HDWiki/模块区版块制作教程
模块制作步骤[ ]
第一步,根据要添加模块的模板名,简历模块文件夹
比如新建了一个aoyun的模板,要为这个模板添加一个自己的模块。
在根目录/block下建立一个aoyun的文件夹。
在aoyun目录下建立一个自己唯一的模块名字,比如myblock。
第二步,为文件夹添加必须的文件。
在aoyun/myblock目录下建立一个block.php(名字固定)文件,内容如下:
<?php $block['name']='我的测试'; $block['description'] = '学习模块的制作。'; $block['author']='互动百科'; $block['version']='4.2'; $block['time']='2010-6-12'; $block['fun'] = array( 'test2'=>'测试一下' ); ?>
在aoyun/myblock目录下建立一个myblock.php(与myblock目录一致)文件,内容如下:
<?php
class myblock{
var $db;
var $base;
function myblock(&$base) {
$this->base = $base;
$this->db = $base->db;
}
function test2(){
$data=array(123,456,789);
return $data;
}
}
?>
在aoyun/myblock目录下建立一个test2.htm(与myblock类的test2方法对应)文件,内容如下:
<div class="xxx" bid="{$bid}">
<h2 class="col-h2">我的测试</h2>
<ul class="col-ul font-14 ">
<!--{loop $data $val}-->
<li>$val</li>
<!--{/loop}-->
</ul>
</div>
这个模板页最简单可以写作
只要保留外边框div和bid="{$bid}"属性,就可以了。
到此模块制作完成,可以在奥运模板的可视化编辑中,添加此刚刚添加的模块了.
模块目录介绍[ ]
上图中,wiki根目录下面有个block目录,block目录里面包含了不同模板提供的模块。
- default目录是HDwiki默认区块对应default模板,此目录里面的模块,可以被任何模板使用。
- aoyun目录是刚才我们自己添加的下面提供的区块,只能被奥运模板使用。别的模板在添加区块的时候不会显示下面的区块。
- aoyun目录也可以直接复制default里面的某一个区块或者区块的某一个文件,这样就覆盖掉了default里的区块。
上图中,default目录下面包含了已经开发好几个模块。这里的模块可以被任何模板添加板块时看到。每个文件夹就是一个模块。
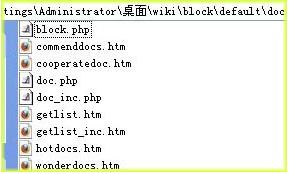
现在以doc模块为例,看看每个模块包含的文件列表。如下图:
- block.php 必须有的文件 记录了此模块的一些基本信息。
- doc.php 非必须的文件 根据参数为模块显示模板提供取出来的数据。
- doc.inc.php 非必须的文件 模块配置表单提供程序数据,一般不需要写。
- getlist.htm 非必须的文件 此模块方法的显示模板
- getlist_inc.htm 非必须的文件 此模块方法的配置表单
具体的文件内容可以参考相应的文件。
模块使用条件[ ]
要使模板可以添加模块,必须让模板有可以添加模块的区域。以 default 模板的首页为例,在首页index.htm文件中,添加区域代码
这样就添加了一个名字为middle的区域,这个区域将在后台可视化编辑时,以绿色虚框标示。
只要添加了类似标签的模板都可以使用可视化编辑,来添加模块。
制作过程的问题解答[ ]
模块模板中的js文件写在哪儿?
js文件直接写在模板的div中。参看用户登陆login.htm文件中的js。
模板参数若是需要程序提供数据,比如获取当前分类树,数据如何得到?
需要使用到XXX_inc.php的文件,这个文件,会被后台添加、编辑模块式时被调用,得到数据,这个文件的格式,类似于XXX.php文件。
参考来源[ ]
HDWIKI使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|