Codex样式
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
本文将介绍WordPress Codex中的常用标签及代码使用方法。这需要大家对HTML,CSS和MediaWiki有所了解。
整体样式[ ]
WordPress Codex中的文章布局通常都遵循以下简单套路。首先以一段描述性段落开篇(有时标题下也会有导言部分),然后文章才铺展开来,并分成信息、实例、图像等不同部分以帮助用户真正理解文章内容。
文章结尾通常还附有 Resources(资源) ,有时也会包括外部链接。但外部链接应可靠且和文章内容相关,如有可能,非商业网站最佳。
Codex的文章标题采用了MediaWiki语法,使用等号标记。一级标题左右两侧分别使用两个等号。等号与内容之间是否有间隔并不影响输出结果。
二级标题应使用三个等号(===),三级标题使用四个等号(====),四级标题使用五个等号(=====)。很少有文章使用四级以上的标题。
有兴趣的话,可以比较下Styling Lists with CSS和WordPress术语这两篇文章,前者使用了所有布局样式,而后者文中则没有引用任何代码。
目录表格[ ]
当文章含有三个以上标题时,系统会自动在第一个标题右侧生成目录表格。如需定制目录显示位置,或强制显示目录而不管标题数量,可加入__ TOC__ 标记。
在Codex中使用代码[ ]
HTML和CSS代码是WordPress Codex常用的程序代码。它们通常有以下几种使用方式:
- 在文本中使用代码:若在文章中显示代码,如列出 index.php模板文件,可以使用< tt>标签来包装句子中的代码。虽然< code>标签也有此项功能,但是它常带有蓝色背景。因此,这里建议使用< tt>标签。
- 在PRE标签中使用代码:若让代码与文本分离并让其置于蓝色背景的方框中,可使用< pre>标签包装代码。但除非需要显示< tt> 或 < code>标签,否则不要在PRE标签中使用它们。另外,如果在PRE标签中使用链接,记得要用< nowiki>以禁用链接。
- PRE快捷键:编写小段代码时,只要在代码前置入空格,系统就会自动生成< pre>标签包围代码。
- PRE缺陷:虽然< pre>标签可用来高亮文本,但它和HTML的< pre>标签功能相同,并没有什么优势。 < pre>标签内部的代码,如制表符,空格和长线(long lines)都比较明显。长线如果超过页面宽度就会溢出页面。因此,如有可能,要手动强行切断长行代码以减少宽度。若无法手动修改(例如,如果复制粘贴手写代码就就会中断原有代码),你就要自行使用最佳解决办法了。此外,缩进代码时应使用两个或更多空格,要避免使用较大缩进和制表符。
- 包装代码:使用以下代码,就可创建CSS的div样式,它和< pre>标签有相似效果,但是这里的代码更像方框中的文本,使用 and changing >, < into > and < 才使其看起来像代码,
用来中断行。这个样式的优势是当使用空格时,代码会被自动包装且能显示长行代码。
<div class="post" id="post-<?php the_ID(); ?>"> < h2> <a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a>
< small><?php the_time('F jS, Y') ?>
代码是以下样式:
< div style="padding: 1em; border: 1px dashed #2f6fab; color: Black; background-color: #f9f9f9; line-height: 1.1em">
< tt>
<div class="post" id="post-<?php the_ID(); ?>"><br />
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2><br />
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
在文档中使用字符实体或代码的更多信息,请查看Writing Code in Your Posts.
实例[ ]
Codex用户在尝试使用代码前都喜欢先查看下最终显示结果。以下就会向大家展示Codex中可能使用的“真实”代码。
真实代码[ ]
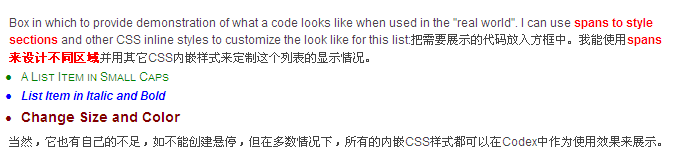
当有人要求查看下文章实际显示的代码时,我就会使用拿出以下内容,并根据需要稍作修改,如改变内容,宽度或颜色。一般来说,我会改变字体,但不会使用字型组参考,而是使用Codex的默认字体以避免不同浏览器和计算机系统可能产生的字体问题。
代码如下:
< div style="border:1px solid blue; width:50%; margin: 20px; padding:20px"> Box in which to provide demonstration of what a code looks like when used in the "real world". I can use < span style="color:red; font-weight:bold">spans to style sections and other CSS inline styles to customize the look like for this list: < ul>
< li style="color:green; font-variant:small-caps">A List Item in Small Caps < li style="color:blue; font-style:italic; font-weight: bold">List Item in Italic and Bold < li style="color:maroon; font-weight:bold; font-size: 120%">Change Size and Color
There are limits, like you can't recreate a hover, but for the most part, all inline CSS styles can be used on the Codex to recreate a realistic example of
what the usage will generate.
显示无指向的链接[ ]
若不显示示例中的链接如 http://example.com/index.php ,可使用< nowiki>:
<a title="example" href="< nowiki>http://example.com/</nowiki>">
创建可用的链接示例[ ]
若创建可用的示例链接,就要链接示例的标题。如果在名为"Using WordPress"的文章中显示"List Categories"下的链接示例,那么这个categories(分类)的示例链接应为:
* My Life Stories * My Family * Sharing * Facts and Fiction
使用以上代码就会显示如下结果:
显示真正的链接[ ]
创建外观为示例链接而不必实际表现得像个链接的链接,可使用span标签和下划线:
See < span style="color:blue">< u>this article for more information
在Codex使用图像[ ]
Codex欢迎大家使用与WordPress 和WordPress 文章相关的图像,但是要遵循以下规则:
- 文件名中不要使用空格,可使用破折号。
- 直接指明图像名称而不要用其用法或描述。如, this-is-a-screen-shot-of-link-manager.png并不能清楚表达具体是哪一个图像,应该使用link-manager-panel.png。
- 尽量把图像宽度限制在 600像素以内。
- 尽量把图像大小控制在60K以下。
- 图像类型最好是 jpg 和png格式,尤以png为优。
- 裁剪图像后,在保存和上传之前要对其锐化。
- 如果你不小心上传了错误的图像,请重新上传新版本,并告知开发人员让其删除错误图像。
当然,也可在Codex使用原图或缩略图。
在Codex使用图像时,若输入
[ [Image:Kubrick_Single.jpg|right|thumbnail|WordPress Default Theme]]
 WordPress Default Theme - Single Post Look
WordPress Default Theme - Single Post Look
系统就会创建悬浮在屏幕右侧且带有说明文字的缩略图。
若创建非缩略图的图像并让其悬浮在右侧或左侧,输入:
[ [Image:leaf.gif|left]]
创建带有说明文字的非缩略图图像并让其悬浮在右侧或左侧:
[ [Image:leaf.gif|right|frame|Image of a leaf]]
参考资源[ ]
- WordPress Codex Sandbox
- Codex Guidelines
- MediaWiki Handbook
- HTML in WikiText
- MediaWiki Linking
- Wikipedia Picture Tutorial
- Wikipedia Extended Image Syntax
- Help with Images and Other Uploaded Files