Xweibo/样式文件夹说明
来自站长百科
- 样式文件夹概述
安装了Xweibo系统之后,打开/css目录。会出现以下图
/css目录有6个文件夹,每个文件夹都有自己的作用,图中有说明。在这里可以找到所有与Xweibo界面样式相关的文件。站长如果想更改Xweibo的界面样式、皮肤、背景图片等等,就在此目录找到相应的文件进行修改就可以了。
- /css/admin 文件夹存放的是管理后台的相关样式文件。
- /css/colorpicker 文件夹存放的是自定义换肤时的调色板样式,可供前台后台调用。
- /css/component 文件夹存放的是内容输入组件的相关样式。有些站长希望这些小组件的样式跟自己的网站样式统一,可以在这里进行更改。
- /css/default 文件夹存放Xweibo前台页面的相关样式文件。
- /css/update 文件夹存放系统升级相关样式,一般情况下不需要更改该文件夹。
- /css/wap 文件夹存放手机wap版的相关样式。
- /css/default目录说明(前台样式文件夹)
/css/default 文件夹存放Xweibo前台页面的相关样式文件。
10个以“skin_”开头的文件夹,就是Xweibo的主题皮肤文件夹,一套皮肤对应一个文件夹。“skin_xxx”的文件夹及里面的文件命名是固定的,不可以更改。
打开/css/default 目录后,可以看到以下文件:
上图中有对每个目录及文件的描述,这里详细说明下主题皮肤相关的文件:
- /css/bgimg目录是存放所有皮肤公共的背景图片、图标等,这里面的图片是所有主题皮肤都会引用到的,也就是说,一旦改变了这个文件夹下的图片,所有主题皮肤一起跟着改变。
- /css/skin_xxx目录就是具体的某一个主题皮肤文件夹,一个主题皮肤对应一个文件夹。新增一个这样的文件夹就是新增一套主题皮肤,删除一个这样的文件夹就是删除一套皮肤。
- /css/app.css 是扩展应用的样式文件,用于微访谈、微直播等。
- /css/base.css是整个Xweibo系统的公共样式,主要定义了cssreset、页面布局、公用模块等,这里的改动会影响到所有主题皮肤,一般不建议改动该文件。
- /css/error.css 是所有错误页面的样式文件,包括404错误、API调用错误、整个站点关闭等。
- /css/pub.css 是一些公用频道页面所用的的样式文件,包括微博广场、活动、名人堂等。
- /css/tpl_1.css 是两栏模板用到的相关样式,包括两栏布局、导航等。
- /css/tpl_2.css 是三栏模板用到的相关样式,包括三栏布局,导航等。
- /css/default/skin_xxx 目录说明(皮肤文件夹)
/css/default/skin_xxx 是存放Xweibo皮肤样式的文件夹,一套皮肤对应一个文件夹。
主题皮肤制作原则:一般情况下不改动动态模板文件(.tpl),只更改”skin_xxx”目录下的CSS文件、背景图片、配置文件、缩略图。
下面详细说明此文件夹的元素。
- /css/skin_xxx/bgimg目录是存放该皮肤的相关背景图片,下面会详细讲解每张图片的用处。
- xxx/skin.css 是定义全局的背景、字体颜色、链接颜色、边框等于主题颜色相关的样式,此文件是皮肤制作时的主要修改对象。
- /css/skin_xxx/skinconfig.ini 是配置文件,主要定义了主题皮肤的名称还有描述。
- /css/skin_xxx/thumbpic.png 是该主题皮肤的缩略图,会在用户换肤的时候出现。如下图:
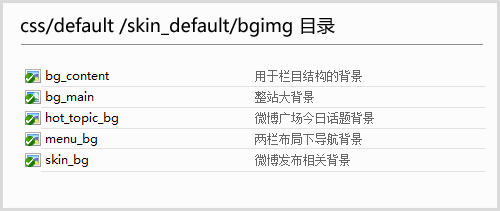
- skin_xxx/bgimg背景图片目录说明
以下图片对换肤用到的每一张背景图片的作用进行描述:
参考来源[ ]
Xweibo使用手册导航 | ||||||||
|---|---|---|---|---|---|---|---|---|
|