制作WordPress静态首页
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
默认情况下WordPress网站的主页上会显示网站作者的近期日志。但很多WordPress用户都希望用一个静态首页或是一个更加醒目的页面来作为自己的网站主页。如果你不希望让自己的网站具有“博客”类型的外观,就可以用“静态首页”让网站显得更加正式。
为网站制作静态首页前,你还需要为WordPress提供一个显示近期日志的“虚拟目录”,这个虚拟目录可以被命名为blog、news或者其它你喜欢的名字。无论你是否经常在WordPress网站上发表日志,这一步骤都是必要的。
静态首页与传统的WordPress“博客式”主页的不同之处在于:传统首页利用WordPress主循环(loop)生成近期日志列表,而静态首页则是一个显示静态文本的自定义页面。用户通过自定义的页面将访问者带往自己推荐的内容、高亮显示的日志、分类或者作者等。
制作静态主页
无需编辑或修改任何模板或文件,你就可以制成一个静态主页。利用WordPress中“静态主页”的默认配置,不移动侧边栏也不需要修改网站外观,只需要修改网站的正文区域。
要制作静态首页,首先进入WordPress管理面板:
1. 在“添加新页面”菜单下新建两个页面
将其中一个页面命名为“Home”(其它名称也可),作为“静态首页”。
- 将“Home”模板 设为默认模板或其它自定义模板
- 根据自己的意愿在“Home”页面的正文部分中添加内容
- 发布“Home”页面
将另一个页面命名为“Blog”(或“News”、“Articles”等),作为网站日志的预留位置。
- 不要为该页面使用自定义模板!
- 不要在Blog页面上添加内容。保留空白页面。页面上所有内容都将被忽略——页面标题除外。
- 发布“Blog”页面
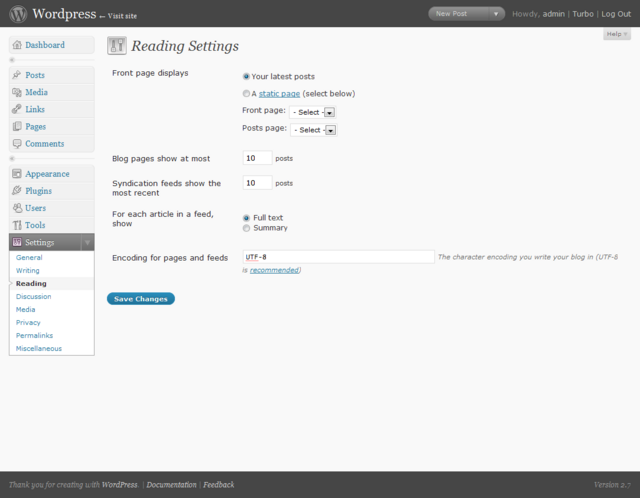
2. 在管理界面>设置>阅读菜单下
- 设置“主页”页面。将“Blog”页面设为“显示最近文章”,并选择“Home”页面作为“静态首页”。
- 保存所做修改
3. /index.php?p=423这样的链接会阻碍静态主页的形成,因此需要激活“固定链接”,在地址栏中显示“页面标题”。
虽然叫做“静态主页”,但你只要通过修改Home页面就可以更改“主页”上的内容了。
关于主题
不是所有WordPress主题都可以轻松转换静态首页。下面介绍一些这方面的常见技巧。
导航栏
有些主题最上方的导航栏中包括了网站各个页面的链接。默认情况下大多数主题都将导航栏上的“Home”作为网站主页链接——这种情况下就是静态主页。如果这时你另建了一个名为“Home”的页面,就会出现两个同样名为“Home”的链接文本。
要解决这个问题,需要根据导航栏的代码,用模板标签wp_list_pages编辑相应的模板文件。利用参数来修改链接标题。