编辑帮助
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
WordPress Codex 所用样式与其它wiki不同,具体信息,请查看Codex样式。以下将介绍Codex使用的编辑样式和结构,及MediaWiki编辑帮助中的部分信息。更多页面编辑信息,请查看:
若要同时在其它窗口查看此页面显示效果,安全起见,可在沙盒中进行操作。
章节,段落,列表和行[ ]
查看此页面的不同部分就可了解不同章节标题的显示效果。
创建章节,请输入:
创建新行[ ]
换行符在编辑框中使用效果如下:
(单个换行符对布局不会产生任何影响,但是空行会开起一个新段落)
编辑框中的单行不应使用换行符,也不应混合使用单双换行符,否则会造成显示混乱,如:
A single newline has no effect on the layout.
But an empty line
starts a new paragraph.
(在< p>与
之间或章节末尾禁用此段落)
如果新起的一行和上行之间没有使用空行,Mediawiki就会在单行中显示所有文本。若在一行后使用“双倍空格”的换行符,系统就会另建一个新段落。
使用两次换行符也会终止列表和缩进。更多信息,请查看避免使用换行符。
(在Cologne Blue 科隆香水蓝样式中,两个换行符和一个div标签只会产生一个换行符;在命令换行中(order newline),div标签和换行符则会产生两个换行符。)
wiki代码中在段末使用 < br />即可,而在XHTML代码 < br />则不需要使用了,因为系统会产生这个代码。
例如:
You can break lines without starting a new paragraph.
列表[ ]
- 制作列表非常简单:
- 用星号开起新的一行
- 星号越多意味着层级越靠后
- 用星号开起新的一行
- 换行符
- 列表中
列表结束。
- 当然
- 你可以重新
- 创建新的列表。
- 也可给列表编号
- 系统性更强
- 容易跟踪和阅读
- 换行符
- 列表中
列表结束。
- 新编号开始
- 首先使用1.
也可混合使用以上两种方法。
- 也可混合使用以上两种方法。
- 即嵌套使用
- 就像这样
或在列表中使用换行符
- 就像这样
- 即嵌套使用
也可,在列表中断行
* 也可
**断行<br />在列表内部<br />就像以上显示
定义列表[ ]
- 定义
- 条目
- 条目的定义
缩进[ ]
注意:目前WordPress Codex样式缩进功能还不能使用,但在适当的时候仍应缩进,这一问题不久就会得到解决。
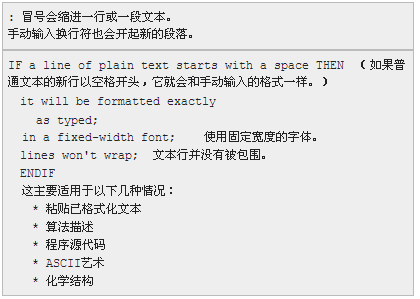
- 冒号会缩进一行或一段文本。
- 手动输入换行符也会开起新的段落。
这主要应用于面向用户的页面,但也适用于Talk 页面。
- 注意:不要使用空格来另起新行。
- 注意:一行文本过长可能会拉宽整个页面,这就降低了文章的可读性。
居中文本[ ]
注意:目前WordPress Codex样式文本居中功能还不能使用,但在适当的时候仍应居中,这一问题不久就会得到解决。
可使用 < center>这个HTML 标记来使文本居中。
水平线[ ]
注意:目前WordPress Codex样式水平线功能还不能使用,但在适当的时候仍应添加水平线,这一问题不久就会得到解决。
水平分隔线: 水平线之上
水平线之下。
在许多情况想章节标题更为实用。水平分隔线只有在其下内容和其上内容逻辑上同属同一部分时才可使用,否则,其下部分应使用 TOC。
链接:URL[ ]
Sue is reading about the WordPress_Features. (Sue正在阅读WordPress_Features。)
- 文本首字母会自动大写。
- 内部空格会自动带有下划线(输入下划线和输入空格拥有同样效果,但这里不推荐使用输入下划线)。
因此,以上链接会导入到http://codex.wordpress.org/WordPress_Features ,同时,文章名为 "WordPress Features"。
链接到其它 WordPress Codex页面时,就无需在单词之间使用下划线了,如:
在外部资源中(比如博客)链接 WordPress Codex页面时,就需要使用下划线。
若要链接到页面的某个具体部分,如List_of_cities_by_country#Morocco;若不能链接到具体部分,系统就会把链接看成页面链接,即链接到页面顶端。这种情况有:
- 链接到并不存在的章节
- 重定向的链接
- 跨语言(interwiki)链接
链接目标和链接标记不一致时,尽量要改写链接显示,如链接到文章中的某个具体章节时。
例如,若链接到a list of cities by country for Morocco,可使用:
当链接目标和链接显示不一致时,可使用piped link。例如,链接到the features of WordPress,可使用:
末尾字母也可融入到链接中,如official positions,genes 可使用:
显示时系统会自动隐藏括号中的内容,如kingdom。
< p>自动隐藏命名空间,如 Village pump。
保存页面后,服务器会在|后填补内容。下次打开编辑框,系统就会显示扩展后的 piped link(管链)。预览也能正确解析缩写形式,但编辑框中的内容仍未扩展。点击保存,然后再编辑,你就能看到扩展后的版本了。这也适用于以下功能:
转到其它Codex页面[ ]
添加讨论相同话题的其它语言页面链接,或,更常见的情况,链接其它wiki页面,如fr:Wikipédia:Aide,(更多信息请参考m:Help:Interwiki linking),可使用:
"What links here" 和"Related changes"可使用以下链接: Special:Whatlinkshere/Wikipedia:How to edit a page 和 Special:Recentchangeslinked/Wikipedia:How to edit a page
使用piped links可使这些链接对用户更加友好:
"What links here" 和 "Related changes" 可使用以下链接: Wikipedia:How to edit a page 和Wikipedia:How to edit a page
外部链接[ ]
外部链接要使用括号,并在URL和链接标题之间使用空格,如WordPress应使用
如果链接非常短小,也可直接列出URL,如http://www.wordpress.org
URL中使用的符号都必须为26个字母,0—9自然数列 和_\/~%-+&#?!=()@ \x80-\xFF。如果URL中使用了其它字符,必须先将其转换成可以使用的字符。如, ^需写成%5E (参考ASCII)。空格也需转化成下划线。 对于书本的链接,可以使用ISBN链接。ISBN 0123456789X 请参考Help:ISBN links 。
链接到Request for Comments:RFC 123 (mediawiki:Rfcurl描述了URL链接)
红色链接表示不存在[ ]
The weather in London这个页面尚未创建。如果确信一个页面存在,可再次检查是否把链接输入错误了。不要创建已存在的页面。
- 点击链接就可创建页面。
- 还可通过以下步骤创建新页面:
- C在其它页面添加新建页面链接
- S保存添加链接后的页面
- C 点击新加链接,系统就会显示有待编辑的新页面。
- 可参考创建新页面指南,并了解命名规则。
图像和多媒体[ ]
WordPress Codex上可使用已上传的图像和多媒体文件链接,和外部多媒体文件链接(虽然我们并不推荐使用外部链接)。但是,我们要尊重并保护他人的版权,未经作者允许,WordPress Codex禁止使用版权归他人所有的图像和内容。
图像[ ]
A picture:
同时要添加备注文本。
网络浏览器不显示图像时会提供备注文本,如,对于尚未上传的图像或只显示文本或只朗读的浏览器。可参考 Alternate text for images以了解如何选择备注文本。在Extended image syntax可获取更多图像。
注意:目前WordPress Codex样式左右悬浮图像功能还不能使用,但这一问题不久就会得到解决。
使用以下内容可在文本左侧或右侧悬浮原始大小的图像:
在文本右侧显示缩略图,可使用:
在文本左侧显示缩略图,可使用:
点击上传图像,它就会在空白页面上显示,也可直接链接到Image:codex-logo-2.png
多媒体链接[ ]
在页面上显示图像链接,可使用以下"media"链接。WordPress Square Logo
使用非图像上传文件如声音,可使用以下"media"链接:Sound of turtles
字符格式化[ ]
Emphasize, strongly, very strongly.
- 这些是双或三重撇号,而不是双引号。
若想实现特定效果而非强调,也可使用斜体或粗体,如在数学公式中:
F = ma
- 但以上两种不同的样式对图解式浏览器并不重要,许多访客也会忽略它。
若想实现特定效果而非强调,也可使用斜体或粗体,如在数学公式中:F = ma
对于技术术语和参考请使用打字机字体。
对于标题可使用小文本。
可删除需删除文本,或给新文本加下划线。
页面编辑选项[ ]
When adding a comment to a Talk page, you should sign it. You can do this by adding three tildes for your user name:( 在给Talk页面添加评论时,用户需要署名。可使用三个颚化符号(~)来表示用户名如:)
Karl Wick
也可使用四个~符号表示用户名,这样就添加了日期/时间,显示如下:
Karl Wick 08:10 Oct 5, 2002 (UTC)
特定语言编辑[ ]
元音变化和重音符号[ ]
è é ê ë ì í
À Á Â Ã Ä Å Æ Ç È É Ê Ë Ì Í Î Ï Ñ Ò Ó Ô Õ Ö Ø Ù Ú Û Ü ß à á â ã ä å æ ç è é ê ë ì í î ï ñ ò ó ô œ õ ö ø ù ú û ü ÿ
标点符号[ ]
¿ ¡ « » § ¶ † ‡ • - – —
商业标志[ ]
™ © ® ¢ € ¥ £ ¤
下标符号:x2[ ]
小标符号:x2 或x²
- 大多数普通文本并不支持x²这个下标符号,但是我们应尽量使用它(尤其在计量单位中),这是由于大部分浏览器都比较容易辨认和格式化这个符号。
ε0 = 8.85 × 10−12 C² / J m.
1 hectare = 1 E4 m²
希腊字符[ ]
α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ σ ς τ υ φ χ ψ ω Γ Δ Θ Λ Ξ Π Σ Φ Ψ Ω
数学符号[ ]
∫ ∑ ∏ √ − ± ∞ ≈ ∝ ≡ ≠ ≤ ≥ × · ÷ ∂ ′ ″ ∇ ‰ ° ∴ ℵ ø ∈ ∉ ∩ ∪ ⊂ ⊃ ⊆ ⊇ ¬ ∧ ∨ ∃ ∀ ⇒ ⇔ → ↔ ↑
x2 ≥ 0 true.
需要使用空格时,应使用不间断空格符 - 。 也可阻止文本中断,这在公式中较为实用。
复杂公式[ ]
<math>\sum_{n=0}^\infty \frac{x^n}{n!}</math>
比较以下示例:
arrow →
Nowiki: 禁用Wiki语言[ ]
使用< nowiki>标记可防止wiki系统转换显示格式,但它仍会对特殊字符进行转义,并删除换行符和多行空格,如:
arrow →
在代码中使用PRE标签[ ]
使用< pre>可使文字按照源代码的方式显示,并保留换行符和多行空格,使用打字机字体,但它仍会对特殊字符进行转义:
此外,在首行使用空格快捷键也可达到和PRE同样的效果。在每行句首使用空格可保留换行符和多行空格,同时使系统使用打字机字体:
使用 可格式化打字机字体:
arrow →
显示引用字符[ ]
若需在页面上显示引用字符或扩展字符,可把&和#符号转换成扩展字符。更多细节,请阅读如何在WordPress博客中编写并发布代码。
→
其它编辑细节[ ]
HTML表格[ ]
HTML表格在编辑中也非常有用,具体使用细节可参考MediaWiki用户指南:表格使用。
注意:目前,表格内部的空格和一些表格样式还未生效,但不久这一问题就会得到解决。
目录[ ]
默认情况下,目录会显示在页面的第一部分开头。由于这样会降低页面位置,因此,我们建议在页面顶端输入以下符号以强制目录出现在页面顶端:
备注页面信息[ ]
若在页面为其它编辑人员留言,应使用以下HTML 注释标签来隐藏备注:
单独编辑[ ]
当在页面内部或从其它页面移动或复制一段文本以编辑其它文本时,可单独编辑新文本。这时,就可使用diff功能来核对或比较已编辑文本。
管理员备注和编辑权限[ ]
重定向页面链接
把以下内容放在页面首行可重定向文章标题到另一篇文章:
此操作仅WordPress Codex管理员可用。
模板
页面上的某些文字可能只是为了转到"Template:name"页面,可在编辑框中用{ {name}}表示。这个页面即是一个模板。若改变文本,也要编辑此页面,可用单独的编辑链接来实现这个功能。使用en:Template:ed在模板中放置 Wikipedia的此编辑链接是个不错的选择。
受保护页面
如果页面出现了"Protected page"(或其它类似表达)而"Edit this page",请不要编辑此类页面。