Wedonet中文网站管理系统如何制做表单
来自站长百科
导航: 上一页
Wedonet中文网站管理系统如何制做表单
这篇文章以"招聘中心"为例介绍如何添加表单
1. 用首页频道克隆出"招聘中心",这时在频道导航中已经有了"招聘中心",但还没有内容.接下来制做一个在线招聘表单.
2. 进管理中心C区 - 自助表单(一) - 表单管理
添加一个"Wedonet招聘表",然后进入"表单内容管理"
3. 设置表单内容
添加表单内容,分别加入:姓名, 性别, 民族, 年龄, 身份证号码, 联系电话, 手机, 电子邮件, 最高学历, 专业, 个人特长, 工作简历, 目前所住地点, 求职岗位, 薪资要求, 其它备注, 验证码.
4. 在"招聘中心"加入表单.
从调用代码中获得表单代码:<script type="text/javascript">iframe("form.asp?u=9w240","600","400");</script>, 这段代码可以插入到任何网页.
下面进入 样式管理 - 模板管理,在这里列表了站内所有网页的模板.
现在的招聘中心样式和首页是完全一样的,可以从样式差不多的网页复制个模板过来,如果想要自已设计样式,可以参考"模板相关"中的介绍操作.
现在就把"代理合作"的模板复制到"招聘中心"
(上图中index(2/139)表示,网页名称是index.asp,频道号是2,页面号是139)
然后编辑当前使用的模板
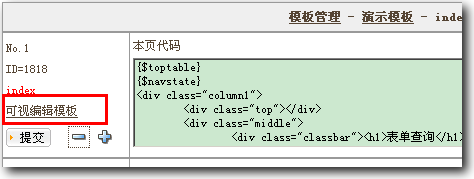
在"本页代码"中,找到表单代码,换成招聘中心的表单代码.这时新的表单就制做完成了.您也可以切换到可视编辑状态,对这个页做一些修改.
5. 查看用户提交结果.
管理中心C区 - 自助表单(一)单位- 查看提交结果