入控件是否可见。
- Listable:是否在列表中显示。
- 控件属性:
| 控件名称 | 说明 | 参数 |
|---|---|---|
| ArticleID | 用于获取文章ID | 无 |
| ChannelID | 用于获取栏目ID | 无 |
| ConstantInput | 用于输入指定的常量。常量在Config/ContentModel/Constans.xml中配置 | const常对应的关关键字 width 宽 height高 dateformat日间格式 |
| DateTimeInput | 时间控件 | dateformat日间格式 width 宽 height 高 |
| DialogInput | 弹出窗口控件 | url 弹出窗口中的内容页 width 宽 height 高 |
| GUID | 生成GUID的控件 | 无 |
| HiddenValue | 用于保存隐藏值 | 无 |
| MemberInput | 用户成员控件 | width 宽 height 高 |
| NumberInput | 数值控件。当输入非数值时会显示提示信息 | width 宽 height 高 |
| TextArea | 多行文本框 | width 宽 height 高 |
| TextInput | 单行文本框 | width 宽 height 高 |
| EnumSelect | 枚举下拉框 | data 枚举数据,用“|”分开。 |
| EnumCheckBox | 枚举复选框 | data 枚举数据,用“|”分开。 direction 控件对齐方向。h表横向对齐。v表纵向对齐 |
| EnumRadioButton | 枚举单选模型 | data 枚举数据,用“|”分开。 direction控件对齐方向。h表横向对齐。v表纵向对齐 |
| Editor | FCKEditor编辑器 | width 宽 height 高 |
| XMLSelect | 将XML中的列表信息显示出来。 | data 对应的配置文件名。 配置文件要放在Config/Constans文件夹下。 |
| Thumbnail | 缩略图控件 | 无 |
We7Controls控件的函数说明:
- GetUrl(Items[i].ID) 取得当前反馈的Url,用于列表
- GetUrl(ThisAdvice.ID) 取得当前反馈的Url,用于详细页
- SubTitle(Items[i].Title,50) 列表中取得系统字段的信息,超过50字进行截取。
- SubTitle(Items[i][“Email”],50) 列表中取得自定义字段的信息,超过50字进行截取。
- SubTitle(ThisAdvice.Title,50) 详细页中取得系统字段的信息,超过50字进行截取。
- SubTitle(ThisAdvice[“Email”],50) 详细页中取得自定义字段的信息,超过50字进行截取。
在配置模型时可自定义的系统字段有:
- Name
- Title
- Content
- Display1
- Display2
- Display3
当在模型中定义这些字段时,会将这个数据插入到数据库的表中。
定义查询数据的参数字段是:
<QueryDataKeys="AdviceID"PageSize="10">
<FieldLabel="编号"FieldName="SN"DataType="Int32"Control="TextInput">
</Field>
<FieldLabel="密码"FieldName="MyQueryPwd"DataType="String"Control="TextInput">
</Field>
<FieldLabel="标题"FieldName="Title"DataType="String"Control="TextInput">
<ParamName="qt"Value="like"></Param><!—这个表示模糊查询->
</Field>
</Query>
内容模型生成前台控件[ ]
内容模型使用自定义布局控件[ ]
默认情况下内容模型的输入界面与预览界面的信息都是以从上到下的形式进行展现的。在某些情况下,需要按不同的方式进行布局。此时我们可以定义模型布局再进行布局绑定。
要进行模型布局绑定首先是要生成模型布局控件。
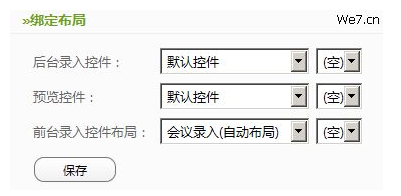
在模型管理界面中,按鼠标放置在需要进行布局绑定的记录的编辑按钮上,在弹出的下接框中选择“布局管理”,在“布局管理”页面上选择“布局绑定”,界面如下:
要进行布局绑定,首先要生成布局控件。点击下面的按钮生成布局控件。
生成布局控件后就可以进行布局绑定了。
根据需要在不同的位置绑定不同的布局控件。
内容模型二次开发[ ]
内容模型二次开发,一般指的是模型控件,模型容器与模型布局面板的开发。
代码结构[ ]
内容模型的相关代码主要存放于两个项目中:We7.Model.Core,We7.Model.UI.
- We7.Model.Core存放了内容模型的核心代码。
- We7.Model.UI存放了内容模型的UI代码。
下面对两个项目中的代码组织结构进行一个简要的说明:
- We7.Model.Core项目
- Command目录下用于存放与内容模型相关的操作命令,如添加命令,删除命令,修改命令等。
- Config目录用于存放内容模型的配置信息操作类
- Convert目录于于存入内容模型的转换器
- Data目录用于存放内容模型的数据提供者类
- Entity目录用于存入内容模型的实体类
- ListControl目录用于存入内容模型的列表控件
- UI目录用于存放与内容模型展示相关的控件
- ModelHelper.cs类是内容模型对外的业务操作类。
- We7.Model.UI项目
- Command目录操作命令的具体实现
- Config内容模型的核心配置文件。如ModelConfig.xml
- Container 内容模型的容器控件
- Control 内容模型的相关控件
- Data 内容模型数据提供者的具体实现。
- Panel 内容模型面板的具体实现。
模型控件开发[ ]
要自定义模型控件需要经过以下几个步骤:
- 在We7.Model.UI项目的Control目录下新建文件夹Ux。
- 在Ux文件夹下新建用户控件MyTextBox.
- 让MyTextBox继承基类We7FieldControl,并实现其两个抽象方法InitControl与GetValue。
- InitControl用于初始化控件。
- GetValue用于从控件中取值。
- 在用户控件中添加TextBox控件。并在InitContrl中完成其初始化工作,在GetValue中返回其值。
- 测试控件,并将控件配置于模型文件中。控件类型为Ux.MyTextBox.
模型容器开发[ ]
要自定义模型容器需要经过以下几个步骤:
- 在We7.Model.UI项目的Container目录下新建文件夹Ux。
- 在Ux文件夹下新建用户控件MyEditor.aspx.
- 让MyEditor继承基类EditorContainer,重写其虚方法InitContainer。完成容器的初始化。
在这里,根据扩展的容器不同可以继承于不同的基类。如操作命令容器继承于CommandContainer,列表容器继承于 ListContainer,查询容器继承于ConditionContainer,分页容器继承于PagerContainer,导航容器继承于 NavigationContainer.
- 根据需要在容器控件中选择不同的布局。
- 测试容器控件,并将容器控件配置于模型文件中。容器类型为Ux.MyEditor.
模型面板开发[ ]
要自定义模型面板需要经过以下几个步骤:
- 在We7.Model.UI项目的Panel目录下新建文件夹Ux。
- 在Ux文件夹下新建用户控件MyEditorPanel.ascx.
- 让MyEditorPanel继承基类ModelPanel,重写其虚方法InitPanel。完成面板的初始化。
- 根据需要在面板中加载不同的容器控件。
- 测试模型面板,并将模型面板配置于模型文件中。模型面板类型为Ux.MyEditorPanel.
内容模型配置文件详细说明[ ]
参考来源[ ]
We7 CMS使用手册导航 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|