Joomla/Joomla!与Tikiwiki的外观整合
Tikiwiki是一款基于php+MySQL的web程序,尽管名称中有wiki,但是其开发团队却称之为TikiWiki CMS/Groupware,因为TikiWiki不仅有维基功能,还自带文章系统、论坛、图库、下载、bug 追踪、多用户博客、Newsletter(电子期刊)、地图(Google Maps)等等多种功能。
安装 Tikiwiki 之后,它的界面自成一体。当进入 wiki 栏目,则网站顶部的导航菜单就看不到了,因为 Tikiwiki 有自己的模板系统。这样既不方便访客切换到其它栏目,也不利于网站风格的统一。幸好在 Tikiwiki 中提供了一个功能叫“自定义页头”(Custom Header),可以帮助解决这个问题。本条目主要介绍Joomla! 与 Tikiwiki 的外观整合。
查找目标源码[ ]
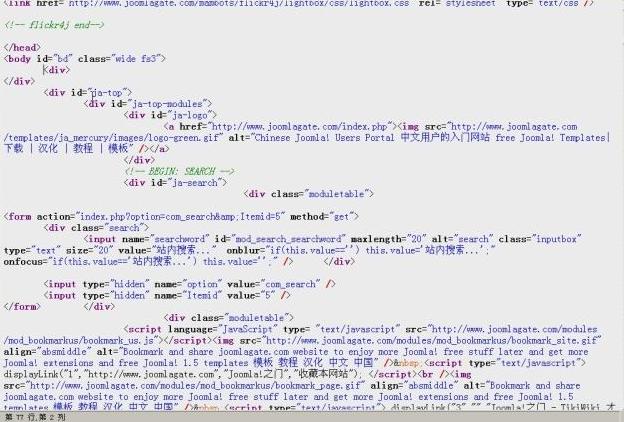
首先,我们要知道想要添加的那部分页面内容的源代码。就以上图为例,我们在显示了 Joomla! 模板的论坛页面上点击右键,选择“查看页面源代码”,可以看到下面的样子:
将源代码与前台页面相对比,我们很容易就找出哪些代码代表的是顶部的Logo及导航菜单等内容。既然我们需要的是页面顶部,那么目标源代码就是从 <body> 元素之后开始。我们只要判断出在那一行代码处截止就行了。找到之后,复制这段源代码。
注意:提取源代码的过程中最重要的就是保证获得的代码是“自我关闭”的,就是说,有一个 <div>,就必须有对应的 </div> 将它关闭,否则移植后就会出错。
插入页头代码[ ]
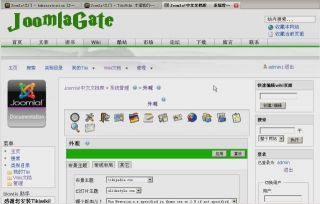
1.以管理员身份登录 Tikiwiki,点击菜单上的“Admin 首页”,然后点击“外观”,再点击“常规布局”,就看到了自定义页头的选项:
2.在“自定义网站标题”这里,勾选“启动”,然后在下面输入框中粘贴刚才获得的源代码。点击“应用”按钮,立即看到如下效果:
你看到上图第一个印象是什么?变形,丑陋,…… 对不对?这是为什么?我们来分析一下:
首先可以肯定,我们的大方向没错,因为我们想要的 Logo 图片和菜单链接都显示了。但是没有显示为正确的“样子”。我们应该想到,在 Joomla! 页面上,同样这些内容能够显示得很美观,是由于 CSS 控制了它们的“样式”。而当我们将这些源代码移植到 Tikiwiki 模板上时,这个模板并不受 Joomla! 的 CSS 控制,因此就变样了。
调用Joomla!的CSS来控制新页头外观[ ]
我们都知道,一般在模板中调用 CSS 文件的命令是在HTML的 <head> 区域使用 <link> 元素来调用的。因此,我们必须找到哪个文件负责给Tikiwiki 的模板输出 <head> 区域。
经过搜索,发现在 templates/styles/tikipedia/header.tpl 这个文件中(.tpl 文件是 Smarty Template 模板系统的专用格式)。
调用哪些CSS文件到Tikiwiki的模板中[ ]
这还需要分析 Joomla! 页面的源代码。经过查看源代码,我们找到影响页顶内容的代码,不仅有 template_css.css 文件,还有对应当前色彩方案的 green.css 文件,还有控制菜单的 ja-splitmenu.css 文件,另外还有一个 ja_script.js 文件也控制菜单的行为。因此,我们必须把这几个文件都引入到 Tikiwiki 的模板文件中去。
我们在 Tikipedia 这个模板所对应的 header.tpl 文件中,找到 <head> 元素,然后在其后面插入从 Joomla! 页面源代码中复制出来的上述 CSS 文件和 JavaScript 文件的代码。上传修改后的 header.tpl 文件,然后刷新 Tikiwiki 页面,就会看到如下效果:
可以看出,页顶基本上载入了 Joomla! 模板的页头。不过有一个小小的问题:“联系”那个菜单项目跑到第二行了。这似乎提示我们:用来显示菜单的那个 <div> 宽度不够。用新建一个 CSS 文件的方法解决了。将新建的 CSS 文件还上传到 Joomla! 模板的 css 目录,然后在 Tikiwiki 的 header.tpl 文件中添加一行代码来调用它即可:
经验小结[ ]
经过这次外观整合操作,我们有以下体会:
- 用同样方法几乎可以使其它任何一种带有模板系统的独立 web 程序(例如 SMF2 或 phpBB3)加载 Joomla! 的模板顶部,从而实现外观统一;
- 如果 Joomla! 的模板结构不是顶部导航,而是左侧或右侧导航,这个方法不适用;
- 实际上可以将自定义页头代码直接插入到 header.tpl 文件中的 <body> 元素之后,效果是一样的;
- 这个方法还可以向 footer.tpl 文件中插入 Joomla! 模板的页脚版权代码,从而使风格更统一;
- 这个方法不仅在 Joomla! 1.0.x 适用,在 Joomla! 1.5.x 平台同样能行得通。