FireWorks 提取Logos
导航: 上一页 | 首页 | Flash | PhotoShop | FrontPage | DreamWeaver | Illustrator | 光影魔术手
这个例子对于做Logos来说有时十分有用。要完成提取Logos的效果主要有四个步骤。另外:FireWorks版本必须为Fireworks CS3或比其更高的版本。因为要用到phpotoshop 实时滤镜。
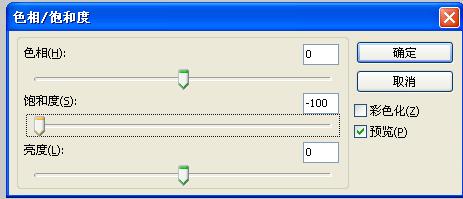
- 第一步:降低饱和度
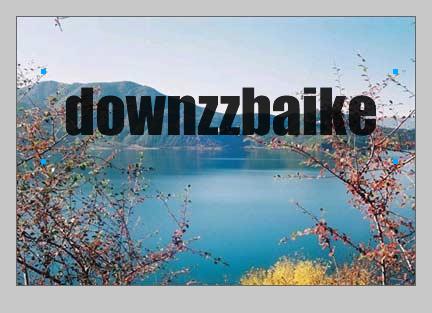
导入要处理的logo图片到一张背景图上,选择要做的logo图片,点击"属性"内的添加"滤镜"--->"调整颜色"--->"饱和度"将其的值设置为-100。目的是将你的logo颜色降至灰色。如图所示:
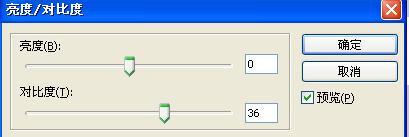
- 第二步:对比度
为logo图片应用一个"亮度/对比度"滤镜,("滤镜"--->"调整颜色"内),注意调值时保持logo边界平滑。如图所示:
- 第三步:转换为Alpha
为logo图片应用一个转换为Alpha的滤镜("滤镜"--->"其他"内),这将去除logo的白色背景,留下一个纯净,色彩单一的logo 。干净的边缘和空间使得魔棒工具难以望其项背。转换为Alpha后的效果图。
- 第四步:再着色并为其应用渐变
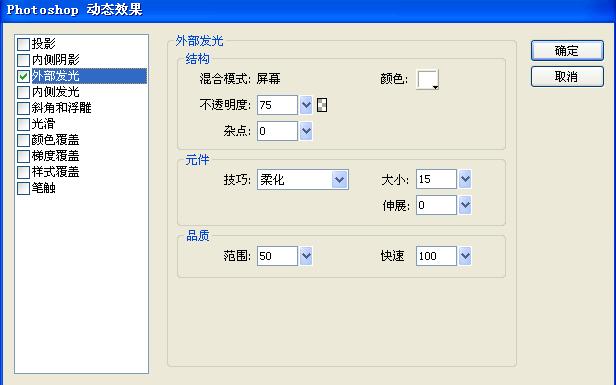
为了使你的logo更炫,你可以为其应用一个渐变或纹理。为你的logo填充一个白色滤镜,接着"平面化所选"logo图片 (Ctrl+Shift+Alt+Z). 这将为logo图片创建一个位图蒙版。然后在工具栏内选择"矩形"工具,在logo上方画一个矩形,矩形能够盖住logo。随后为其添加一个从上到下的"线性"渐变。上面的颜色#C88F1A 下面的颜色是#46220B。最后,对矩形实施"剪切"命令。(Ctrl+X), 完成后运行"粘帖于内部"(Ctrl+Shift+V). 现在你的logo已经应用了渐变。为了增加其效果再为其应用一到两次效果。为了使效果更酷,再为logo应用一个"phpotoshop动态效果"滤镜,选择"外部发光",以及具体一些设置可参照下图。OK,已经结束,下面来看看效果怎么样。