Joomla/借助pcDTR插件使用任意字体美化Joomla页面
很多Joomla用户想在用 Joomla 建站时使用更多的字体?尽管CSS 语法允许你为不同的 HTML 元素及其 CSS 类(class)、ID 来选择各种字体,但是最终会发现,在浏览器中打开页面时,还是没办法显示你想要的那个特殊字体。
本条目介绍的 pcDTR 插件将允许你在 Joomla 网站上任何位置使用任意字体(无论西文字体还是中文字体),来深入美化你的网站。
什么是pcDTR[ ]
pcDTR是 PHP + CSS Dynamic Text Replacement 这个字串的缩写,意思就是:基于 PHP 与 CSS 的动态文本替换技术。 pcDTR 本来不是专门为 Joomla 而开发的,它是一个独立的开源程序,可以用于任何 PHP 语言编写的 web 页面。
pcDTR 脱胎于之前 Stewart Rosenberger 开发的 DTR(Dynamic Text Replacement)。接下来,由 R. Marie Cox 将 DTR 改造,成为不依赖于 JavaScript 的版本,就是 pcDTR。不过,原始的 pcDTR 有一些不足,例如:不能对词汇进行换行处理,不能实现词汇内的 HTML 标签嵌套样式。于是,Joao Makray 对旧版本的 pcDTR 进行了改造,成为我们今天看到的这个版本。
pcDTR的工作原理[ ]
pcDTR 是对照 CSS 文件来工作的。假如网页上某个 CSS 对象在 CSS 文件中被指派了字体(font-family),那么 pcDTR 就到自己的 fonts 目录中寻找对应的字体文件,如果找不到,就交给浏览器去处理,浏览器如果在客户端电脑上也找不到对应字体就会以全局通用字体或默认字体来显示;
如果 pcDTR 在服务器端的 fonts 目录中找到了对应的特殊字体,就按照该字体文件对文字外观的描述,绘制相应字号、颜色、粗细的透明 PNG 图像,然后使用这个透明的 PNG 图像在网页上作为对应文字的背景图像(background-image)输出。访客就看到了美观的特殊字体。
pcDTR的特点[ ]
用 Photoshop 能把任何字体做到透明的 PNG 或 GIF 图像上,然后嵌入到网页中。不过,这种传统的方式至少有三个缺点:
- Photoshop 所生成的图片太大;
- 网页的源代码(source code)中并没有这些文字,不利于搜索引擎优化(SEO);
- 如果要修改图片上的文字内容,必须重新用 PS 修改,再次上传图片并覆盖旧图片;
pcDTR 完全克服了上述三个缺点:
- pcDTR 虽然也是以图片格式输出,但是图片体积非常小;
- 网页上原有的文字不会消失,只是借助 CSS 技巧使其背景图片(用特殊字体绘制的相同内容文字)突出显示。如果访客拖动鼠标选择,还能选择到一字不少的文本内容;
- 如果想修改特殊字体部分的内容,用户只需到 Joomla 后台打开相应的文章或模块,直接修改文字,刷新前台时 pcDTR 自动输出最新结果;
pcDTR 插件的用法简介[ ]
简单步骤[ ]
- 撰写文章时对想要应用特殊字体的部分指派特定的 CSS 类或 ID;
- 将字体文件(.ttf 格式)上传到 /media/pcdtr/fonts/ 这个目录;
- 在 CSS 文件中,对目标文本指派特殊字体;
- 如果想要改变的文字不在文章内容中,比如文章标题,或者网站 Logo 文字,或者模块标题,请根据对象所属的 CSS 类在 CSS 文件中指派字体;
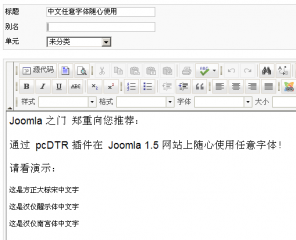
就这么简单。实际上就是三步。如果你懂 CSS,就很容易理解。下面用屏幕截图来演示一下本文开头插图的效果是如何实现的:
第一步:在 WYSIWYG(所见即所得) 编辑器中输入文字:
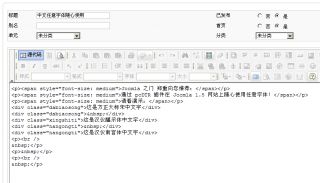
第二步:切换到 HTML 源代码模式,给目标文字指派 CSS 类:
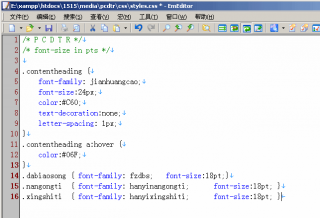
第三步:在 CSS 文件中为目标文字指派字体(字体文件已上传):
参考来源[ ]
http://www.joomlagate.com/article/joomla15-tutorial/use-any-font-on-joomla-with-pcdtr/