V5Shop 模板快速制作指南
导航: 上一页
对于一个刚接触V5Shop自定义模板功能的客户而言想要亲力亲为地做出一套带有自己风格的模板无意是个巨大的挑战,本教程的教学包含的知识点之广泛不可能在很短的时间内完全被使用者消化,为此,总结所有制作经验,从浅显易懂的角度出发为使用者提供一个较快的模板制作方法.
效果图制作[ ]
想要制作一套模板,必须要确定整个网站的前台风格,可以自己用制图软件制作或者对其他的网站进行截屏,对于已经确定好的界面,接下来一步就是切图了;切图的目的在于确定网页的整体框架;精确分配界面和版块的尺寸以及保存相关的背景和图片等等,一切工作处理好以后,进入ASP/HTML页面布局环节
ASP/HTML页面布局[ ]
想要制作模板,首要条件就是能有页面的静态效果页面。模板概念从根本上讲就是模块式的框架布局而已,所以说,ASP/HTML页面是非常重要的,强烈建议用户采用ASP的动态页面来制作,因为动态页面中的调用语句从某方面来讲类似于模板中的标签代码,接下来,利用网页开发软件将所有的链接进行替换——在所有的链接前面都加上[$syspath]代码, 在比较重要的页面都提供以后就能进入模板风格创建环节了。
模板风格创建[ ]
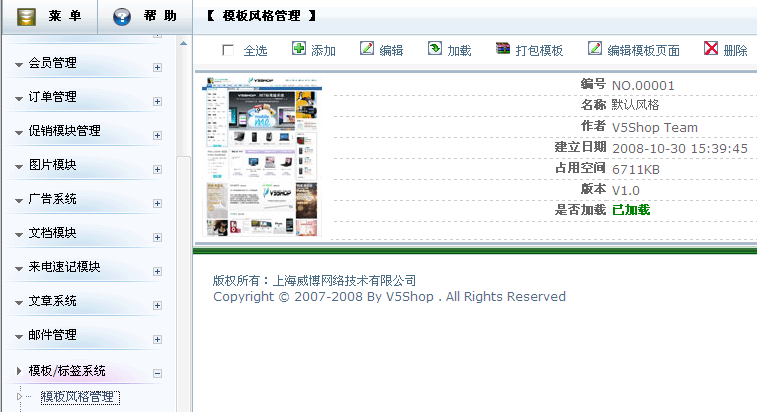
- 模板风格的创建在左侧菜单栏的“模板/标签系统”选项中的“模板风格管理”项目中选取,然后进行风格添加并且加载
- 添加好的风格程序都会自动附带有所有的基础页面,将本地的相关的ASP页面代码替换掉原模板页面的代码之后,进行前台浏览,如果大体的框架与效果相差无几(如果在没有CSS支持的情况下,界面会乱掉)那就证明该模板页面已被替换和运用
- 最后一步是利用FTP软件将本地的背景图片和CSS表上传至相应的文件夹内
- 背景图片文件 → wwwroot/template/新风格文件/images
- CSS文件 → wwwroot/template/新风格文件/css
- 进行页面刷新,此时的界面便是完完整整的视觉效果
模板页面创建[ ]
正如上一步讲到的那样,现在的模板创键只是简单的程序替换而已,目的只是能把所有的页面效果展示出来,当所有的整站效果能如实反映出来,恭喜,模板在理论上来说已经是创建成功了。
标签页面创建[ ]
现在要进行模板的再加工。就是将功能版块分离出来形成标签,如出一撤,标签的创建也只是代码的粘贴而已。根据标签的创建规则将所有的标签都创建后,此时的模板就应该只剩下框架和标签代码了。在这种情况下,当所有的整站效果也能如同上一步一样如实反映出效果来,恭喜,标签在理论上来说已经是创建成功了,但是更值得恭喜的是现在的模板文件富有了他真正的意义。
样式页面创建[ ]
经过一系列的努力,标签很快地完成了,然而美中不足的是现在的前台只是一个花架子,并不能实现任何功能,为此,要给模板附加生命,附加生命的办法就是让标签能运作,标签的运作离不开样式的帮衬。此时,要将标签中的样式分离出来并运用标签所提供规则进行编排,这可能是整个制作过程中最要紧的地方,模板的掌握实质上就是标签功能的熟练运用,至此是没有快捷的途径可以的迅速办到的。在一切功能标签都能正确运做之后,整个模板工程才算基本告竣。
综合最后处理[ ]
此时的前台页面上,一切数据都能正确读取,可别认为这样就算完成了,还有很多细节的地方需要优化,比如购物流程和会员认证相关的页面需要处理,强调一下,这两点在之前的6.0系统是不归纳到模板中的,这回V8.0系统模板功能将购物流程和会员认证这两个系统功能全面整和,是将自定义的功能全面拓展到方方面面,不过不用担心,这类模板的制作相当简单,只需要简单的调用就可以了;加之广告代码的设置,新的模板风格诞生了!!