Wedonet中文网站管理系统如何在网页中插入广告
来自站长百科
导航: 上一页
下面举个在首页插入广告插入广告的例子
进入样式管理 - 模板管理 编辑当前模板.从中找到首页模板
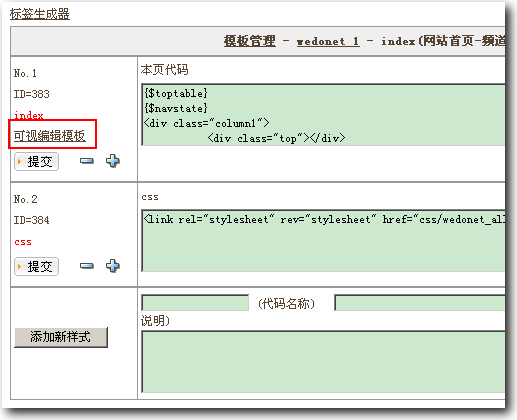
下面是首页模板
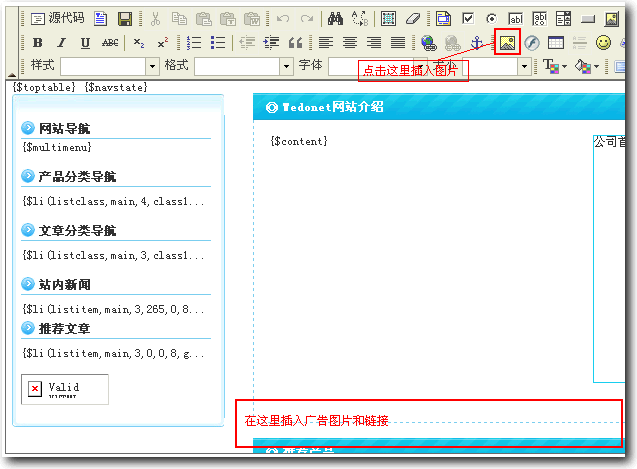
点击"可视编辑模板"后调出在线编辑器,如下图
使用在线编辑器插入图片功能,即可把广告图片和链接插入到首页中.插入位置可以随意设定.
如果对Html有些了解,在原码状态下编辑会更灵活.接下来介绍一下在原码状态下插入刚才的广告.
仍然进入首页模板管理.在网站介绍容器下面插入广告图片和链接:
<div class="listbar">
<h1>Wedonet网站介绍</h1>
<div class="thisbody">
<div id="flashcontent" class="flash">公司首页Flash动画</div>
<script type="text/javascript">
var so = new SWFObject("images/template1/moudle.swf", "mymovie", "277", "248", "6", "#fffbe1");
so.write("flashcontent");
</script>
{$content}
<div class="clear"></div>
</div>
</div>
<div class="ad"><img src="images/wedonet/adindex.asp" /></div><!-- 插入图片和链接 -->
请注意:如果是从其它网站获得的广告代码,一定要在原码状态下插入.
如果广告比较多,或经常变动,可以用文章频道克隆出一个广告管理频道,并设成"使用 但不显示在导航条上",然后在管理中心C区,给这个频道添加一系列的广告,每个广告是一条记录.每个广告的标签是{$li(item,main,广告ID,item)}