V5Shop 模板文件的操作与命名规则
来自站长百科
导航: 上一页
模板: 模板页面是组成整个商城前台风格的所有页面,他们的作用是将不同功能的模板页面进行编排形成一种风格的类型,从而实现前台界面的转变。他们共同存放在模板风格目录中的PAGE文件夹下,并以HTML静态页面格式存在。
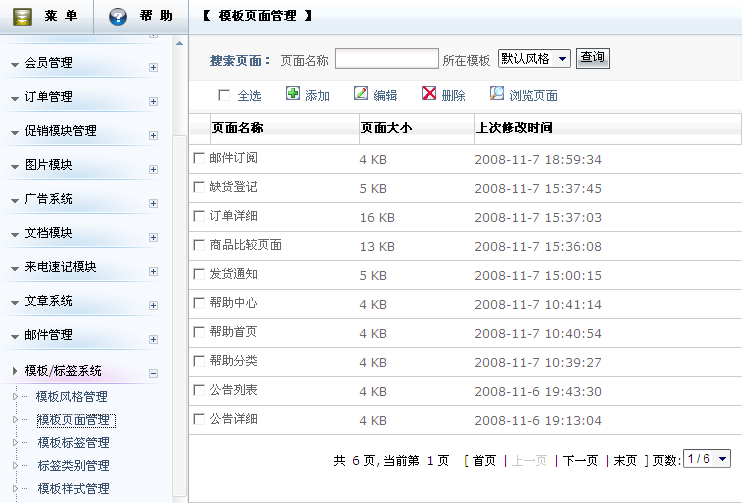
- 页面打开方式:在作左侧菜单栏中点击模板/标签系统并从展开的子目录中选择模板页面管理进入页面
- 可操作选项:
- 搜索:输入模板的模糊名称进行相关文字搜索
- 全选:主要用于便捷地删除
- 添加:新建新的模板
- 编辑:对某一个模板进行参数修改
- 删除:将选中模板进行删除
- 浏览页面:浏览并切换至模板在前台所显示的效果页面
作为标签功能页面的表现形式是由能展现功能信息的各种各样的标签所组成,所以当打开标签代码时里面基本都是页面的基础代码、框架代码、层代码、相关的功能标签代码和各种JS代码(主要有特殊效果JS和广告JS)
- 基本功能页面及命名:
- 商城首页 index.html
- 商城购物 mallindex.html
- 商品大类 category.html
- 商品小类 list.html
- 商品详细 products.html
- 文章首页 articleoindex.html
- 文章分类 articlelist.html
- 文章详细 article.html
- 公告列表 noticelist.html
- 公告详细 notice.html
- 帮助中心 helpindex.html
- 帮助列表 helplist.html
- 助详细 help.html
- 在线留言 message.html
- 介绍栏目 content.html
- 促销功能页面及命名:
- 商城导购 guideindex.html
- 导购详细 guide.html
- 发货通知shippingadvice.html
- 商城活动activityindex.html
- 活动详细 act.html
- 商城团购 groupbuyindex.html
- 团购详细 groupbuy.html
- 团购步骤 groupbuystep.html
- 团购成功 groupbuysuccess.html
- 积分兑换 scoreindex.html
- 品牌管理 brandindex.html
- 品牌详细 brand.html
- 夺宝奇兵 snatchindex.html
- 夺宝详细 snatch.html
- 优 惠 券 couponindex.html
- 在线调查 poll.html
- 调查结果 pollview.html
- 站点地图 sitemap.html
- 邮件订阅 subscription.html
- 基本功能页面及命名(可简单修改):
- 对比页面 compare.html
- 缺货登记productreg.html
- 购 物 车 cart.html
- 配送支付 cartstep1.html
- 现金抵用 cartstep2.html
- 定单确认 cartstep3.html
- 定单生成 orderdetail.html
- 会员注册 register.html
- 会员登录 login.html
- 找回密码 pswback.html
- 浮动QQ js_floatqq.html
- 系统功能页面及命名(无须修改,保留模板):
- 会员注销 logout.html
- 夺宝出价 js_snatchprice.html
- 会员信息 js_userinfo.html
- 会员积分 js_userscore.html
- 网站关闭 close.html
- 静止访问 blackip.html