WordPress动态菜单高亮
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
网站/博客访问者可以通过高亮显示的动态菜单了解自己目前所在位置。高亮显示的动态菜单就像地图上“你在这里”的温馨提示一样。WordPress.org就利用了高亮显示动态菜单的技术。
根据页面上有黑色加粗下划线的字体,我们可以确定,目前我们所在的页面属于网站“DOCS”(文档)版块。
在这篇文章里,我们会谈到怎样为当前页面创建一个高亮导航菜单,也有些插件能帮我们完成大部分创建任务。
概述[ ]
能够使导航菜单高亮显示的因素包括:
- 加载当前位置和导航位置的高亮显示
- 移动鼠标时,其它导航菜单的高亮显示
- 显示导航菜单的子菜单,保留网站浏览路线(即从主页进入各级页面的路径)。(本文暂不涉及这方面内容)
JavaScript、flash、HTML、CSS、PHP等都可以达到高亮显示导航菜单的效果。但这里我们只介绍用 CSS/PHP高亮显示方法,要使用JavaScript等其它方法的读者请参考其它资料。
基本导航栏[ ]
下面是基本导航栏的常见样式:
此外页面的样式表单中可能还包括一些CSS代码,这些代码使“当前”ID的列表项不同于其它列表项。
代码在静态HTML页面中可以正常运行,但动态页面要相对复杂。假设导航菜单在某个网站的侧边栏中,而侧边栏存在于一个独立文件中,该文件从不同文件中调用数据。显然,根据之前的描述,无论当前是什么页面,只有一个菜单项能够高亮显示。这当然不是我们希望的结果。
动态代码[ ]
通过PHP,我们可以实现高亮显示当前页面的导航效果。结合PHP与WordPress的is_ functions函数,我们可以测试访问者正浏览的页面并根据测试结果改写代码。
要完成以上任务,有两种方法可供选择。第一种方法需要创建一个变量($current),且该变量值要等于我们所在的页码,同时还需要在每个页面中放入一些CSS代码,而不是将所有CSS代码放在主CSS文档中。第二种方法糅合了PHP,略为复杂,但同时意味着我们可以将所有样式存放在单独的CSS文档中。
第一种方法:在每个页面中插入CSS代码
第一步,从列表中删除 id="current" ,并为所有列表项重新添加一个唯一的id属性。
接下来出场的是PHP。
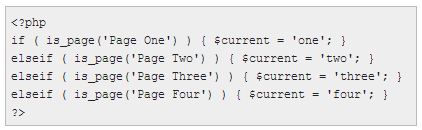
我们要编写一个条件语句,判断当前被浏览的页面内容并根据判断结果定义变量。
本段代码利用is_page(); 函数判断当前页面的标题。例如如果标题是“Page One”,变量$current被赋值"one;" ;如果标题是“Page Two”,变量$current被赋值 "two;",等等。本段代码应该出现在WordPress模板 <head></head> 标签之间的header.php文件中。
现在我们需要编写一些能够响应以上代码并能根据$current的值高亮显示相应列表项的CSS代码。CSS文件不允许动态内容,所以我们不能在CSS文件中编写这类代码。因此我们要将高亮显示列表项的CSS代码移出CSS文件,存储在动态内容所在的页面中。
假设我们这时我们只需要将某个菜单项的背景色换为黄色,表示高亮显示。这时的CSS代码是:
<style type="text/css">
#current {
background-color: yellow;
}
</style>
接下来我们将代码移出CSS文件,存放在当前页面页头部分的内联CSS区块中。
<style type="text/css">
#current {
background-color: yellow;
}
</style>
如果在WordPress模板中,这段代码应该被放在<head></head> 标签之间的header.php文件中。
之后是动态效果的实现。我们用一些PHP代码来代替#current选择符:
<style type="text/css">
#<?php echo $current; ?> {
background-color: yellow;
}
</style>
这段代码输出$current的值,最终完善CSS代码,成功使相应列表项高亮显示。
第二种方法:将所有CSS代码放在一个文件中 使用这种方法,我们也需要从列表中删除 id="current",但不用再为每个列表项都添加唯一的id属性。我们要让PHP代码完成两个任务:决定哪一个页面是当前访问页面;显示“current”的ID,是导航菜单与众不同。
下面是最初状态下的导航菜单列表:
简单清爽。我们只需要修改每一行代码的开始部分,也就是开始标签< li>。(暂时)保留列表的其它部分。
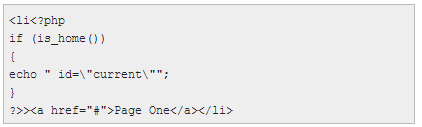
接下来我们要输入一些if语句,让PHP来判断用户目前所在页面,同时PHP将“current”显示在页面右边。以上< li>元素组中某一对< li>元素显示为:
第六行中两个相邻的大于号是刻意同时出现的。if语句中断了开始标签< li>,第六行中的第二个符号表示结束第一行的开始标签。
记住,这只是列表中的第一个列表项;我们需要为每一个导航菜单进行类似操作。但如果使用模板,只需要在header.php模板中操作一次就可以了。
最终结果是,如果用户在主页上,WordPress为导航菜单生成的HTML代码会是:
< li id="current"><a href="#">Page One</a>
在其它页面则显示为:
< li><a href="#">Page One</a>
接下来我们就可以制作链接了,这样访问者访问主页时,导航菜单项就能清晰地显示出相应内容。
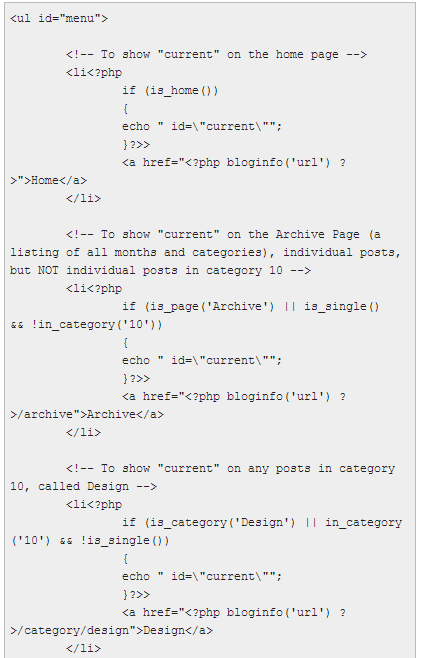
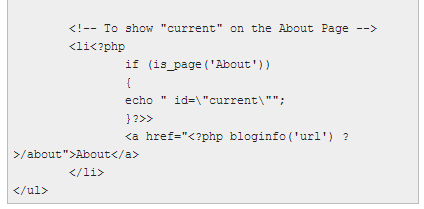
导航菜单怎样访问header.php文档,怎样让访问者明白自己目前所在的位置,下面有一个关于这方面的介绍:
根据网站上放置得当的ID,访问者随时都能够了解自己的具体位置,即使他们是从搜索引擎来到我们的网站。

 在WordPress中我们可以利用is_ functions函数来判断当前页面属性,并设置代码让导航菜单做相应显示。
根据之前的描述,我们还需要规定一些CSS声明来帮助当前菜单项:
#current
{
background-color: #336699;
}
现在导航菜单的高亮显示效果就出来了。
利用第二种方法,所有CSS文件都存放在主CSS页面中。当我们改动文件时,不再需要进入不同模板更改,非常方便。这也是大多数人喜欢CSS的原因吧。
在WordPress中我们可以利用is_ functions函数来判断当前页面属性,并设置代码让导航菜单做相应显示。
根据之前的描述,我们还需要规定一些CSS声明来帮助当前菜单项:
#current
{
background-color: #336699;
}
现在导航菜单的高亮显示效果就出来了。
利用第二种方法,所有CSS文件都存放在主CSS页面中。当我们改动文件时,不再需要进入不同模板更改,非常方便。这也是大多数人喜欢CSS的原因吧。
示例[ ]
动态菜单高亮只适用于WordPress 1.5之后版本中“页面”功能所生成的页面。但利用不同的is_functions,我们也可以用这种方法来测试其它环境。 Ryan Boren在一篇文章中总结了不同is_functions函数以及它们可以测试的环境。WordPress手册的条件标签一文也对此有所介绍。 Listamatic中一篇文章Simple Bits Tabbed Navbar列举了高亮显示动态菜单的实际用例。
相关资源[ ]
下面的资料可能对我们自定义高亮显示动态菜单以及创建菜单和导航有所帮助。
- 条件标签
- 创建水平菜单
- 用CSS定制样式列表
- Listamatic
- Ryan Boren and the is_ functions
- Dynamic menu highlight including home
插件[ ]
下列插件可以帮助我们完成复杂的php编码,我们只需要编写css。
- WP-pagesnav plugin ——利用普通页面结果创建动态菜单。该插件提供动态高亮以及多层菜单等选项。
- dTabs - Dynamic Tabs plugin ——该插件可快速为控制板中的页面、类别、日志、主页、存档以及书签生成动态表,并且用户可以选择是否使用下拉式菜单。如果使用Kubrick Tabs主题则无需再编码。
- WP-Menu ——利用定制的hook(钩子)将页面导航置入主题。同时支持删除页面、新增页面、网站地图、顶级菜单、二级菜单等。