Wedonet网站样式管理系统介绍
来自站长百科
导航: 上一页
Wedonet网站管理系统采用样式与程序分离的方法,用户可以随意设置网页样式.
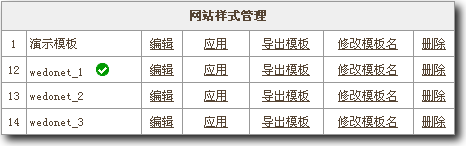
在管理中心(A区)-样式管理-模板管理列出了网站当前所有模板,如下图.点击"应用"即可使模板生效,不使用的模板只占用一小部分硬盘资源,不会影响程序运行效率.
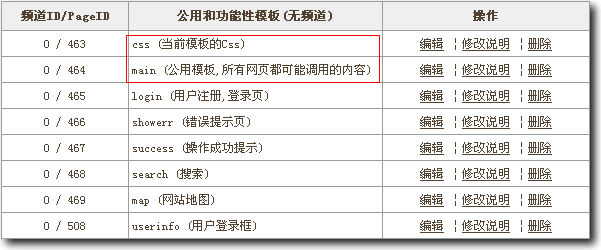
点击"编辑"进入当前模板的网页列表.列表第一部分是公用页面,这些网页不按频道区分.
Css,和Main页和其它页有所区别.
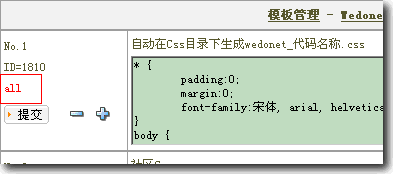
编辑Css页,列出了当前网站所有Css代码,代码名称用红字表示.每个css代码会在css目录下生成一个css文件,文件名称为wedonet_代码名称.css.这些css可能供各页面调用,调用方法在分页模板中介绍.
Main页列出了网站所有公用代码,这些代码供全部网页调用.支持用户自已添加公用代码,用模板参数错误:(0,main,标签名调用)
除了Css和Main页,其它页一一对应,可以单独设置样式.
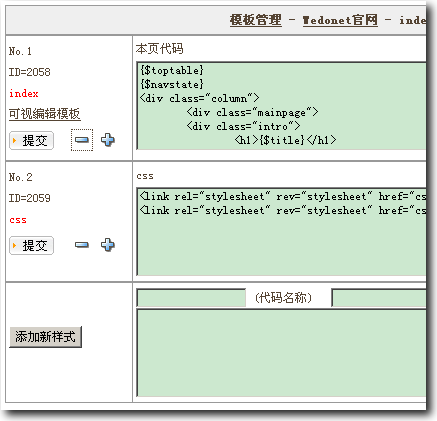
举个例子,编辑网站首页,进入如下页面
上图中的"本页代码"是首页的代码,采用Div+css的结构,也可以用Table代替Div制做首页.点击"可视编辑模板"即可调出在线编辑器.
上图中的"css"中的代码会加入到网页的Head部分,可以放置Css,Javascript等.
模板可以导入导出,实现交流网站样式的功能,如果您需要定制模板,可以联系本站客服人员制做模板,做好后导入系统即可.