WordPress页面的创建和使用
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
你可以在WordPress中撰写日志或是页面。当你撰写一般的博客文章时,就是撰写日志。这些日志会按逆时间顺序排列在博客首页上。而页面则是如"关于博主," "联系博主"这样的内容,它们是不受时间规则影响的,其内容一般很少改变。你可以使用页面来组织和管理任意数量的内容。
常见页面包括的内容还有:版权,相关法律信息,转载许可,公司信息及可访性声明。(顺带提一下,最好建立一个介绍页面和提供联系方式的页面 -- 可以参看一下Lorelle给出的相关建议。)
一般说来,页面跟日志很相似,它们都有标题和内容,并且通过使用外观模板使外观风格保持一致;但在这一方面,页面却具有若干区别于日志的重要特点。
“果壳”中的页面[ ]
页面所能[ ]
页面所不能[ ]
- 页面不是日志,也不是大片文章的节选。它们不会像日志那样周而复始地出现在博客主页上。(注:你可以使用Inline Posts插件在页面中包括进日志。)
- 页面无法与分类关联,也无法被指派标签。页面的组织结构仅由各层的相互作用而产生,与标签或分类并无干系。
- 页面不是文件。它们与日志一样是被存储在数据库中的。
- 虽然你可以在页面模板中加入模板标签和PHP代码,但却无法将它们加入页面内容中并企图让它们运作。(注:你可以使用如http://wordpress.org/extend/plugins/exec-php/ Exec-PHP]或RunPHP这样的插件来达到此目的。)
创建页面[ ]
如果你具有足够的管理权限,就可以登入WordPress来新建文章,并以此新建一个页面。选择管理面板中的撰写标签并选择页面子标签进行页面新建。
修改页面的URL(或"Slug")[ ]
自2.5版以来,页面URL的修改变得不那么直观了。如果你启用了永久链接并选择了Day and Name选项(点击设定标签,然后点击永久链接子标签),那么当你输入日志主体时,永久链接就会自动显示在日志标题之下。
但如果你选择了永久链接相关的其他选项,或根本没有启用永久链接的话,就需要按照如下步骤来编辑页面URL了:
- 通过撰写 > 页面来新建一个页面。
- 页面内容完成后点击发布按钮。
- 打开管理 > 页面。
- 点击页面旁的编辑。
- 点击编辑链接来修改出现在标题之下的永久链接。
也就是说,如果你没有启用正确的永久链接选项,就得在页面发布之后才能对URL做修改。
列出网站页面[ ]
WordPress能够自动列出网站上的页面,比如通过使用名为wp_list_pages()的模板标签将它们显示在边栏中。以下操作的指导请参见wp_list_pages的相关页面:
- 页面列表排序(自定义页面列表内的排列次序,撰写 > 页面管理面板中的"页面排序"部分就很有用),
- 将某个页面从列表中剔除(或'隐藏'),
- 控制页面的显示(显示所有页面或是显示特定的子页面),及
- 控制列表中页面层次的深度。
你还可以使用HTML链接手动链接到页面。举个例子,如果你希望版权页面显示在页脚中,那么该链接就会显示为:
如果你没有设置固定链接
<a title="Copyright information" href="wordpress/?page_id=14">Copyright 1996-2006</a>
如果你设置了固定链接
<a title="Copyright information" href="wordpress/copyright/">Copyright 1996-2006</a>
注:你的.htaccess文件必须为可写以使得页面永久链接起效,否则的话每当新建页面时,你就必须更新一下.htaccess文件。
组织页面[ ]
正如你可以在分类下建立子分类一样,你可以在页面中建立子页面,即创建具有层次的页面。
假定你用WordPress为某个旅行社做一个网站,然后为各大洲和各国家建立独立的页面,以便于旅游事宜的管理调度。你可以创建名为“非洲”的页面,在该页面上你可以给出有关非洲旅游线路的信息。然后你可以在“非洲”这一页面下创建一系列的子页面,如"莱索托","喀麦隆","多哥"和"斯威士兰"。同理,还可以建立"南美"页面,然后它的子页面就可包括有"巴西","阿根廷"和"智利"。你的站点看起来就会这个样子:
- 非洲
- 喀麦隆
- 莱索托
- 斯威士兰
- 多哥
- 南美
- 阿根廷
- 巴西
- 智利
打开管理 > 撰写 > 撰写页面面板,在面部右上角点击"父页面"下拉菜单。下拉菜单中包含了网站中已有页面的列表。如要将当前页转为子页面或父页面的子页面的或,请从下拉菜单中选取适当的页面。如果你从列表中指定了一个父页面,那么当前正在编辑的页面就会成为已选页面的子页面。当页面被罗列出来时,子页面会被嵌套在父页面之下。而从这些页面的固定链接也能看出出页面的层次结构。
上例中喀麦隆页面的固定链接就该是:
http://example.com/africa/cameroon/
页面模板[ ]
单个页面可以使用外观主题中特定的自定义页面模板(PHP模板文件,如snarfer.php)(参见定制模板指导下的创建自己的页面模板)。新的页面模板会覆盖外观主题中默认的page.php页面模板。 参见后文使用何种模板显示某特定页面?,来看看该使用哪种模板,不过请先读完下面这一段,这能帮助你理解该问题的答案 :)
WordPress经配置可使用不同页面的不同页面模板。在撰写 > 页面 管理面板之下(或边栏中,这取决于你所使用的WordPress版本)有一个标有"页面模板"的下拉菜单。在此你可以选择显示某特定页面所用的模板。
注:为了能够访问页面模板选择器,在当前活动外观主题中至少需有一个可用的自定义页面(参见后文创建自己的页面模板来了解如何进行创建)。
默认外观主题页面模板[ ]
默认外观主题包括了3种可供使用的页面模板:
- page.php - 默认页面模板:显示页面内容
- archives.php - 忽略页面内容,而是按月或按主题(按分类)显示一系列的归档
- links.php - 忽略页面内容,而使用wp_list_bookmarks() 显示链接
使用何种模板显示某特定页面?[ ]
WordPress会在当前活动外观主题中查找若干模板文件。首个查找结果将会被用来显示给定页面。WordPress会按如下顺序查找文件:
- 页面所选用的"页面模板"
- page.php
- index.php
创建自己的页面模板[ ]
定义各页面模板的文件可在外观主题目录下找到。要为某页面新建一个自定义页面模板的话,你需要新建一个文件。现在我们将这个页面模板命名为snarfer.php。在snarfer.php文件顶部输入如下内容:
<?php /* Template Name: Snarfer */ ?>
以上代码定义snarfer.php文件为"Snarfer"模板。"Snarfer"这个页面模板名称可以任意修改。该模板名称将出现在外观主题编辑器中,并作为编辑该文件的链接。
该文件可被任意命名,扩展名为.php(参见你不应使用的文件名保留(不可用)的外观主题文件名;这些文件名是WordPress保留下来以备特殊之用的文件名)。
以上五行代码之后的内容可就是你自己的事啦。剩下的代码则是控制页面使用Snafer页面模板的显示方式。你可以查看一下模板标签中可用在这里的WordPress各类模板函数的介绍。你可以将其他模板(可以是page.php或index.php)的内容复制到snarfer.php中,然后在文件开头加上上面五行代码,这样做起来会比较简单。如此一来,你只需要对HTML和PHP代码做调整,而不需要重新建立了。这在下面给出了相关例子。一旦你完成了页面模板的创建,就将其置入外观主题目录,然后当你创建或编辑页面时就可以使用它了。(注:当创建或编辑页面时,页面模板选项是不会出现的,除非你使用上述方式定义了至少一个模板。)
页面和模板样例[ ]
以下为指导性的样例列举。
带有内容的归档[ ]
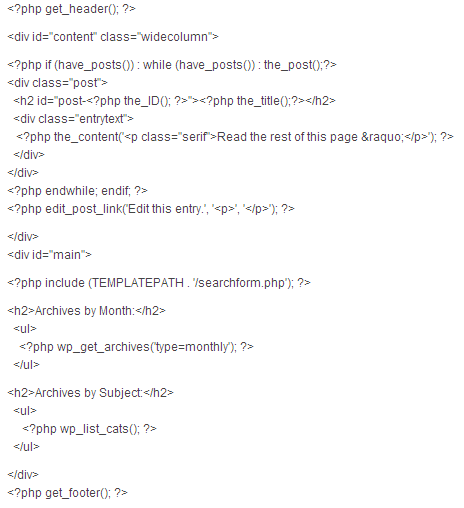
该页面模板会在顶部显示页面的内容,然后在内容之下显示一个含有月归档和分类的列表。它能够用于WordPress的默认外观主题(aka Kubrick),相信只需稍加修改就能使用在很多其他的外观主题中。
将以下内容保存至arc-cont.php:
<?php /* 模板名称:带有内容的归档 */ ?>
WordPress用作CMS[ ]
你可将WordPress用于基本的内容管理。如果要这么做的话,那么你很可能为自己的内容创建了大量的页面。
将某页面用作首页
WordPress 2.1 引入的一个选项能够很简便地将任意页面设定为首页。打开WordPress管理界面中的 设定 > 阅读。在首页分类下你可以选择将任意已发布页面或日志页面设置为首页。默认设定是将最新博客日志显示为首页。
针对WP2.1之前的版本设定首页的备用方法
如果不想使用内置特点将主页设置为静态页面的话,你还有两条路可以选。使用静态首页插件,它可以将任意网页设定为你网站的首页。该插件会修改主页查询,并将带有"home(主页)"页面slug的页面粘到首页上。
当页面作为主页显示出来时,如果对当前活动外观主题存在一个名为home.php的页面模板的话,该插件会覆盖页面已定的页面模板并代之使用home.php。如页面按标准页面(如http://example.com/home/ )进行访问的话,页面的已定页面模板将仍会使用
作为插件的备用方法,WordPress会识别出模板目录下的"home.php"文档,并代之index.php而使用前者来进行首页的外观定义。如果你的首页不是自己的博客的话,那么建议无论如何也要将home.php模板应用于博客页面。在调用主循环(loop)之前你可以使用query_posts()模板标签来呼叫任意页面。例如:
<?php
query_posts('pagename=home');
?>
将会呼叫仅具有pagename为"home"的日志。有关该模板标签的实际使用详解请见query_posts()。
包括一个页面
你还可能希望在站点各处包括进一些页面。这样一来,编辑网站元素就变得容易许多。有一个名为Improved Include Page 的插件可以轻松地实现此目的。