帮助:图片的详细使用
来自站长百科
图像的使用的方法[ ]
图片使用原则
- 站长百科仅使用具有公共版权的图片,严禁上传侵权照片。建议您在上传图像时简单确认一下所使用的图片是属于公共版权的图片。
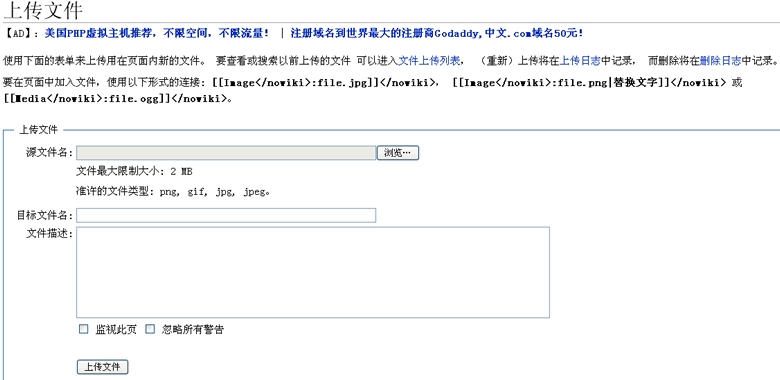
图片上传
- 用户登录之后,可以在左侧的“工具箱”栏目看到“上传文件”的文字链接点击即可进入到上传界面。这个入口也可以在特殊页面中找到。
调用图片
- 在图片上传成功后就可以在相应的内容编辑中调用对应的图片了,调用格式在上传页面中(上图所示)已经给出了相应的说明,一般有四种方式:
点击编辑页工具条的插入图片图标:![]() ,或者在需要插入图片的位置手动输入以下命令的任何一条:[[{{ns:image}}:file.jpg]], [[Image:file.jpg]], [[Image:file.png|替换文字]] 或 [[Media:file.ogg]],选择一种适合的调用方式即可。
,或者在需要插入图片的位置手动输入以下命令的任何一条:[[{{ns:image}}:file.jpg]], [[Image:file.jpg]], [[Image:file.png|替换文字]] 或 [[Media:file.ogg]],选择一种适合的调用方式即可。
编辑图片
- 这里所指的编辑图片是指将已上传的图片在调用时为了排版及布局的需要对调用图片添加相应的参数以便其更好的显示及表达所需要的信息。
| 目的 | 调用语法 | 显示效果 |
|---|---|---|
|
调用上传图片 |
[[Image:wikitoplogo.jpg]] |

|
| 改变大小、显示宽度为50的图像 (只能设定宽度,高度采等比例缩放) |
[[Image:wikitoplogo.jpg|60px]] |

|
| 使用自动缩图 (默认值大小为180像素 并置于右边) |
[[Image:wikitoplogo.jpg|thumb]] |
|
| 使用自动缩图并更改大小为70像素 |
[[Image:wikitoplogo.jpg|thumb|70px]] |
|
| 设置图像大小并置于右边 |
[[Image:wikitoplogo.jpg|right|55px]] |
|
| 设置图像大小并置于左边 |
[[Image:wikitoplogo.jpg|left|55px]] |
|
| 加入图像说明 (若没有说明文字则最后一个参数将被视为说明) |
[[Image:wikitoplogo.jpg|thumb|80px|站长百科]] |
|
| 加入图像说明并作链接 (利用说明文字链接到其他Wiki条目或资源) |
[[Image:wikitoplogo.jpg|thumb|80px|站长百科]] |
|
编辑手册导航 |
|
编辑交流: Wiki编辑交流 |