WordPress“上一篇”和“下一篇”导航链接
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
“上一页”和“下一页”链接能够为网站访问者快速导航。如果我们要为整个网站建立一个导航系统,这样的链接标签可以说是一种非常实用的导航工具。
有两组标签能帮助WordPress博客访问者指导方向:能够显示“上一页”和“下一页”链接的posts_nav_link()以及能够分别显示“上一篇”和“下一篇”链接的previous_post() 与next_post()组合。本文的主题就是研究这两组标签的工作方式。
注意:本文中的“上一篇”和“下一篇”是就博客中日志本身的排列顺序而言,而不仅仅是时间排列顺序中的“上一篇”和“下一篇”。WordPress默认将日志按时间顺序排列(最新日志显示在列表最上方,越往下表示发表时间越久远),这时的“下一篇”表示比当前日志时间稍早的一篇日志。而如果日志排列标准发生改变(例如模板中query_posts的使用手册),那么“上一篇”和“下一篇”链接所指向的日志也可能会随之变化。由于文章中介绍的都是简单代码,本文会同时用到这两种排列标准。但需要记住的是,“上一页(篇)”和“下一页(篇)”链接功能不依赖于时间顺序。
[ ]
第一组网站导航链接主要针对多页型、非永久链接型网页,例如类别页、存档页、搜索页以及索引页。 负责这类链接的是模板标签——posts_nav_link。posts_nav_link在[[WordPress主循环中为页面底部生成两个链接,显示根据时间排列的“上一页”和“下一页”链接。
默认情况下posts_nav_link的显示效果是:
posts_nav_link通常出现在段落代码或div标签中:
< div class="navigation">< p><?php posts_nav_link(); ?>< /p>< /div>
posts_nav_link接受的参数包括:
<?php posts_nav_link('separator','prelabel','nextlabel'); ?>
每个参数都能生成一个字符串或HTML文本或CSS标签。下面我们来看看怎样才能让这些日志导航链接更有趣些。
为了保证操作的简便性,我们可以用CSS改变标签样式。我们还可以在标签参数中改变标签内容。
接下来我们需要加粗文本字体,同时利用font-variant: small-caps加深“上一页”和“下一页”链接的视觉效果,然后将无穷大符号作为分隔符,最后为标签添加一些描述:
< div class="navigation">< p><?php posts_nav_link('∞','Go
Forward In Time','Go Back in Time'); ?>< /p>< /div>
此时网页上的显示结果是:
Go Forward in Time ∞ Go Back in Time
这里我们只介绍了一些最简单的操作,大家可以发挥自己的想象力,利用网页设计技术按自己的方式创建不同的“上一页”和“下一页”链接样式,甚至可以给它们添加边框、背景图、更换字体...
“上一篇”和“下一篇” 另一组网站导航链接——“上一篇”和“下一篇”通常出现在单页型、永久链接型日志(如我们在博客上发表的单篇日志)的页面最下方。访问者可以通过这类链接进入当前日志之前或之后(按时间顺序)发表的日志。
负责这类链接的是模板标签previous_post()和next_post()。
警告:previous_post()和next_post()无法在WordPress 2.0.4上运行,请用previous_post_link andnext_post_link来代替。
previous_post与next_post的默认用法是:
<?php previous_post(); ?> <?php next_post(); ?>
相应的页面显示结果是:
备注:previous_post与next_post可以在WP 2.3中正常运行。
previous post: A Story for One and All next post: A Story for Only One
previous_post与next_post接收的参数包括:
- format:文字与符号%相结合,表示能够链接到当前日志的文本。默认值即日志链接。
- text:显示在日志链接前的文字。默认值为“next post(上一篇)”和“previous post(下一篇)”。
- title:该参数决定是否将日志标题作为链接文本。默认值为“yes”。如果参数值为“no”,链接文本即text参数与format参数设定的内容。
下面我们来了解怎样使用previous_post与next_post。
下面的代码示例能够生成一对带有箭头标记的“上一篇”和“下一篇”链接,箭头为用户指示浏览方向。代码没有设置text参数,因此text为空。
<?php previous_post('« « %', , 'yes'); ?>
<?php next_post('% » » ', , 'yes'); ?>
« « A Story for One and All | Toward the Future: A Story for One » »
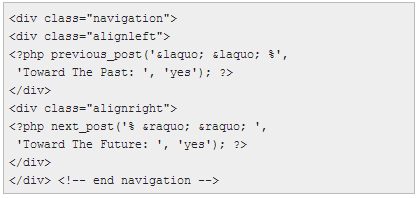
用CSS代码包装这两个模板标签,能达到更好效果:
在页面上的显示效果是: « « Toward the Past: A Story for One and All Toward the Future: A Story for One » »
一个名为Better Nearby Posts Links的插件能够让用户自定义“上一篇”和“下一篇”链接文本的长度。字数过多的日志标题会影响网页的设计效果,这时就可以用Better Nearby Posts Links插件来解决问题。 这部分内容是对previous_post与next_post用法的介绍和简单扩展,我们还可以进一步使用这两个标签,比如为链接文本添加边框、背景图、字体和颜色等——尽情发挥自己的创意吧。
“上一个页面”和“下一个页面”[ ]
previous_post_link and next_post_link不适用于WordPress页面。用Next Page plugin可以解决这一问题。
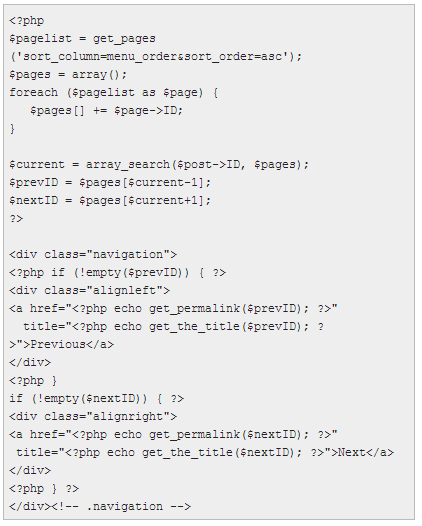
但我们也可以在主题的页面模板中加入以下代码来显示“上一个页面”和“下一个页面”:
相关资料[ ]
Conditional page/post navigation links