Xoops模块开发应用实例2
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Joomla | PowerEasy | SupeSite
表单对象[ ]
上例中通过XOOPS系统提供的条件对象,将提交的表单信息封装成对象进行查询,在XOOPS系统中还可以进一步的将表单也封装成对象,接下来本例将讲解如何将表单封装成对象。
本例的文件夹结构如下:
/modules/moddevform /class /contact.php /images /logo.png /sql /mysql.sql /index.php /xoops_version.php
其中xoops_version.php的内容如下:
/modules/moddevform/xoops_version.php <?php $modversion['name'] = "模块开发 - 表单"; $modversion['version'] = 0.01; $modversion['description'] = "演示表单对象的使用"; $modversion['author'] = <<<AUTHOR 胡争辉 QQ: 443089607 QQMail: hu_zhenghui@qq.com GTalk: huzhengh GMail: huzhengh@gmail.com Skype: huzhenghui" AUTHOR; $modversion['credits'] = ""; $modversion['license'] = "版权所有"; $modversion['image'] = "images/logo.png"; $modversion['dirname'] = "moddevform"; $modversion["hasMain"] = 1; $modversion["sqlfile"]["mysql"] = "sql/mysql.sql"; $modversion["tables"][] = "moddevform_contact"; ?>
为便于对照学习,数据结构与上例类似。mysql.sql的内容如下:
/modules/moddevform/sql/mysql.sql CREATE TABLE `moddevform_contact` ( /* 详见源文件 */ ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=2 ; INSERT INTO `moddevform_contact` (`id`, `firstname`, `lastname`, `QQ`, `QQMail`, `GTalk`, `GMail`, `Skype`) VALUES (1, '争辉', '胡', '443089607', 'hu_zhenghui@qq.com', 'huzhengh', 'huzhengh@gmail.com', 'huzhenghui');
XOOPS系统中的表单对象与数据访问对象、查询对象相互独立,因此增加表单对象不会影响到数据访问句柄,数据访问句柄的功能与结构和上例类似,源代码如下:
/modules/moddevform/class/contact.php
<?php
class ModdevformContact extends XoopsObject {
function ModdevformContact() {
/* 详见源文件 */
}
}
class ModdevformContactHandler extends XoopsObjectHandler {
function getAll ($criteria = null) {
/* @var $criteria Criteria */
$ret = array();
if (true === isset($criteria)) {
$sql = "SELECT * FROM ".$this->db->prefix("moddevform_contact").
" ".$criteria->renderWhere();
} else {
$sql = "SELECT * FROM ".$this->db->prefix("moddevform_contact");
}
$result = $this->db->query($sql);
if (false === $result) {
return $ret;
}
while (false !== ($row = $this->db->fetchArray($result))) {
$contact = new ModdevformContact();
$contact->assignVars($row);
$ret[$row["id"]] = $contact;
unset($contact);
}
return $ret;
}
}
?>
在XOOPS系统中增加表单对象也只需要修改HTML的表单部分,本例的index.php页面的源代码如下:
/modules/moddevform/index.php
<?php
require_once dirname(__FILE__)."/../../mainfile.php";
$contacthandler = xoops_getmodulehandler("contact", "moddevform");
/* @var $contacthandler ModdevformContactHandler */
include XOOPS_ROOT_PATH."/header.php";
include_once XOOPS_ROOT_PATH."/class/xoopsformloader.php";
$search_form = new XoopsThemeForm("Search Contact", "search_form", "", "get");
$search_form->addElement(new XoopsFormText("first Name:", "firstname", 20, 20));
$search_form->addElement(new XoopsFormButton("", "submit", _SUBMIT, "submit"));
$search_form->display();
?>
<table>
<!-- 详见源文件 -->
</table>
<?php
include XOOPS_ROOT_PATH."/footer.php";
?>
本例中没有在HTML中直接输出表单,而且通过表单对象输出,为了使用表单对象,需要包含相应的文件。通过按需加载,可以减轻页面的负担。
include_once XOOPS_ROOT_PATH."/class/xoopsformloader.php";
然后创建表单对象。
$search_form = new XoopsThemeForm("Search Contact", "search_form", "", "get");
XoopsThemeForm是带主题样式的表单对象,定义在themeform.php中。
/class/xoopsform/themeform.php class XoopsThemeForm extends XoopsForm
XoopsForm是表单对象的基类,在使用时应当使用继承自XoopsForm的子类。XoopsThemeForm的构造函数继承自XoopsForm。
/class/xoopsform/form.php
function XoopsForm($title, $name, $action, $method="post", $addtoken=false) {}
参数$title表示表单的标题,$name表示表单的名称,$action表示表单的提交目标,$method表示提交的方法,一般是get或 post,$addtoken表示增加安全标志避免被攻击。在创建表单对象之后,可以调用addElement方法增加表单元素。
$search_form->addElement(new XoopsFormText("first Name:", "firstname", 20, 20));
addElement方法用于向XoopsForm对象增加表单元素,是XoopsForm类的成员函数。
/class/xoopsform/form.php
function addElement(&$formElement, $required = false) {}
参数$formElement表示表单元素,$required表示该元素是否是必选项,在客户端会生成相应的JavaScript脚本验证表单。XoopsFormText是文本框对象,定义在formtext.php文件中。
/class/xoopsform/formtext.php
class XoopsFormText extends XoopsFormElement {}
XoopsFormText继承自XoopsFormElement,调用addElement函数向XoopsForm对象增加的表单元素都应该继承自XoopsFormElement。XoopsFormText的构造函数如下。
/class/xoopsform/formtext.php
function XoopsFormText($caption, $name, $size, $maxlength, $value="") {}
其中$caption参数是文本框元素对应的文本标签,$name是文本框的名称,$size是文本框的显示宽度,$maxlength是文本框中文本的最大宽度,$value是文本框的初始值。在增加了文本框后,接下来增加提交按钮。
$search_form->addElement(new XoopsFormButton("", "submit", _SUBMIT, "submit"));
XoopsFormButton是按钮对象,定义在formbutton.php文件中。
/class/xoopsform/formbutton.php
class XoopsFormButton extends XoopsFormElement {}
XoopsFormButton也是继承自XoopsFormElement,构造函数如下。
/class/xoopsform/formbutton.php
function XoopsFormButton($caption, $name, $value="", $type="button") {}
其中$caption和$name参数的含义与XoopsFormText相同,$value代表按钮的显示文字,$type是按钮的类型,XoopsFormButton支持三种按钮类型,button表示普通按钮,submit表示提交按钮,reset表示重置按钮,本例中创建了一个提交按钮。增加所有的表单元素后,调用display函数显示表单。
$search_form->display();
其中display函数定义在XoopsForm中。
/class/xoopsform/form.php
function display(){}
表单的显示效果如图1-24表单对象的效果所示。
该表单对象生成的HTML代码如下。
<form name='search_form' id='search_form' action='' method='get'
onsubmit='return xoopsFormValidate_search_form();'>
<table width='100%' class='outer' cellspacing='1'>
<tr>
<th colspan='2'>Search Contact</th>
</tr>
<tr valign='top' align='left'>
<td class='head'>
<div class='xoops-form-element-caption'><span
class='caption-text'>first Name:</span><span class='caption-marker'>*</span></div>
</td>
<td class='even'><input type='text' name='firstname'
id='firstname' size='20' maxlength='20' value='' /></td>
</tr>
<tr valign='top' align='left'>
<td class='head'></td>
<td class='even'><input type='submit' class='formButton'
name='submit' id='submit' value='提交' /></td>
</tr>
</table>
</form>
<!-- Start Form Validation JavaScript //-->
<script type='text/javascript'>
<!--//
function xoopsFormValidate_search_form() { myform = window.document.search_form; return true;
}
//--></script>
<!-- End Form Vaidation JavaScript //-->
通过对比可以理解XoopsThemeForm类的显示方式,继承自XoopsForm的类有各自的显示方式。
模板[ ]
上例中通过XOOPS系统提供的表单对象,将表单封装成对象后输出,可以把表单的数据和相应的HTML标记展现分离,在XOOPS系统中还提供了模板机制,可以将页面的数据和页面的展现分离,接下来本例将讲解如何使用模板。本例的文件夹结构如下:
/modules/moddevtemplate /class /contact.php /images /logo.png /sql /mysql.sql /templates /moddevtemplate_index.html /index.php /xoops_version.php
其中xoops_version.php的内容如下:
/modules/moddevtemplate/xoops_version.php <?php $modversion['name'] = "模块开发 - 模板"; $modversion['version'] = 0.01; $modversion['description'] = "演示模板的使用"; $modversion['author'] = <<<AUTHOR 胡争辉 QQ: 443089607 QQMail: hu_zhenghui@qq.com GTalk: huzhengh GMail: huzhengh@gmail.com Skype: huzhenghui" AUTHOR; $modversion['credits'] = ""; $modversion['license'] = "版权所有"; $modversion['image'] = "images/logo.png"; $modversion['dirname'] = "moddevtemplate"; $modversion["hasMain"] = 1; $modversion["sqlfile"]["mysql"] = "sql/mysql.sql"; $modversion["tables"][] = "moddevtemplate_contact"; $modversion["templates"][0]["file"] = "moddevtemplate_index.html"; $modversion["templates"][0]["description"] = "Template for index.php"; ?>
其中templates参数代表模块的模板,$modversion[“templates”]是一个数组,数组中的每一项都是一个模板,每一项包含两个键值,file键值代表模板文件名,description键值代表模板的说明。本例中模块包含一个模板$modversion[“templates”][0],模板文件名用$modversion[“templates”][0][“file”]定义,值是moddevtemplate_index.html,模板说明用$modversion[“templates”][0] [“description”]定义。
说明:XOOPS系统中所有的模板都可以被任何一个模块使用,因此模板的文件名应当是唯一的,习惯上采用模块的目录名加上下划线作为文件名的前缀,例如本例中的模块名是moddevtemplate,所以模板文件名使用moddevtemplate_作为前缀。
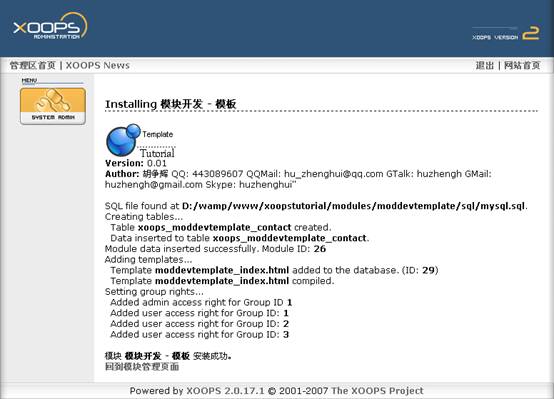
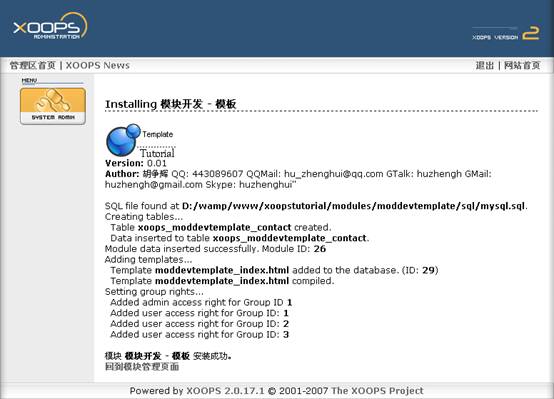
当模块中带有模板时,安装模块的过程中会显示添加模板的相应说明,如图1-25安装模板模块所示。
在安装过程中,当XOOPS系统发现定义了templates键时,会开始添加模块中的模板,并输出相应的说明。
Adding templates...
在添加模板的过程中会逐一添加定义的模板,首先会把模板添加到数据库中,并输出相应的说明。
Template moddevtemplate_index.html added to the database. (ID: 29)
然后编译该模板,输出相应的说明。
Template moddevtemplate_index.html compiled.
为便于对照学习,数据结构与上例类似,mysql.sql的内容如下:
/modules/moddevtemplate/sql/mysql.sql CREATE TABLE `moddevtemplate_contact` ( /* 详见源文件 */ ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=2 ; INSERT INTO `moddevtemplate_contact` (`id`, `firstname`, `lastname`, `QQ`, `QQMail`, `GTalk`, `GMail`, `Skype`) VALUES (1, '争辉', '胡', '443089607', 'hu_zhenghui@qq.com', 'huzhengh', 'huzhengh@gmail.com', 'huzhenghui');
XOOPS系统中的模板与数据访问对象、查询对象也相互独立,因此页面使用模板不会影响到数据访问句柄,数据访问句柄的功能与结构和上例类似,源代码如下:
/modules/moddevtemplate/class/contact.php
<?php
class ModdevtemplateContact extends XoopsObject {
function ModdevtemplateContact() {
/* 详见源文件 */
}
}
class ModdevtemplateContactHandler extends XoopsObjectHandler {
function getAll ($criteria = null) {
/* @var $criteria Criteria */
$ret = array();
if (true === isset($criteria)) {
$sql = "SELECT * FROM ".$this->db->prefix("moddevtemplate_contact").
" ".$criteria->renderWhere();
} else {
$sql = "SELECT * FROM ".$this->db->prefix("moddevtemplate_contact");
}
$result = $this->db->query($sql);
if (false === $result) {
return $ret;
}
while (false !== ($row = $this->db->fetchArray($result))) {
$contact = new ModdevtemplateContact();
$contact->assignVars($row);
$ret[$row["id"]] = $contact;
unset($contact);
}
return $ret;
}
}
?>
在XOOPS系统中增加模板只需要修改页面,本例的index.php页面的源代码如下:
/modules/moddevtemplate/index.php
<?php
require_once dirname(__FILE__)."/../../mainfile.php";
$contacthandler = xoops_getmodulehandler("contact", "moddevtemplate");
/* @var $contacthandler ModdevtemplateContactHandler */
$xoopsOption["template_main"] = "moddevtemplate_index.html";
include XOOPS_ROOT_PATH."/header.php";
/* @var $xoopsTpl XoopsTpl */
include_once XOOPS_ROOT_PATH."/class/xoopsformloader.php";
$search_form = new XoopsThemeForm("Search Contact", "search_form", "", "get");
$search_form->addElement(new XoopsFormText("first Name:", "firstname", 20, 20));
$search_form->addElement(new XoopsFormButton("", "submit", _SUBMIT, "submit"));
$xoopsTpl->assign_by_ref("search_form", $search_form->render());
if (true === isset($_GET["firstname"])) {
$myts =& MyTextSanitizer::getInstance();
$criteria =
new Criteria("firstname", $myts->addSlashes($_GET["firstname"]));
$contacts = $contacthandler->getAll($criteria);
} else {
$contacts = $contacthandler->getAll();
}
$xoopsTpl->assign_by_ref("contacts", $contacts);
include XOOPS_ROOT_PATH."/footer.php";
?>
与上例相比,最明显的区别是页面中没有包含任何HTML标记,而是先声明页面将使用的模板。
$xoopsOption["template_main"] = "moddevtemplate_index.html";
声明模板的语句应当放在include XOOPS_ROOT_PATH."/header.php";语句之前,$xoopsOption变量主要用于设置XOOPS系统相关的选项,键名为 template_main的选项代表当前页面使用的模板。模板选项的值就是模板的文件名。接下来创建表单对象的过程和上例相同,区别在于没有直接输出,而是将表单的内容设置为模板的变量。
$xoopsTpl->assign_by_ref("search_form", $search_form->render());
$xoopsTpl变量是XOOPS系统提供的模板对象,在XOOPS_ROOT_PATH."/header.php";文件中创建,因此应当在 include XOOPS_ROOT_PATH."/header.php";之后使用$xoopsTpl变量。$xoopsTpl的类型是XoopsTpl,定义在 template.php文件中。
/class/template.php
class XoopsTpl extends Smarty {}
XoopsTpl类继承自Smarty类,对于模块开发者而言,可以直接当成Smarty类使用。
assign_by_ref函数是Smarty类的成员函数,用于按引用设置模板变量值。
assign_by_ref函数的文档参见http://smarty.php.net/manual/en/api.assign.by.ref.php。
render是XoopsThemeForm的成员函数,功能是将主题风格的表单对象输出成HTML。定义如下。
/class/xoopsform/themeform.php
function render() {}
将表单对象的输出HTML设置为模板变量后,就可以在模板中自由的放置显示位置。和上例的另一个区别是没有枚举$contacts数组并输出,而是设置为模板变量。
$xoopsTpl->assign_by_ref("contacts", $contacts);
通过传递两个模板变量,就将程序逻辑从页面展示中分离出来。而页面展示则通过moddevtemplate_index.html模板实现,代码如下:
/modules/moddevtemplate/templates/moddevtemplate_index.html
<{strip}>
<{$search_form}>
<table>
<tr>
<th>
id
</th>
<th>
first name
</th>
<th>
last name
</th>
<th>
QQ
</th>
<th>
QQ Mail
</th>
<th>
Google Talk
</th>
<th>
Google Mail
</th>
<th>
Skype
</th>
</tr>
<{foreach item="contact" from=$contacts}>
<tr>
<td>
<{$contact->getVar("id")}>
</td>
<td>
<{$contact->getVar("firstname")}>
</td>
<td>
<{$contact->getVar("lastname")}>
</td>
<td>
<{$contact->getVar("QQ")}>
</td>
<td>
<a href="mailto:<{$contact->getVar("QQMail")}>">
<{$contact->getVar("QQMail")}>
</a>
</td>
<td>
<{$contact->getVar("GTalk")}>
</td>
<td>
<a href="mailto:<{$contact->getVar("GMail")}>">
<{$contact->getVar("GMail")}>
</a>
</td>
<td>
<{$contact->getVar("Skype")}>
</td>
</tr>
<{/foreach}>
</table>
<{/strip}>
XOOPS系统中页面模板都是保存在模块的templates文件夹中,而在xoops_version.php文件中声明或者在页面中使用则不需要写文件夹。下面分析模板的结构,<{strip}>是Smarty提供的标记,用于清除额外的空白字符和回车换行字符,这样模板中既可以保持便于阅读的缩进格式,又不会影响输出的效果。
<{$search_form}>用于输出变量$search_form,也就是表单。<{foreach item="contact" from=$contacts}>是Smarty提供的标记,用于枚举数组中的元素。
模板与数据库的共同点是XOOPS系统在安装模块和卸载模块时都会启动相应的安装过程和卸载过程。区别在于XOOPS系统在更新模块的过程中不支持数据库的更新,但是支持模板的更新。在安装模板后,进入管理区的模块管理页面,可以看到每个模块都有对应的更新模块的图标![]() ,单击moddevtemplate模块的更新图标,则会出现更新模块的确认框。如图1-26更新模块确认框所示。
,单击moddevtemplate模块的更新图标,则会出现更新模块的确认框。如图1-26更新模块确认框所示。
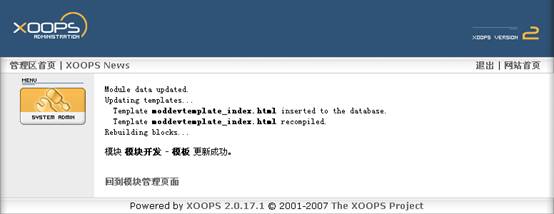
单击“更新”按钮就会更新模块并输出更新模块的详细信息。如图1-27更新模块信息所示。
当xoops_version.php中包含templates时,就会启动更新模板的过程。
Updating templates...
每个模板先被重新插入到数据库中。
Template moddevtemplate_index.html inserted to the database.
然后被重新编译。
Template moddevtemplate_index.html recompiled.
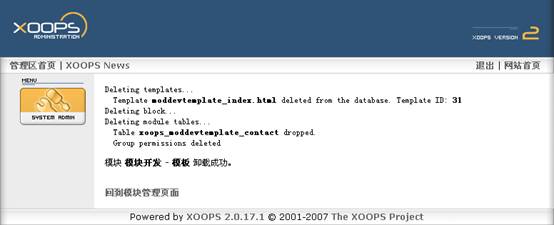
在卸载过程中,也会卸载模板并输出卸载模板的详细信息。如图1-28卸载模板过程所示。
当xoops_version.php中包含templates时,就会启动卸载模板的过程。
Deleting templates...
每个模板都会被XOOPS系统从数据库中删除。
Template moddevtemplate_index.html deleted from the database. Template ID: 31
区块[ ]
上例通过模板实现了页面逻辑与页面展现的分离。XOOPS系统中广泛的运用模板技术将逻辑与展现分离,除了页面之外,区块也是通过模板技术实现逻辑与展现分离。接下来本例将讲解如何开发区块。本例的文件夹结构如下:
/modules/moddevblock /blocks /search_form.php /class /contact.php /images /logo.png /sql /mysql.sql /templates /blocks /moddevblock_block_search.html /moddevtemplate_index.html /index.php /xoops_version.php
其中xoops_version.php的内容如下:
/modules/moddevblock/xoops_version.php <?php $modversion['name'] = "模块开发 - 区块"; $modversion['version'] = 0.01; $modversion['description'] = "演示区块的使用"; $modversion['author'] = <<<AUTHOR 胡争辉 QQ: 443089607 QQMail: hu_zhenghui@qq.com GTalk: huzhengh GMail: huzhengh@gmail.com Skype: huzhenghui" AUTHOR; $modversion['credits'] = ""; $modversion['license'] = "版权所有"; $modversion['image'] = "images/logo.png"; $modversion['dirname'] = "moddevblock"; $modversion["hasMain"] = 1; $modversion["sqlfile"]["mysql"] = "sql/mysql.sql"; $modversion["tables"][] = "moddevblock_contact"; $modversion["templates"][0]["file"] = "moddevblock_index.html"; $modversion["templates"][0]["description"] = "Template for index.php"; $modversion['blocks'][0]['file'] = "search_form.php"; $modversion['blocks'][0]['name'] = "Search Contact"; $modversion['blocks'][0]['description'] = "搜索区块"; $modversion['blocks'][0]['show_func'] = "b_moddevblock_search_show"; $modversion['blocks'][0]['template'] = 'moddevblock_block_search.html'; ?>
其中blocks参数代表模块的区块,$modversion[“blocks”]是一个数组,数组中的每一项都是一个区块,每一项包含五个键值,file键值代表处理区块逻辑的文件名。name键值代表区块的初始标题,description键值代表区块的说明,show_func键值代表处理区块逻辑的函数,template键值代表展现区块所使用的模板。本例中模块包含一个区块$modversion[“blocks”][0],处理区块逻辑的文件是search_form.php,区块的初始标题是Search Contact,处理区块逻辑的函数是
b_moddevblock_search_show,展现区块的模板是 moddevblock_block_search.html。当模块中带有区块时,安装模块的过程中会显示添加区块的相应说明
在安装过程中,当XOOPS系统发现定义了blocks时,会开始添加模块中的区块,并输出相应的说明。
Adding blocks...
在添加区块的过程中会逐一添加定义的区块,首先会把区块添加到数据库中,并输出相应的说明。
Block Search Contact added. Block ID: 17
然后把区块使用的模板添加到数据库中,并输出相应的说明。
Template moddevblock_block_search.html added to the database. (ID: 44)
接下来编辑该模板,输出相应的说明。
Template moddevblock_block_search.html compiled.
为便于对照学习,数据结构与上例类似,mysql.sql的内容如下:
/modules/moddevblock/sql/mysql.sql CREATE TABLE `moddevblock_contact` ( /* 详见源文件 */ ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=2 ; INSERT INTO `moddevblock_contact` (`id`, `firstname`, `lastname`, `QQ`, `QQMail`, `GTalk`, `GMail`, `Skype`) VALUES (1, '争辉', '胡', '443089607', 'hu_zhenghui@qq.com', 'huzhengh', 'huzhengh@gmail.com', 'huzhenghui');
XOOPS系统中的区块与数据访问对象、查询对象也相互独立,因此区块以及区块对应的模板不会影响到数据访问句柄,数据访问句柄的功能与结构和上例类似,源代码如下:
/modules/moddevblock/class/contact.php
<?php
class ModdevblockContact extends XoopsObject {
function ModdevblockContact() {
/* 详见源文件 */
}
}
class ModdevblockContactHandler extends XoopsObjectHandler {
function getAll ($criteria = null) {
/* @var $criteria Criteria */
$ret = array();
if (true === isset($criteria)) {
$sql = "SELECT * FROM ".$this->db->prefix("moddevblock_contact").
" ".$criteria->renderWhere();
} else {
$sql = "SELECT * FROM ".$this->db->prefix("moddevblock_contact");
}
$result = $this->db->query($sql);
if (false === $result) {
return $ret;
}
while (false !== ($row = $this->db->fetchArray($result))) {
$contact = new ModdevblockContact();
$contact->assignVars($row);
$ret[$row["id"]] = $contact;
unset($contact);
}
return $ret;
}
}
?>
本例中将查询表单移动到区块中实现,因此index.php的页面中不再需要创建表单对象,修改后的index.php源代码如下:
/modules/moddevblock/index.php
<?php
require_once dirname(__FILE__)."/../../mainfile.php";
$contacthandler = xoops_getmodulehandler("contact", "moddevblock");
/* @var $contacthandler ModdevblockContactHandler */
$xoopsOption["template_main"] = "moddevblock_index.html";
include XOOPS_ROOT_PATH."/header.php";
/* @var $xoopsTpl XoopsTpl */
/* 详见源文件 */
?>
相应的模板中也不需要输出表单,修改后的代码如下:
/modules/moddevblock/templates/moddevblock_index.html
<{strip}>
<table>
<!-- 详见源文件 -->
</table>
<{/strip}>
本例中将在区块中实现上例中的查询表单,处理区块逻辑的文件源代码如下:
/modules/moddevblock/blocks/search_form.php
<?php
include_once XOOPS_ROOT_PATH."/class/xoopsformloader.php";
function b_moddevblock_search_show() {
$search_form = new XoopsThemeForm("Search Contact", "search_form",
XOOPS_URL."/modules/moddevblock/index.php", "get");
$search_form->addElement(
new XoopsFormText("first Name:", "firstname", 10, 10));
$search_form->addElement(
new XoopsFormButton("", "submit", _SUBMIT, "submit"));
$block["search_form"] = $search_form->render();
return $block;
}
?>
文件名search_form.php就是xoops_version.php中的$modversion['blocks'][0] ['file']的值,所在的文件夹是模块文件夹下面的block子文件夹,XOOPS系统中处理区块逻辑的文件都放在模块文件夹下面的block子文件夹中。函数名b_moddevblock_search_show是xoops_version.php中的$modversion['blocks'] [0]['show_func']的值。由于区块可能处于任何一个页面上,因此区块中的表单需要指定提交的页面URL。
$search_form = new XoopsThemeForm("Search Contact", "search_form",
XOOPS_URL."/modules/moddevblock/index.php", "get");
区块中逻辑与展现之间传递信息与页面不同,从上例中可知,XOOPS系统中页面逻辑与展现模板之间通过$xoopsTpl对象传递变量。而区块是通过函数返回值向展现模板传递变量。在多数情况下,区块会向模板传递多个变量,所以函数的返回值采用数组,表单的内容就是数组中的一项。
$block["search_form"] = $search_form->render();
准备所需的变量后,就通过返回值的形式向区块传递变量。
return $block;
返回变量后,就可以通过模板展现区块了,模板源代码如下:
/modules/moddevblock/templates/blocks/moddevblock_block_search.html
<{strip}>
<{$block.search_form}>
<{/strip}>
区块模板的文件名moddevblock_block_search.html就是在xoops_version.php中声明的$modversion['blocks'][0]['template']的值。区块模板的文件夹是模块文件夹下面的 templates/blocks子文件夹。区块函数的返回值成为模板中的$block变量,本例中直接输出表单内容。
区块与模板类似,在安装、更新、卸载模块时,都会启动相应的处理过程,在更新带有区块的模块时,会输出相应的详细信息
当xoops_version.php中包含blocks时,就会启动更新区块的过程。
Rebuilding blocks...
先更新每个区块。
Block Search Contact updated. Block ID: 17
然后更新区块对应的模板。
Template moddevblock_block_search.html updated.
最后重新编译区块对应的模板。
Template moddevblock_block_search.html recompiled.
在卸载过程中,也会卸载区块并输出卸载区块的详细信息
当xoops_version.php中包含blocks时,就会启动卸载区块的过程。
Deleting block...
每个区块都会被卸载。
Block Search Contact deleted. Block ID: 17
每个区块对应的模板都会被XOOPS系统从数据库中删除。
Block template moddevblock_block_search.html deleted from the database. Template ID: 44