FireWorks 创建一个条形码:修订间差异
来自站长百科
(新页面: <span style="border:1px solid #000; text-align:center; float:right; padding:6px; margin-bottom:15px;"><strong>导航:</strong> 上一页 | {{Templ...) |
无编辑摘要 |
||
| 第3行: | 第3行: | ||
== 在FireWorks内创建一个条形码主要分'''四'''个步骤 == | |||
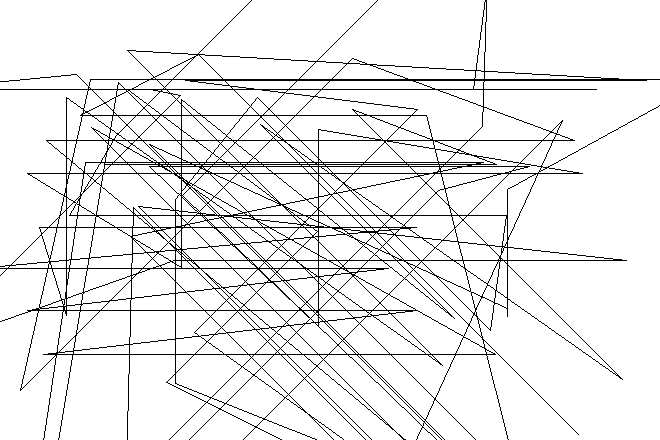
一、打开一个背景为白色的画布,选择"铅笔"工具,将其颜色设置为黑色,并确保在铅笔工具的"属性"内没有勾上"消除锯齿"和"自动擦除"选项。按下[[Shift]]键,在画布上任意画N多线条。就像下图这样: | |||
[[Image:Fireworks05.png]] | [[Image:Fireworks05.png]] | ||
二、确保你已选择了位图图层一,接着使用"选框工具",在位图的任意地方创建一个高度为'''1''',宽度为一个条形码那么大的选框,然后右击,然后选择"通过复制选择位图"。 | |||
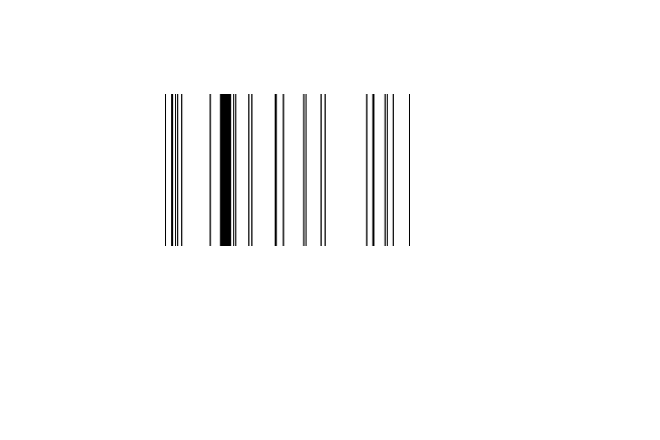
三、删除原来图层(即你在步骤一随意画线条的那个图层)。此时,在画布上你看到的将是由一串黑点所组成的一条直线。通过使用"自由变换工具"或在"属性"面板内输入你想要的条形码的高度。如图所示: | |||
[[Image:Fireworks06.jpg]] | [[Image:Fireworks06.jpg]] | ||
| 第17行: | 第18行: | ||
[[Image:Fireworks07.png]] | [[Image:Fireworks07.png]] | ||
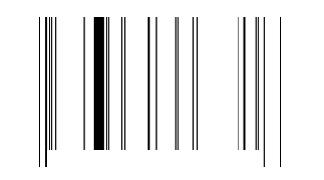
四、为条形码加上数字,使用"选框工具"在条形码下方选择一部分,并删除它。然后在上面写上一串数字。如下图所示。 | |||
[[Image:Fireworks08.jpg]] | [[Image:Fireworks08.jpg]] | ||
| 第23行: | 第24行: | ||
[[Image:Fireworks09.png]] | [[Image:Fireworks09.png]] | ||
== 相关条目 == | |||
*[[FireWorks 提取Logos]] | |||
*[[FireWorks使用“属性”检查器]] | |||
*[[FireWorks_使用面板]] | |||
[[category:FireWorks]] | [[category:FireWorks]] | ||
[[category:FireWorks使用教程]] | [[category:FireWorks使用教程]] | ||
[[Category:网页制作|F]] | [[Category:网页制作|F]] | ||
2011年1月12日 (三) 13:21的最新版本
导航: 上一页 | 首页 | Flash | PhotoShop | FrontPage | DreamWeaver | Illustrator | 光影魔术手
在FireWorks内创建一个条形码主要分四个步骤[编辑 | 编辑源代码]
一、打开一个背景为白色的画布,选择"铅笔"工具,将其颜色设置为黑色,并确保在铅笔工具的"属性"内没有勾上"消除锯齿"和"自动擦除"选项。按下Shift键,在画布上任意画N多线条。就像下图这样:
二、确保你已选择了位图图层一,接着使用"选框工具",在位图的任意地方创建一个高度为1,宽度为一个条形码那么大的选框,然后右击,然后选择"通过复制选择位图"。
三、删除原来图层(即你在步骤一随意画线条的那个图层)。此时,在画布上你看到的将是由一串黑点所组成的一条直线。通过使用"自由变换工具"或在"属性"面板内输入你想要的条形码的高度。如图所示:
四、为条形码加上数字,使用"选框工具"在条形码下方选择一部分,并删除它。然后在上面写上一串数字。如下图所示。