WordPress特殊符号
来自站长百科
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
字符实体或扩展字符[ ]
你会在很多WordPress站点中看到很怪异的符号。这些符号通常出现在导航链接里面。如下面这个例子中的左双箭头 («) 和右双箭头 (»):
这些符号被称为HTML字符实体或扩展字符。它们是由网页中形式怪异的代码所生成的,网页浏览器会将这些代码转换成符号。
前文例子的代码如下:
<?php previous_post('« « %', , 'yes'); ?>
| <?php next_post('% » » ', , 'yes'); ?>
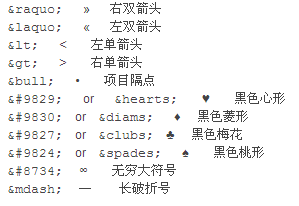
一些较常用的HTML字符实体有:
在WordPress中使用字符实体[ ]
使用字符实体在设计过程中可是一项很有趣的应用。你可以对如the_category标签这样的模板标签使用特殊的样式。注:在日志元数据部分中的the_category列出了各类指派给日志的分类。
此例中,特殊的字符实体,心形(♥)符号将WordPress,计算机和互联网新闻这3个分类分隔开了。:
<?php the_category(' ♥ ') ?>
在下面这个例子中你会看到日志标题呈现另一番样式:
<?php the_title('∞ ', ' ∞'); ?>
如果你想高亮日志作者的话,就没必要在WordPress模板标签中使用字符实体了。你可以在文本当中使用它。
< div id="author">♦ <?php the_author(); ?>
正如你所看到的,字符实体在网站中的应用非常广泛。看了此文之后,你就可以自己动手进行实验了,最终你会找到一条路子将这些符号活用于你的网站设计之中!
注:并非所有的模板标签都能使用字符实体,比如那些使用boolean参量的模板标签。请对模板标签做完整的测试以确定它能够接受相应的符号。
字符实体的相关资源[ ]
- ASCII HTML代码
- Microsoft开发者的HTML字符集
- 网页电子杂志的扩展ASCII HTML字符
- 德州大学 - 特殊扩展字符
- 扩展字符的浏览器支持
- Chami的小窍门:HTML特殊字符参考
- Unicode统一编码站点