帮助:如何编辑页面内容
编辑一个页面十分容易。只要点击页面上方的“编辑本页”或右侧的[编辑]链接即可修改该页,可以先将文字复制到您最喜欢的文字编辑器,编辑并检查后再贴回浏览器预览往往更方便。这样做方便你断线后用您的备份文件做修改。
编辑页工具条说明[ ]
一般在进入编辑页面后就会出现一个编辑窗口,窗口上方会有一排工具条提供了一些快捷按钮方便编辑内容,如下图所示:
下面分别介绍一下各按钮的作用:
![]() 代表将文字加粗显示,页面中的代码形式:'''加粗显示'''
代表将文字加粗显示,页面中的代码形式:'''加粗显示'''
![]() 代表文字以斜体形式显示,页面中的代码形式:''斜体文字''
代表文字以斜体形式显示,页面中的代码形式:''斜体文字''
![]() 代表将指定的内容添加为内部链接指向对应的其它条目也是新建条目的一种方式,页面中的代码形式:[[链接标题]]
代表将指定的内容添加为内部链接指向对应的其它条目也是新建条目的一种方式,页面中的代码形式:[[链接标题]]
![]() 代表将网站地址声明为外部地址,页面中的代码形式:[http://www.example.com 链接标题],其中“链接标题”指的是在显示时用来代替指定的地址
代表将网站地址声明为外部地址,页面中的代码形式:[http://www.example.com 链接标题],其中“链接标题”指的是在显示时用来代替指定的地址
![]() 代表将指定的文字定义成二级标题,页面中的代码形式:== 大标题文字 ==
代表将指定的文字定义成二级标题,页面中的代码形式:== 大标题文字 ==
![]() 代表在指定位置插入指定的图片,页面中的代码形式:[[Image:Example.jpg]]
代表在指定位置插入指定的图片,页面中的代码形式:[[Image:Example.jpg]]
![]() 代表在指定位置插入相应的媒体文件,页面中的代码形式:[[Media:Example.ogg]]
代表在指定位置插入相应的媒体文件,页面中的代码形式:[[Media:Example.ogg]]
![]() 代表在相应的位置上插入所需要的数学公式,在页面上的代码形式:<math>在此插入数学公式</math>,相应的数学公式则会被执行并显示出结果
代表在相应的位置上插入所需要的数学公式,在页面上的代码形式:<math>在此插入数学公式</math>,相应的数学公式则会被执行并显示出结果
![]() 代表当需要原样显示会被系统转换掉的文本时(如双中括号等)可以用<n o w i k i>在此插入非格式文本</n o w i k i>的形式来表示,将会原样显示(如[[内部链接]])
代表当需要原样显示会被系统转换掉的文本时(如双中括号等)可以用<n o w i k i>在此插入非格式文本</n o w i k i>的形式来表示,将会原样显示(如[[内部链接]])
![]() 代表在相应的内容上添加带有时间的签名,页面上的代码形式:--~~~~
代表在相应的内容上添加带有时间的签名,页面上的代码形式:--~~~~
![]() 在需要的位置添加上水平线,页面上的形式:
----
在需要的位置添加上水平线,页面上的形式:
----
内容的排版[ ]
牵涉到具体内容的排版编辑一般情况下都是纯文字或都加入些图片,其中注意的就是段落,标题,缩进,换行,分类等一些情况,下面会分别给予介绍。
多级标题[ ]
- 文章较长而需要设置段落标题时,可使用“==一级标题==”、“===二级标题===”等wiki标记。2个等号表示一级标题,3个等号是二级标题...直至6个等号。系统将自动根据标题等级显示出不同的字体效果。
- 注意:文章标题要求在行首书写,结尾的等号之后不能紧跟文字,否则mediawiki将不认为是标题。
列表[ ]
| 您所看到的 | 您所输入的 |
|---|---|
|
另起一行 会变成一个空格。 但一个空行开始一个新段落。
|
另起一行 会变成一个空格。 但一个空行开始一个新段落。 *在使用列表时,换行会影响版面效果。 |
| 您可以在不开始新一段的情况下 另起一行。
|
您可以在不开始新一段的情况下<br /> 另起一行。 *请尽量不要使用这种方式。 |
表示列表结束
|
*符号列表很不错: **每一行用一个星号(*)开始 ***星号越多,表示列表的层级更深入 ****新起一行 表示列表结束 *注意符号必须是新一行的第一个字符。 |
|
#数字列表的样式 ##测试用例 ##测试用例2 |
|
*您还可以使用混合列表 *#显示层次 *#*比如这样 |
|
;定义列表 : 包含定义列表 ;条目 : 条目的定义 ;另外一条 :其他的定义 |
|
:每一行都可以 ::缩进 :::再缩进 |
如果一行的开始是空格那么 它将会以其原始形式 出现; 在一个这样的字体中; 文字不会自动换行; 如果结束 这在以下情况下会十分有用:
注意: 这可能会拉长页面,影响阅读。 |
如果一行的开始是空格那么 它将会以其原始形式 出现; 在一个这样的字体中; 文字不会自动换行; 如果结束 这在以下情况下会十分有用: *粘贴格式化文字; *数学公式; *文字艺术; 注意: 这可能会拉长页面,影响阅读。 |
| 一条水平线将页面分隔成了上方
和下方。 |
一条水平线将页面分隔成了上方 ---- 和下方。 |
换行[ ]
- 文本内容换行了,为什么显示结果不换行?
- wiki文本中,单独回车并不会出现换行。为强制换行,可以:
- 增加空行会分开不同的段落
- 在换行位置使用强制换行标签“<br>”
- 为什么出现不自动换行的超宽文本?
- 这是因为行首出现了空格,删除即可;换用全角空格也行。
段落[ ]
- 另起一行会变成一个空格,但一个空行开始一个新段落。也可以用<p></p>来组织段落!
条目分类[ ]
- 在文本中嵌入“[[category:文章分类]]”的文字,会使本文自动归类到“文章分类”下面。一般习惯在文章末尾放置该语句;同一篇文章可以设定多个分类。编辑完成后,点击正文页面下端的分类名称,可以进入该分类页面查看更多的同类文章。同时,分类页面中也可以进行编辑,以进行必要的说明。 其中分类的名称可以根据条目的内容和所在的栏目来进行分类,可以事先参照已经编辑的条目分类来了解大概的分类方式方法!详细的分类方式请参见:分类方式
内容中链接的处理[ ]
内部链接
- 如需引用本站内其他文章,可用两个中括号里将该文章的标题括起来,保存编辑内容后将自动产生链接。例如编辑时输入“[[Discuz]]”,保存后显示为“Discuz”。
- 如果链接的文章存在,点击链接将直接进入该页面;对于不存在的文章,链接将显示为红色,点击它进入创建该文章的编辑页面。
外部链接
- 对于原样显示的外部链接,直接完整书写http网址即可,例如http://www.zzbaike.com 为防止系统不能正常判断网址结束,一般要在网址之后增加一个空格。
- 对于不直接显示网址、而需要显示说明文字的外部链接,则应采用“[网址 说明文字]”的方式书写。例如输入[http://www.zzbaike.com/wiki 站长百科],将显示为站长百科。(注意:在链接和说明文字之间需要一个空格!!!)
- 注意:图片网址不能直接书写,应采用“[http://www.domain.com/def.gif domain.com/def.gif]”形式进行变形,否则将显示图片。
改变链接文字
- 如果链接名称不符合文章需要,我们可以用在链接中附加“|说明文字”的方式,强制链接显示为指定文字。例如输入“[[Discuz:高级应用|DZ的高级应用]]”,保存后显示为“DZ的高级应用”。
图像的使用的方法[ ]
图片使用原则
- 站长百科仅使用具有公共版权的图片,严禁上传侵权照片。建议您在上传图像时简单确认一下所使用的图片是属于公共版权的图片。
图片上传
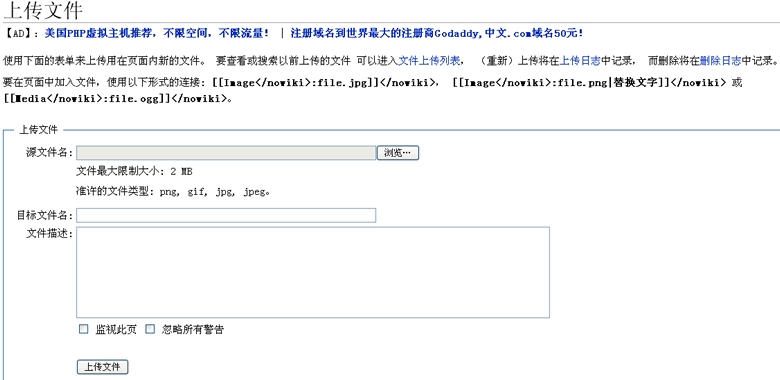
- 用户登录之后,可以在左侧的“工具箱”栏目看到“上传文件”的文字链接点击即可进入到上传界面。这个入口也可以在特殊页面中找到。
调用图片
- 在图片上传成功后就可以在相应的内容编辑中调用对应的图片了,调用格式在上传页面中(上图所示)已经给出了相应的说明,一般有三种方式: [[{{ns:image}}:file.jpg]], [[Image:file.jpg]], [[Image:file.png|替换文字]] 或 [[Media:file.ogg]],选择一种适合的调用方式即可。
编辑图片
- 这里所指的编辑图片是指将已上传的图片在调用时为了排版及布局的需要对调用图片添加相应的参数以便其更好的显示及表达所需要的信息。
| 目的 | 调用语法 | 显示效果 |
|---|---|---|
|
调用上传图片 |
[[Image:wikitoplogo.jpg]] |

|
| 改变大小、显示宽度为50的图像 (只能设定宽度,高度采等比例缩放) |
[[Image:wikitoplogo.jpg|60px]] |

|
| 使用自动缩图 (默认值大小为180像素 并置于右边) |
[[Image:wikitoplogo.jpg|thumb]] |
|
| 使用自动缩图并更改大小为70像素 |
[[Image:wikitoplogo.jpg|thumb|70px]] |
|
| 设置图像大小并置于右边 |
[[Image:wikitoplogo.jpg|right|55px]] |
|
| 设置图像大小并置于左边 |
[[Image:wikitoplogo.jpg|left|55px]] |
|
| 加入图像说明 (若没有说明文字则最后一个参数将被视为说明) |
[[Image:wikitoplogo.jpg|thumb|80px|站长百科]] |
|
| 加入图像说明并作链接 (利用说明文字链接到其他Wiki条目或资源) |
[[Image:wikitoplogo.jpg|thumb|80px|站长百科]] |
原样输出内容的几种用法[ ]
指的是有时为了编辑,需要将内容不经过WIKI的编译直接原样输出,下面向种方式可以达到这样的目的。
| 格式 | 输入示例 | 显示效果 |
|---|---|---|
| <nowiki> |
nowiki标记将[[MediaWiki]]代码忽略。 它进行文本格式化:除去换行符和多的空 格。 不过它仍然要解释特殊字符:" </nowiki> |
nowiki标记将[[MediaWiki]]代码忽略。它进行文本格式化:除去换行符和多的空 格。不过它仍然要解释特殊字符如:" |
| <pre> |
<pre> pre标记忽略[[MediaWiki]]代码。 不过它不格式化文 本。 还要解释特殊字符:" </pre> |
pre标记忽略[[MediaWiki]]代码。 不过它不格式化文 本。 还要解释特殊字符:" |
| 前导空格 | 前导空格是pre的另一种形式。 每一行开头来个空格, 文本就不能 被格式化了。 但它能解释[[MediaWiki]]代码和特殊字符:" |
前导空格是pre的另一种形式。
每一行开头来个空格, 文本就不能 被格式化了。 但它能解释MediaWiki代码和特殊字符" |
| 列表之内 | #<nowiki>一行新内容 被nowiki标记包围在 列表里,并不作为列表的结束。 </nowiki><pre><nowiki> 你还可以结合pre和nowiki标记, 但这并不会影响列表的显示 </nowiki></pre> #列表未受影响。 |
你还可以结合pre和nowiki标记,但这并不会影响列表的显示
|
|
编辑手册导航 |
|
编辑交流: Wiki编辑交流 |