WordPress日志元数据
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
日志元数据是我们提供给读者的、关于每篇日志的“管理”数据。日志元数据通常包括日志作者、日志发表时间以及作者对日志的分类。这篇文章主要向大家介绍一些不同的方法,帮助大家改变自己的主题设计,让日志元数据能够以自己希望的方式显示在网页上。
很多时候,日志元数据会紧随日志出现,但有些主题将日志元数据显示在日志最上方,还有些主题在侧边栏的上方或下方显示日志元数据,有些主题甚至在页脚部分显示日志元数据。总之,日志元数据可以以不同方式出现在页面的不同位置上。
默认用法[ ]
WordPress默认主题将日志元数据基本信息以及日志标签放置在日志下方、读者评论上方的文本框中。下面是一组简单的日志元数据代码:
This entry was posted on
<?php the_time('l, F jS, Y') ?> at
<?php the_time() ?> and is filed
under <?php the_category(', ') ?>. You
can follow any responses to this entry
through the <?php comments_rss_link('RSS 2.0'); ?>
feed.
代码在网页上的显示结果如下:
This entry was posted on Monday, February 12, 2003 at 11:32 and is filed underWordPress Lessons, Things to Know. You can follow any responses to this entry though theRSS 2.0 feed.
该日志元数据用到了三个模板标签。其中 the_time() 标签被使用两次,分别用以显示不同结果。剩下两个标签从数据库中获取该日志的类别信息和以及RSS订阅链接地址。
the_time()模板标签接收多个参数,我们可以利用不同参数从数据库中抽取当前日志的时间和日期数据。上面的代码第一次使用the_time()模板标签时,标签的参数 l, F jS, Y将日志的时间格式显示为星期,月,日,年。第二次,标签没有使用参数,因此只返回了日志的发表时间。对此文章的“更改时间与日期”部分有详细介绍。
模板标签 the_category显示当前日志所属类别。该模板标签的显示结果可以是不同文本,也可以是图形或图形之间的符号,甚至可以用插件来显示分类图形。在上面的例子中,各分类之间用逗号隔开。
最后使用的模板标签是comments_rss_link,该标签利用参数RSS 2.0来识别订阅类型。我们也可以自定义feed标签,改变网页显示订阅链接的方式,甚至可以显示订阅图标而不是简单的订阅字样。
更改日志元数据信息[ ]
下面我们要逐步重新组织日志元数据。首先要改变的是数据信息而不是模板标签。毕竟这是我们的网站,我们希望并且有权让所有信息按我们期望的方式显示。下面的例子中所展示的日志元数据更具有对话色彩:
I slaved away at the computer on <?php the_time('l, F jS, Y') ?>
at the ridiculous time of <?php the_time() ?> when I could have
been doing something much more productive. I slapped this
thing into the <?php the_category(' and ') ?> categories, just
to make you think I have some organizational skills. If you
can really be bothered, you can keep track of what people
have to say about my silly writings through the
<?php comments_rss_link('RSS 2.0'); ?> feed, but I
wouldn't bother. No one else who reads this babble has
anything worthwhile to say.
在网页上的显示结果是:
I slaved away at the computer on Monday, February 12, 2003 at the ridiculous time of 11:32. when I could have been doing something much more productive. I slapped this thing into the WordPress Lessons and Things to Know. categories, just to make you think I have some organizational skills. If you can really be bothered, you can keep track of what people have to say about my silly writings through the RSS 2.0 feed, but I wouldn't bother. No one else who reads this babble has anything worthwhile to say.
跟默认用法中的结果有些差别,看出来了吗?
在the_category()模板标签中,设置当前日志的类别列表分隔符的参数,已经从逗号(,)变成单词"and"。单词比逗号更符合上面这段话的情境。
我们也可以选择用短小精炼的语言来描述日志元数据:
POSTED: <?php the_time('m/j/y g:i A') ?>
FILED AS: <?php the_category(', ') ?>
COMMENTS FEED: <?php comments_rss_link('RSS 2.0'); ?>
于是日志元数据变成下面这样:
POSTED: 05/12/04 9:35 AM FILED AS:News,Answers COMMENTS FEED:RSS 2.0
更改时间和日期[ ]
更改日志元数据中时间和日期的方法很多,我们可以从中选择适合自己网站或是适合本地文化习俗的日期显示方式。例如在世界的大多数地方,日期显示方式不是月、日、年而是日、月、年。我们可以在日志元数据中更改模板标签 the_time(),设置参数使之显示“Monday, 21 February 2005”:
<?php the_time('1, jS F Y') ?>
也有一些插件可以生成日志的最后修改时间,从而为日志元数据添加更多信息。Kaf Oseo's Post Updated与Nick Momrik's Last Modified就是两个可以提供日志最后修改时间的插件。在下面的例子中,我们利用PHP标签,通过不同方式来设置时间格式, 并将Nick Momrik的插件添加到mdv_last_modified():
显示在网页上的结果是:
This post was written on what I think was a Tuesday, but I know it was the 15th day in the month of February in the year of 2004, though I messed around with this on the 10th day of August in 2004, a not-so-busy Thursday when I had nothing better to do.
添加模板标签[ ]
到目前为止我们只认识了三个可以添加到日志元数据中的模板标签。实际上很多标签都可以添加到日志元数据中。我们可以用the_title来获取日志标题,用the_author()获取日志作者姓名,也可以用the_author_email()来获取日志作者的Email地址,甚至可以用the_author_posts_link()获取某个作者所有日志的链接。
我们还可以用 bloginfo来添加网站名称等基本信息,或者用previous_post() 和[ title="Template Tags/next post" href="http://codex.wordpress.org/Template_Tags/next_post next_post()]为访问者导航。使用WordPress 1.5.1.3之后版本的访问者在浏览某一分类下的日志时,我们可以利用“上一篇”和“下一篇”模板标签为他们显示存档日志。下面是模板标签在日志元数据中众多用法的几个示例。
在最简单的示例中,日志元数据是:
POST TITLE: <?php the_title(); ?>
AUTHOR: <?php the_author(); ?>
POSTED: <?php the_time('jS F Y') ?>
FILED AS: <?php the_category(', ') ?>
COMMENT FEED: <?php comments_rss_link('RSS 2.0'); ?>
PREVIOUS: <?php previous_post('%', , 'yes', 'yes'); ?>
NEXT: <?php next_post('%', , 'yes', 'yes'); ?>
在网页上的显示结果是:
- POST TITLE: WordPress Makes Me Smile
- AUTHOR: Harriet Smith
- POSTED: 20 April 2004
- FILED AS: WordPress, News
- COMMENT FEED: RSS 2.0
- PREVIOUS: Things to Do With WordPress
- NEXT: Why I Like WordPress
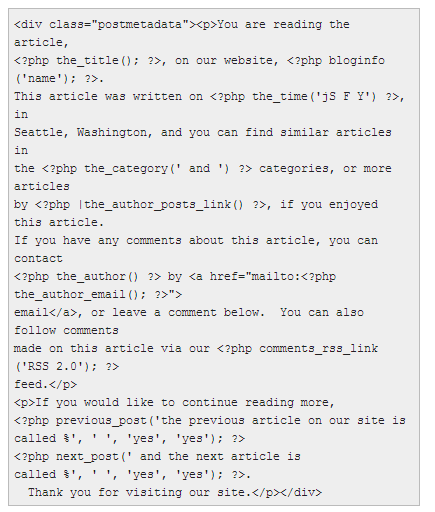
如果希望日志元数据显示在侧边栏中,并且希望日志元数据带有对话风格,可以在模板文件sidebar.php中,找到合适的位置插入以下代码:
以上内容在大多数侧边栏的显示效果是:
You are reading the article, WordPress Makes Me Smile, on our website, Talking Blog. This article was written on May 15, 2004, in Seattle, Washington, and you can find similar articles in the WordPress and Blog categories, or more articles by Harriet Smith, if you enjoyed this article. If you have any comments about this article, you can contact Harriet Smith by email, or leave a comment below. You can also follow comments made on this article via our RSS 2.0 feed. If you would like to continue reading more, the previous article on our site is called Things To Do With WordPress and the next article is called Why I Like WordPress. Thank you for visiting our site.
这只是一个开始。我们还可以通过很多方式设计日志元数据:将元数据放入文本框,将元数据显示为正文的一部分,将元数据以列表形式显示....这完全取决于我们对日志元数据格式的构思,以及我们希望展现给读者的、关于日志的信息。