WordPress用CSS定制列表样式
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
WordPress用标准XHTML元素显示列表内容:
- < ol>用在有序列表中(列表项的顺序非常重要,因此各个列表项用数字表明)
- < ul>用在无序列表中(以项目符号标注各个列表项)
- < li>用在列表中的各个列表项前,无论是有序列表或是无序列表
默认情况下,WordPress中大多数列表(以及一些列表项)都被标识为id或class属性,方便设计列表样式。只要对style.css文件稍作改动,就可以将垂直列表显示为水平列表,高亮显示动态菜单,更改项目符号或数字编号的样式,移除所有项目符号,或者以上任意几个改动的结合。
WordPress 1.5 嵌套列表[ ]
WordPress 1.5 引入主题功能后,列表的样式也开始根据不同主题风格而发生变化。WordPress中最常见的、同时也是用户们最需要修改的列表,就是侧边栏菜单列表。很多侧边栏选择嵌套列表格式,这里我们就先来了解一下嵌套列表。
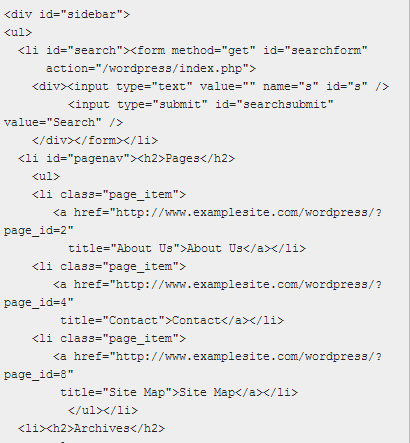
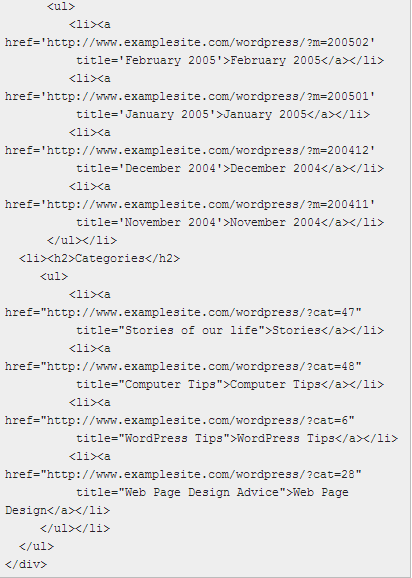
首先检查主题目录下的style.css文件。多数WordPress主题用“侧边栏”、“菜单”或“侧边栏菜单”来标记侧边栏菜单区域。于是接下来查找侧边栏模板文件,文件名通常为sidebar.php。下面是一个sidebar.php的样本,与我们的sidebar.php内容可能有所不同,但基本原理是一致的。
使用嵌套列表时,如果希望各个列表样式不同,需要在样式表单(style.css)中重建“嵌套”格式。
#sidebar ul {attributes}
#sidebar li {attributes}
#sidebar ul li {attributes}
#sidebar ul ul li {attributes}
#sidebar ul ul ul li {attributes}
#pagenav {attributes}
#pagenav ul {attributes}
#pagenav ul li {attributes}
- ul:第一个样式(#sidebar ul)设定了列表整体外观。ul通常包括页边空白样式和补白样式,有时可能也包括字体类型、色调以及列表整体的其它细节。
- li:#sidebar li 规定实际列表项的样式。用户可以决定是否为列表项使用项目符号,也可以更改字体类型、字号、颜色并添加边框。
- ul li:#sidebar ul li规定第一个嵌套列表的样式。第一行嵌套列表都在这里进行设计,但如果子列表中含有特定CSS ID时,用户可以为子列表设置特别样式。在上面的代码中,#search 区块后的第一个嵌套列表是#pagenav。如果用户使用了页面功能,这里就是页面列表所在。但页面在WordPress主循环外运行,并经常高亮显示“About Us”、“Contact”、“Site Map”等特定信息,用户可以在#pagenav中输入关于页面样式的特定信息,从而让页面与列表其它部分有所不同。
- ul ul li:#sidebar ul ul li设定 #sidebar ul ul中的链接样式,帮助定制该列表的外观。再次说明,修改#pagenav列表会使该部分与其它嵌套列表项有所不同。
- ul ul ul li:#sidebar ul ul ul li设定子列表下的子列表的样式。假设当前有一个带有子分类的分类列表,那么标题“分类”是一级列表,各个分类是二级列表,分类的子分类则是三级列表,即子列表下的子列表,请看下面的示例。一些开发人员喜欢为第三级列表选择相对较小的字体,或是不同的项目符号,甚至可能改变字体颜色,以便突出显示列表项中的这些子列表:
分类
- 分类一
- 分类二
- 子分类一
- 子分类二
- 分类三
特别列表项[ ]
想用不同样式区分分类列表和存档列表?很简单,打开index.php或sidebar.php文件,在相应的列表项前加入以下样式引用:
- < li id="categories">< h2>Categories< /h2>.....
- < li id="archives">< h2>Archives< /h2>....
要自定义分类列表和存档列表,请在样式表单中加入以下代码,分别自定义这两个列表:
#categories {attributes}
#categories ul {attributes}
#categories ul li {attributes}
#archives {attributes}
#archives ul {attributes}
#archives ul li {attributes}
接着检查列表其它区块,赋予这些区块一个样式引用名称,将区块添加到样式表单中。当我们为列表中的每个区块分配相应的显示任务后,列表样式就会发生变化了。
改变单个列表项
如果想用图片来代替列表项,每个LI标签都必须有一个属于自己的类或ID。可以试试Classy wp_list_pages插件。
定制列表风格[ ]
项目符号是列表的一个重要部分——它用一个引人注目的圆点或图形告诉访问者“这是一个列表”。项目符号的样式和列表的数字编号由样式表单中的列表样式符号属性决定。该属性的默认值为disc。其它基本属性值包括circle, square, decimal, decimal-leading-zero, lower-roman, upper-roman, 以及none。下面我们试着修改默认属性值,例如可以把项目符号改成一个方形(square)。
#sidebar li { list-style: square;}
代码中没有使用list-style-type,而用了缩写形式list-style,也没有使用默认值disc,列表的项目符号是方形。
但不是所有列表都需要项目符号,有时根据格局分布我们也可以看出“这是一个列表”。要删除项目符号,请将样式表单改成:
#sidebar li { list-style: none;}
现在,在#sidebar ID中的DIV标签里,< li>标签内所有内容都不显示项目列表了。观察不同属性值造成的结果。
提示:考虑到网站的可访问性,有序列表比无序列表更易于导航。
用自定义图片代替项目符号
如果厌倦了项目符号,可以利用一些CSS技巧来变换新花样。在下面的例子中,我们用列表样式图片指示浏览器用项目符号图片代替传统的默认项目符号。
先找到一些有趣的项目符号图形,然后在样式表单中加入下列代码,为列表添加一些活泼的项目符号:
#sidebar ul { list-style-image: url(/wp-images/image.gif); }
这时我们也可以使用绝对路径而不是相对路径。只要将 url(/wp-images/image.gif )换成url(http://example.com/wp-images/image.gif)就可以了。
添加列表边框[ ]
只要在标题下的ul最上方(而不是在标题上方)加上一个边框样式,就可以为列表添加边框(比如说下划线)了。
#sidebar ul ul {...; border-top: solid 1px blue; ....}
更深一步的话,我们还可以在列表外添加文本框,列表标题则显示在文本框顶上:
#sidebar ul ul {...; border: solid 1px blue; ....}
最后为列表边框添加背景色:
#sidebar ul ul {...; border-top: solid 1px blue;
background:#CCFFFF; ....}
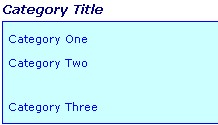
最终显示结果是:
或者进一步开发列表设计的可能性:
更改列表项目符号和列表样式能给我们带来很多乐趣。如果使用项目符号和列表时遇到麻烦,可以从下面给出的资料中寻找解决方法,也可以到WordPress论坛上寻求帮助。
嵌套列表常见问题解答[ ]
如果在使用嵌套列表时出现问题,可以看看下面的介绍,或许它能提供解决办法。也可以点击疑难解答中“设计方面的疑难解答”了解更多关于设计列表的问题。
标签结构不当[ ]
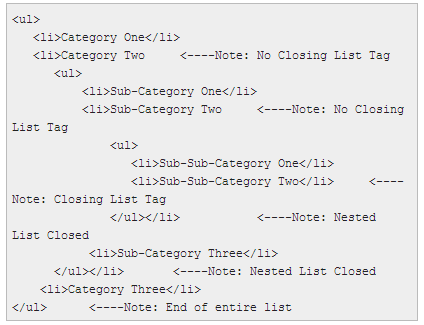
嵌套列表不能通过验证,首先可能是由不适当的列表结构引起。下面是一个简化的正确嵌套列表结构。注意:新建的嵌套列表开始嵌套时,最后一个列表项后的标签实际上并没有关闭。指导嵌套列表完全结束后,该标签才算是关闭了。
模板标签列表
列表中不同的模板标签对列表标签的用法和依赖程度也有所不同。有些标签会自动包括UL和LI标签,我们只需要在列表中加入标签本身即可,标签会帮我们完成接下来的任务。而其它标签则要求UL紧跟在模板标签后,模板标签再标签生成属于自己的LI标签。其它模板标签需要决定哪些列表标签是必需的,如果标签的参数中没有列出列表标签,则无需使用任何列表标签。
 在嵌套列表中使用wp_list_categories与 wp_list_pages等模板标签时如果出现问题,请检查这些标签的参数,了解标签怎样使用列表标签,并将其用法与自己的用法相比。
在嵌套列表中使用wp_list_categories与 wp_list_pages等模板标签时如果出现问题,请检查这些标签的参数,了解标签怎样使用列表标签,并将其用法与自己的用法相比。
从属关系(父/子关系)[ ]
CSS父子关系中曾讨论过,列表是引发严重错误的源头之一。设置子列表项会受到父列表项影响。如果父列表是红色,而我们希望子列表是蓝色,那么我们就得将子列表样式中的颜色改成蓝色,用这样的方法来改变父列表对子列表的遗传影响。
WordPress侧边栏中的嵌套列表通常都带有链接。因此我们虽然可以修改列表样式,但链接样式最终会改写列表样式。可以为每个链接指定一个属于该链接本身的、特定的样式类,包括链接的hover属性,以此控制列表中链接的运行方式:
#sidebar a {attributes}
#sidebar a:hover {attributes}
#categories a {attributes}
#categories a:hover {attributes}
#archives a {attributes}
#archives a:hover {attributes}
相关资料[ ]
- 创建水平菜单
- 动态菜单高亮
- 定制侧边栏
- Site Architecture 1.5
- 初识WordPress模板标签
- Taming Lists
- Listamatic
- CSS Text Formatting
- W3.org's CSS-2 - Generated Content, Automatic Numbering, and Lists
- Cascading Style Sheets Interactive Tutorial for Beginners: Lists
- Max Design's Definition lists - Misused or Misunderstood?
- CSS Unleashed - Experiments with Lists, Menus, Tables of Content, and More
- Simplebits' Style Nested Lists