Zen Cart/增加产品属性:修订间差异
来自站长百科
无编辑摘要 |
|||
| 第1行: | 第1行: | ||
{{Zen Cart top}} | |||
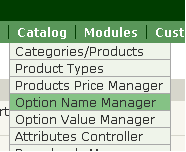
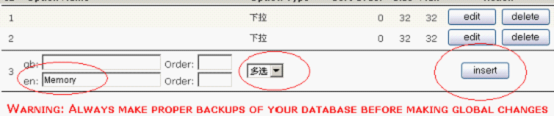
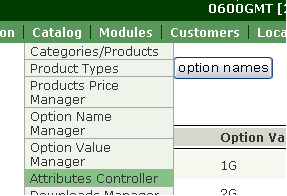
'''1、先建立属性的名字,如尺码,颜色,内存''' | '''1、先建立属性的名字,如尺码,颜色,内存''' | ||
| 第25行: | 第26行: | ||
[[Image:ZenCart_ProductValue9.png|center]] | [[Image:ZenCart_ProductValue9.png|center]] | ||
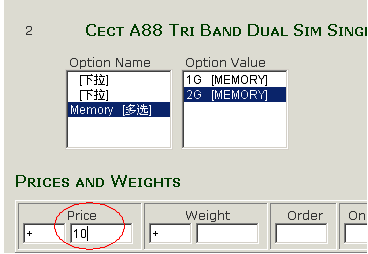
如果不同的属性,价格有所增加,就在下面写上价格: | 如果不同的属性,价格有所增加,就在下面写上价格: | ||
2011年12月21日 (三) 13:47的最新版本
1、先建立属性的名字,如尺码,颜色,内存
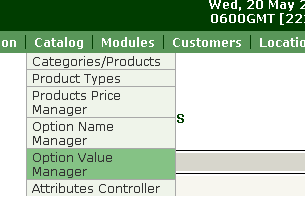
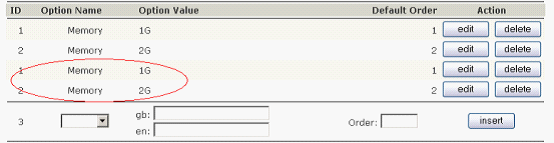
2、属性值的管理:比如说对应的颜色,红色,绿色
添加多个之后的效果:
3、把属性的名字和值赋给产品
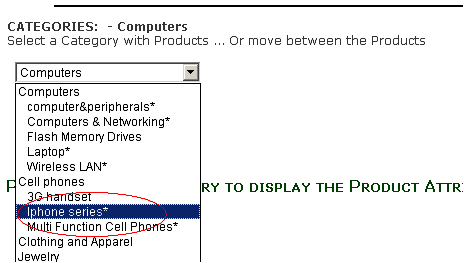
选择分类:
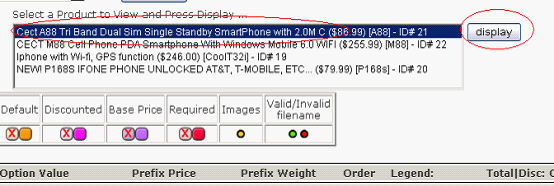
选择产品:
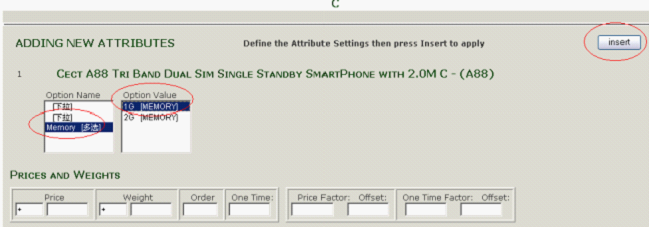
赋予属性:
如果不同的属性,价格有所增加,就在下面写上价格:
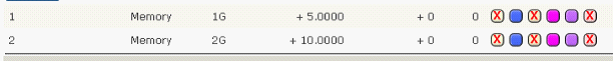
多个属性,重复以上操作,效果如下:
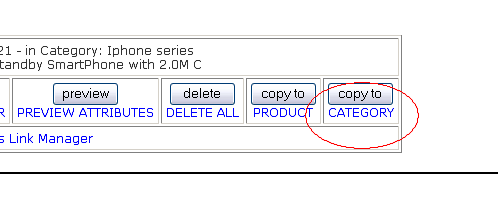
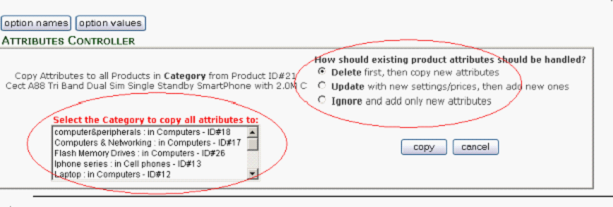
4、如何拷贝属性到别的产品
左边:选择某个分类的产品,相当于一个代表,复制到这个,所有类别就复制到了。
右边:第一个是删除原属性再增加, 一般选这个。
相关条目[编辑 | 编辑源代码]
Zen Cart使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|