HDWiki/许愿墙插件开发实例
本条目以本地HDwikiIP地址: http://10.0.0.121/HDwiki/为例进行讲解
具体步骤[ ]
第一步:把插件开发向导 pluginwizard.php 这个工具放到HDwiki的根目录下面。
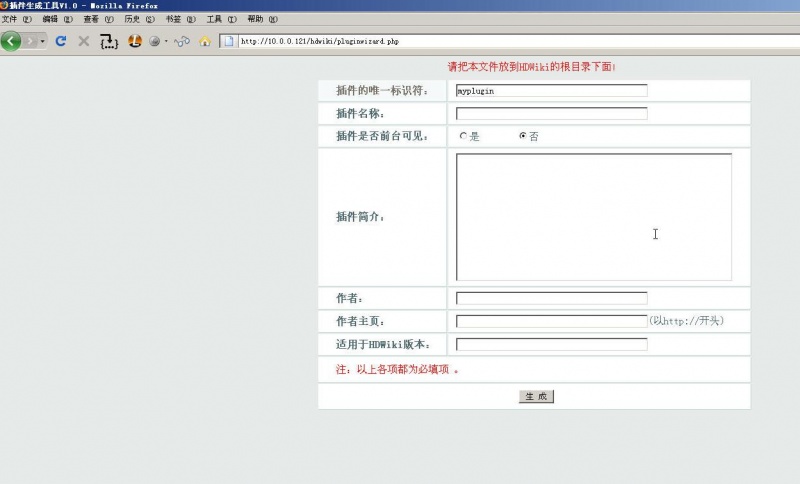
第二步:在浏览器里面输入地址 :http://10.0.0.121/HDwiki/pluginwizard.php ,然后Enter 确定,出现如下页面:
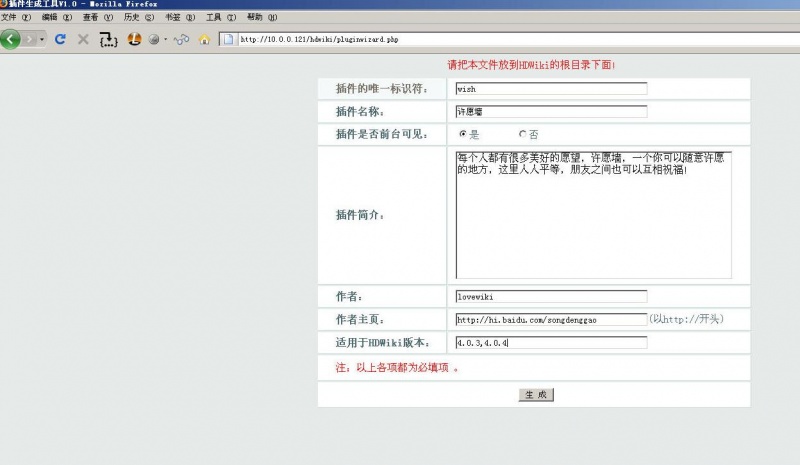
第三步:我们这里做的插件是许愿墙,给许愿墙取一个唯一标识符(也就是英文名字)wish;
- 插件名称:许愿墙。
- 插件是否前台可见:可见
- 插件简介:就是插件的说明和描述,做什么用的等
- 作者:就是你自己了,真实的名字和昵称都可
- 作者主页:就是你的个人主页
- 适用于HDwiki的版本:就是说这个插件能够在哪些HDwiki上正常运行?,我们许愿墙插件依赖于jquery,但是HDwiki从4.0.3才开始有jquery,所以这里填写 4.0.3,4.0.4 ,多个版本用逗号隔开
填写完毕,如下图所示:
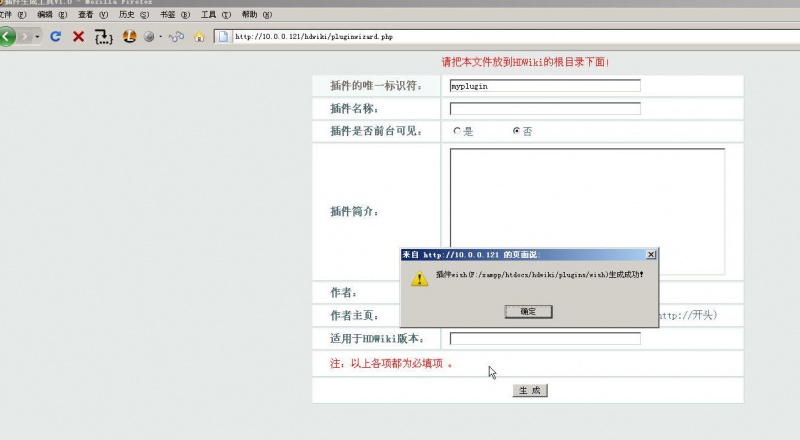
第四步:点击生成,如下图所示,插件生成成功!
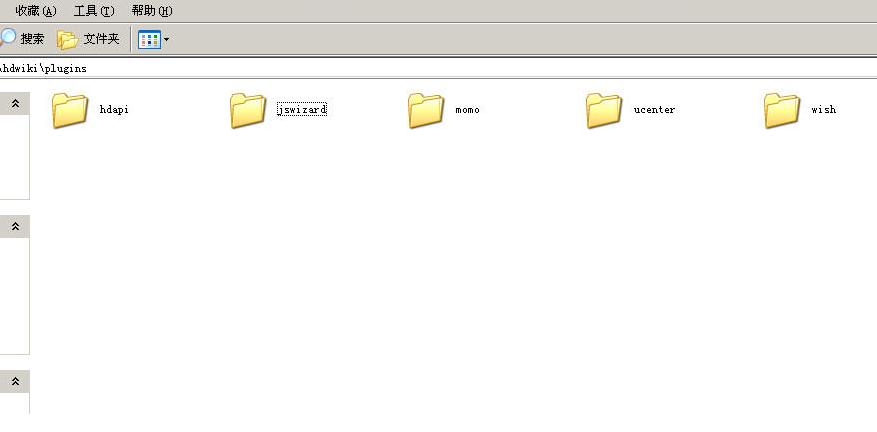
第五步:进入HDwiki的plugins目录,查看已经生成的插件。可以看到一个叫做wish的目录,这个就是自动生成的插件。
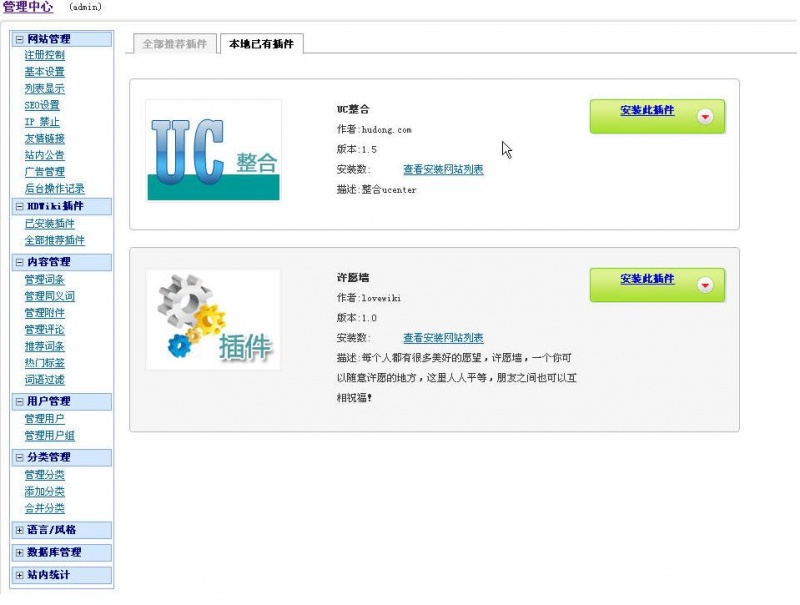
第六步:进入HDwiki的管理员后台,点击HDwiki插件下面的【全部推荐插件】->【本地已有插件】(4.0.3下是插件管理),如下图所示:
点击【安装此插件】即可。从这个时候开始就可以编写插件代码并测试插件了。
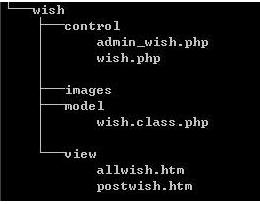
第七步:进入HDwiki的plugins目录下的子目录wish,增加相关文件,编写相关代码,如下图所示:
wish这个目录里面包括model、cotrol、view 三个子目录,我们自己创建一个目录images,放入需要用到的图片和js脚本等,并自己编写两个htm页面:allwish.htm 和postwish.htm 目录文件列表如下图:
详细解释[ ]
1、admin_wish.php :这个是后台点击插件的【管理】需要调用的,在许愿墙插件中用不到,所以可以不用修改。
<?php
!defined('IN_HDwiki') && exit('Access Denied');
class control extends base{
function control(& $get,& $post){
$this->base( & $get,& $post);
$this->load('plugin');
$this->loadplugin('wish');
$this->view->setlang('zh','back');
}
/*在后台点击管理触发的方法,因为许愿墙用不到后台,所以这里是默认的echo语句 */
function dodefault() {
echo 'nothing!';
}
}
?>
2、wish.php :前台访问许愿墙插件需要用到的control,要编写代码,我们需要改写下:
<?php
!defined('IN_HDwiki') && exit('Access Denied');
class control extends base{
function control(& $get,& $post){
$this->base( & $get,& $post);
$this->loadplugin('wish');
}
/*显示所有的许愿*/
function dodefault(){
$wishlist=$_ENV['wish']->get_list();
$this->view->assign('wishlist',$wishlist);
$this->view->display('file://plugins/wish/view/allwish');
}
/*ajax提交许愿*/
function dopost(){
$receiver=empty($this->post['receiver'])?'自己'this->post['receiver'];
$author=empty($this->post['author'])?'匿名'this->post['author'];
$wish=$this->post['wish'];
$_ENV['wish']->add_wish($receiver,$author,$wish);
$this->message('1','',2);
}
/*点击我来贴一张显示提交页面*/
function dowill(){
$this->view->display('file://plugins/wish/view/postwish');
}
}
?>
3、wish.class.php :许愿墙插件用到的model,要编写代码,我们需要改写下:
<?php
!defined('IN_HDwiki') && exit('Access Denied');
class wishmodel {
var $db;
var $base;
function wishmodel(&$base) {
$this->base = $base;
$this->db = $base->db;
}
/*这里是每个插件都需要编写的方法,安装插件的时候会自动调用此方法*/
function install(){
$sqls="CREATE TABLE wiki_wish (
`id` mediumint(8) unsigned NOT NULL auto_increment,
`wish` varchar(200) NOT NULL default '',
`receiver` varchar(15) NOT NULL default '',
`author` varchar(15) NOT NULL default '',
`style` int(2) NOT NULL default '1',
`time` int(10) unsigned NOT NULL default '0',
PRIMARY KEY (`id`),
KEY `time` (`time`)) TYPE=MyISAM DEFAULT CHARSET=".DB_CHARSET.";";
$this->db->query($sqls); //创建许愿的数据表
$plugin=array(
'name'=>'许愿墙',
'identifier'=>'wish',
'description'=>'每个人都有很多美好的愿望,许愿墙,一个你可以随意许愿的地方,
这里人人平等,朋友之间也可以互相祝福!',
'datatables'=>'',
'type'=>'1',
'copyright'=>'lovewiki',
'homepage'=>'http://hi.baidu.com/songdenggao',
'version'=>'1.0',
'suit'=>'4.0.3,4.0.4',
'modules'=>''
);
$plugin['vars']=array();
$plugin['hooks']=array();
return $plugin;
}
/*这里是每个插件都需要编写的方法,卸载插件的时候会自动调用此方法*/
function uninstall(){
$this->db->query("DROP TABLE IF EXISTS wiki_wish");
}
/*自己编写的方法,插入一个许愿到数据库表中*/
function add_wish($receiver,$author,$wish){
$style=rand(1,8);
$this->db->query("INSERT INTO ".DB_TABLEPRE."wish
(receiver,author,wish,style,time)
VALUES ('$receiver','$author','$wish',$style,'".$this->base->time."') ");
}
/*自己编写的方法,从数据库读取许愿数据*/
function get_list($start=0,$limit=100){
$wishlist=array();
$query=$this->db->query
("SELECT * FROM ".DB_TABLEPRE."wish ORDER BY time DESC limit $start,$limit ");
while($wish=$this->db->fetch_array($query)){
$wish['time']=$this->base->date($wish['time']);
$wish['left']=rand(1,1024);
$wish['top']=rand(1,800);
$wishlist[]=$wish;
}
return $wishlist;
}
}
?>
4、allwish.htm:显示所有许愿用到的view,也就是许愿墙的显示页面,要编写代码,最终代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>许愿/祝福墙 - {$setting['site_name']}</title>
<meta http-equiv="Content-Type" content="text/html; charset={WIKI_CHARSET}" />
<meta name="author" content="lovewiki" />
<meta name="description" content="爱情墙,祝福墙,许愿墙,愿望墙,wish wall,jQuery wish wall " />
<meta name="keywords" content="爱情墙,祝福墙,许愿墙,愿望墙,wish wall,jQuery wish wall " />
<link rel="stylesheet" type="text/css" href="plugins/wish/images/html.css" />
<link rel="stylesheet" type="text/css" href="plugins/wish/images/layout.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/ui/ui.core.js"></script>
<script type="text/javascript" src="js/ui/ui.draggable.js"></script>
<script type="text/javascript">
var zindex=0;
$(function() {
$(".wall").draggable({
start: function(e, ui) {
var curdiv=$(this);
$(".wall").each(function (index, element) {
var index=parseInt($(this).css('z-index'));
if(index>=zindex){
zindex=index+1;
}
});
curdiv.css('z-index',zindex);
}
});
});
$(document).ready(function(){
$("span[class=x]").click(function(){
$(this).parents(".wall").hide();
});
});
</script>
</head>
<body>
<div id="top_pad">
<span style="float: right; padding-right: 10px"><input type="button" value="我来贴一张>>"
class="button" onclick='location.href="{$setting[seo_prefix]}plugin-wish-wish-will";' /></span>
<span style="font-size:large; font-weight: bold">许愿墙</span>
<span style="font-size: 11px">(<a href="{$setting['site_url']}">回首页</a>)</span>
</div>
{loop $wishlist $index $wish}
<div class="wall" style="z-index:{$index};left:{$wish['left']}
px;top:{$wish['top']}px; opacity: 1;">
<div class="top-{$wish['style']}"><span class="x">×</span>第[{$wish['id']}]条
{$wish['time']}</div>
<div class="mid-{$wish['style']}"><span class="wt"><b>{$wish['receiver']}</b>:
</span><span>{$wish['wish']}</span></div>
<div class="bot-{$wish['style']}"><img src="plugins/wish/images/{$wish['style']}.gif" />
<span class="inline">{$wish['author']}</span></div>
</div>
{/loop}
</body>
</html>
5、postwish.htm:提交许愿用到的view,也就是发布许愿用到的页面,需要编写代码,最终代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>我来贴祝福,我来贴愿望 - {$setting['site_name']}</title>
<meta http-equiv="Content-Type" content="text/html; charset={WIKI_CHARSET}" />
<meta name="author" content="lovewiki" />
<meta name="description" content="爱情墙,祝福墙,许愿墙,愿望墙,wish wall,jQuery wish wall " />
<meta name="keywords" content="爱情墙,祝福墙,许愿墙,愿望墙,wish wall,jQuery wish wall " />
<link rel="stylesheet" type="text/css" href="plugins/wish/images/html.css" />
<link rel="stylesheet" type="text/css" href="plugins/wish/images/layout.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
function mypost(){
var wish=$('#wish').val();
if(wish.length>100 || wish.length==0 ){
alert('祝福内容必须介于1~100字之间!');
return;
}
$.ajax({
url: "index.php?plugin-wish-wish-post",
data: {receiver('#receiver').val(),author('#author').val(),wish:wish},
cache: false,
dataType: "xml",
type:"post",
beforeSend:function(){
$('#success').html('');
$('#waiting').html('<img src="plugins/wish/images/loading.gif" alt="osting..." />
正在发布,请稍等...');
},
success: function(xml){
var message=xml.lastChild.firstChild.nodeValue;
if(message=='1'){
$('#waiting').html('');
$('#success').html('<img src="plugins/wish/images/ok.gif" alt="OK" />
OK,贴好了,快去look一下吧');
}else{
alert('发布失败!');
}
}
});
}
</script>
</head>
<body>
<form action style="margin-top: 80px">
<div class="pad_box">
<span>我的祝福 (<a href="{$setting['site_url']}">{$setting['site_name']}</a>)</span>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>贴给?</td>
<td><input type="text" maxlength="30" size="40" id="receiver"
name="receiver" value="自己" /></td>
</tr>
<tr>
<td>你是?</td>
<td><input type="text" maxlength="20" size="40" id="author" name="author"
value="匿名" /></td>
</tr>
<tr>
<td>Wish:<br />(<=100字)</td>
<td><textarea id="wish" name="wish" cols="50" rows="4"></textarea></td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<input type="button" class="button" value="我贴!" />
<input type="reset" class="button" value="重来?" />
<input type="button" class="button" value="去看看" />
<input type="button" class="button" value="回首页" /></td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<span id="waiting"></span>
<span id="success"></span>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
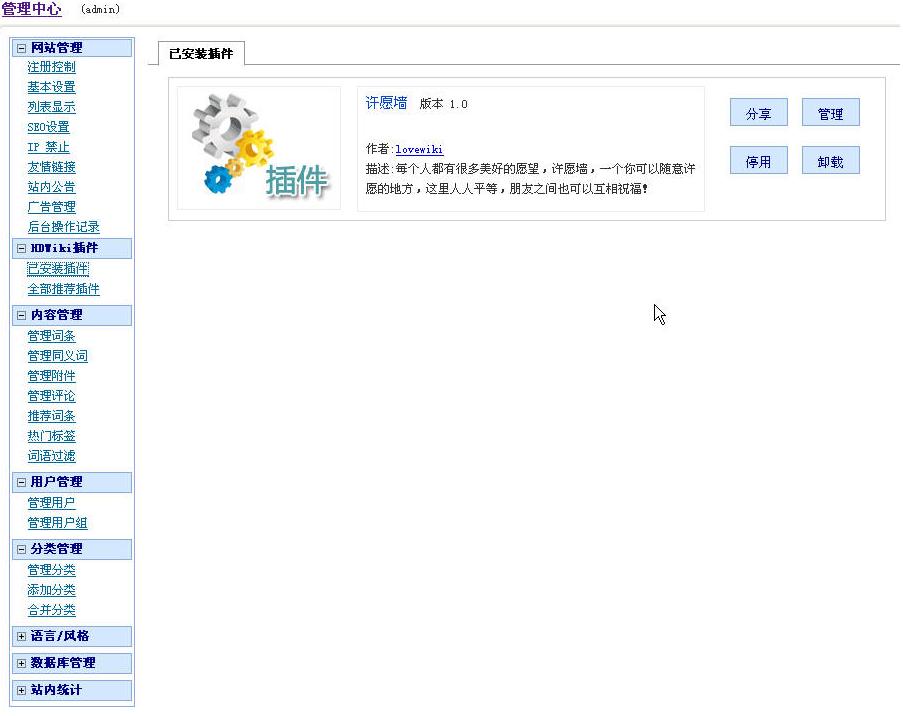
第八步:编写完代码并测试通过后发布到到插件共享平台。首先进入后台管理中心,查看【已安装插件】。如下图,可以看到许愿墙插件:
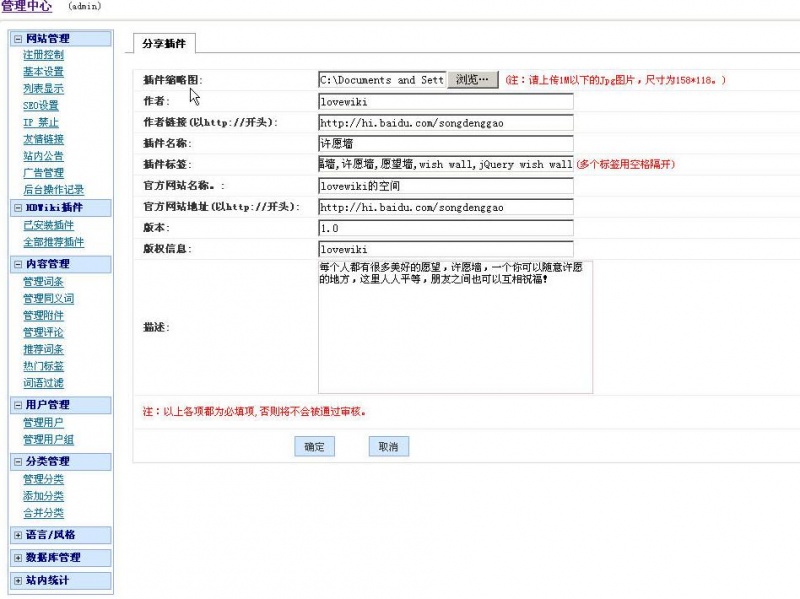
然后点击【分享】,如下图,填写完所有的信息,然后【确定】即可完成分享。
分享后的插件在HDwiki开源官方站上有展示,默认的是显示为【未审核】,审核通过后,所有的HDwiki管理员都可以在后台【全部推荐插件】看到你分享的插件。
参考来源[ ]
HDWIKI使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|