淘特Asp.NetCms 动态图文列表标签说明
来自站长百科
导航: 上一页|淘特Asp.NetCms标签说明|淘特Asp.NetCms
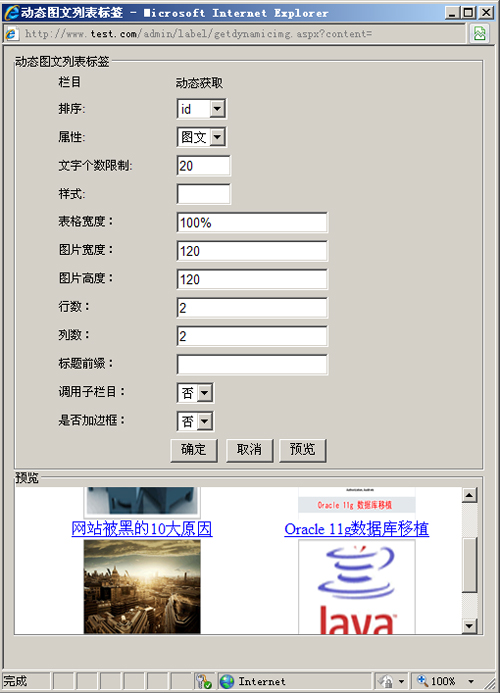
- 标签属性说明:
| 属性 | 说明 |
|---|---|
| 栏目 | 自动获取,不需要设置 |
| 排序 | 选择何种排序方法(ID,日期,点击等) |
| 属性 | 限制调用指定属性的文章。“所有”为不 限 |
| 文字个数限制 | 指定显示文字个数,超出以…省略。 |
| 样式 | 表格样式。比如设置样式为red,那发布后生成的HTM代码为:{| Class=”red”>***</a>。因此只要在模板所引用的样式表中增加以下样式就可以实现表格风格了: .red{ width:100%;} .red td{ line-height:20px;} /*设置表格中单元格的样式*/ .red tr td a{ color:red} /*设置表格中链接的样式*/ |
| 表格宽度 | 设置表格宽度,默认是100% |
| 图片宽度 | 设置图片宽度 |
| 图片高度 | 设置图片高度 |
| 行数 | 设置显示的行数 |
| 列数 | 设置显示的列数 |
| 标题前缀 | 每行文字前面开头字符,如果加图片可以 使用:<img src=”图片地址 /> |
| 调用子栏目 | 设置是否调用子栏目数据。 |
| 是否加边框 | 设置是否给图片添加边框。 |