WordPress创建水平菜单
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
可以使用水平菜单来创建分类或页面的菜单是一个不错的办法,这样一来就可以高亮突出网站中所处的区域了。许多网页设计者会在标题栏下放置一个水平菜单,多多少少能够引起访客注意。
水平菜单具有HTML列表的特征,也就是它们以水平方式而不是竖直方式呈现的,但它们仍旧是列表。CSS的呈现风格能让列表项目显示在一行中,而无需各自占据一行。
由于水平菜单就是水平方向呈现的列表,那么就让我们从列表开始说起。
创建水平菜单[ ]
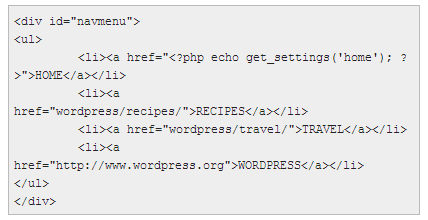
以下为水平菜单的一个简单列表。我们建议你保证其简洁为妙,因为过多的菜单项目会导致菜单超出屏幕范围,以致布局出现问题。我们将该列表包括在一个名为navmenu的部分之中。
正如你所看到的,在列表中我们包括进了一个主页及若干分类的PHP标签,另外还有一个WordPress的链接。列表看起来如下,是以最简单的形式呈现的:
- HOME
- RECIPES
- TRAVEL
- WORDPRESS
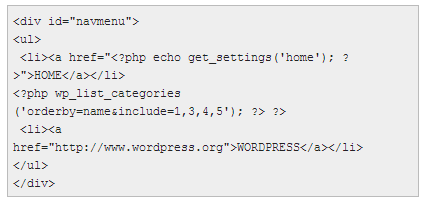
你还可以使用wp_list_categories()模板标签来罗列分类。如果你只要列出分类1,3,4和5而去除其他分类的话,那么列表看起来就应该是下面的样子:
放置新列表的位置可能就在header之下。在WordPress v1.5中,打开当前使用的WordPress主题文件夹中的header.php文件。将代码粘贴到文件底部的header DIV之后,接着保存文件即可。
对于WordPress v1.2来说,请打开index.php文件并找到header部分的结尾,并将列表代码置于此。
使用CSS[ ]
默认情况下,列表是以竖直方式显示的,各项目独占一行。每行之前还可以放上一个小图片,即所谓的项目隔点。在你的风格页中,我们需要向navmenu添加一个reference,而第一步就是删除项目隔点,并将列表的边距和间隔调整为0。
#navmenu ul {margin: 0; padding: 0; list-style-type: none; list-style-image: none; }
如果你保存并上传了风格页,就在你的网页浏览器中刷新一下页面做个测试。现在,如果一切正常的话,就应当能看到列表不再具有项目隔点和缩进了。
这里我们需要使用某种技巧使得此列表呈水平方向显示。我们需要向列表项目自身添加style reference。
#navmenu ul {margin: 0; padding: 0; list-style-type: none; list-style-image: none; }
#navmenu li {display: inline; }
由于这些是链接,所以我们必须花点时间来清理这些链接的外观。对此列表你可以使用多种手段来进行风格定制,但目前我们要做的是为链接列表添加适当间隔,这样它们就不会挤在一起,然后我们要移除默认的链接下划线,并修改链接的鼠标悬停色。
#navmenu ul {margin: 0; padding: 0; list-style-type: none; list-style-image: none; }
#navmenu li {display: inline; padding: 5px 20px 5px 20px}
#navmenu a {text-decoration:none; color: blue; }
#navmenu a:hover {color: purple; }
现在让我们为水平菜单列表加点料了。看看你能否看出外观方面有什么变化。
#navmenu ul {margin: 0; padding: 0; list-style-type: none; list-style-image: none; }
#navmenu li {display: inline; }
#navmenu ul li a {text-decoration:none; margin: 4px;
padding: 5px 20px 5px 20px; color: blue; background: pink;}
#navmenu ul li a:hover {color: purple; background: yellow; }
如果我们按照正确方法完成了所有的步骤,那么列表看起来就是下面的样子:
不使用CSS[ ]
需要注意的一点是,以上所有操作将会因为CSS被关闭而失败:< li>列表仍会以竖直方式布局,而不是水平样式。
所以,如果要对此类浏览器也适用的话,就要使用:
< p>Archives:<?php wp_get_archives('format=custom&show_post_count=1&type=yearly&after=;'); ?>
Categories:<?php echo str_replace('
',';', wp_list_categories('style=&show_count=1&echo=0'));?>< /p>
水平菜单相关的更多信息[ ]
列表的风格定制方式多种多样。你可以在设计中加入你自己的想法,比如改变色彩等。下面列出的相关资源能帮助你更好地了解水平菜单和其他的特殊效果:
- 动态菜单高亮
- Maxdesign's Listamatic
- Maxdesign's Listutorial
- 2D Web Design - Create Stylish Menus with CSS
- Web Page Designer's CSS Rollovers with Single Image
- Horizontal Menu Bar Using Style Sheets
- Juicy Studio CSS Styling a List as a Menu
- Your HTML Source: CSS Text Formatting
- Your HTML Source: CSS Link Formatting
- CSS-2 Pure CSS Menus with No Javascript
- Camera On the Road's CSS Fun with Lists
- CSS Experiments with Lists and Menus
- The Ultimate Tabbed Menu