V5Shop 模板制作流程说明
来自站长百科
导航: 上一页
模板制作和一般的网站制作的流程基本差不多,先在图像处理软件中把效果图作出来,然后切图,写代码,根据所要实现的功能把标签插入到页面。
- 进行网页框架布局
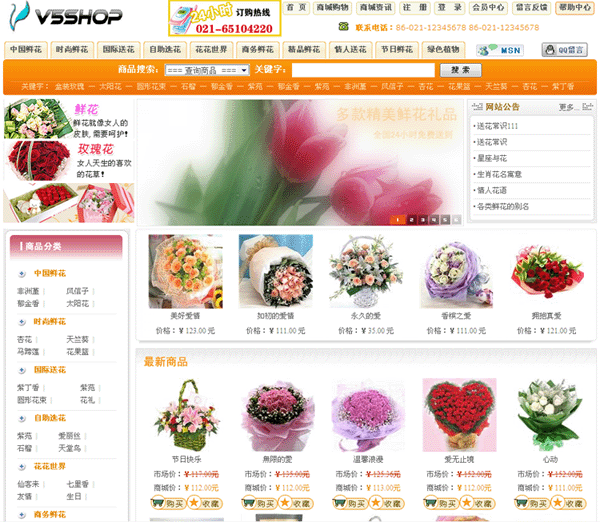
下面的一张图是威博行业模板首页效果图,那么当得到了这样一张效果图以后改从何下手呢?
首先是网页框架结构的分析,这个确定以后,就可以进行网页的布局。
从效果图横向来看,这个页面的主体部分是左右结构;从效果图纵向来看,头部、中间、底部是比较规整的结构。据此分析,就可以大致把页面做一个划分。当然,这部分工作和制作其他网站是一样,都需要对网页的结构进行分析,这样才能对页面进行布局,对于有经验的网页制作者来说这部分工作应该是轻车熟路的。这下面是搭建框架的代码(CSS部分另行编写,这里不探讨CSS部分)
<div class="top">这里放置顶部的菜单和搜索</div> <div class="middle1"> 这里放置广告和公告</div> <div class="middle2"> <div class="middle2_LEFT">这里放置分类</div> </div> <div class="bottom">这里放置底部的信息</div>
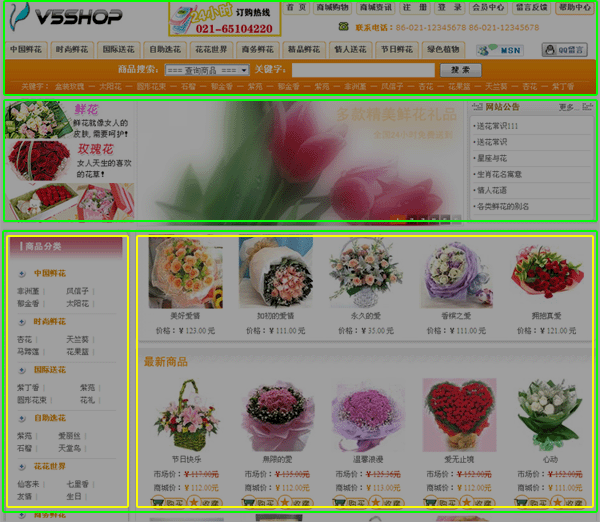
下图是页面布局的示意图
- 确定需要使用哪些功能
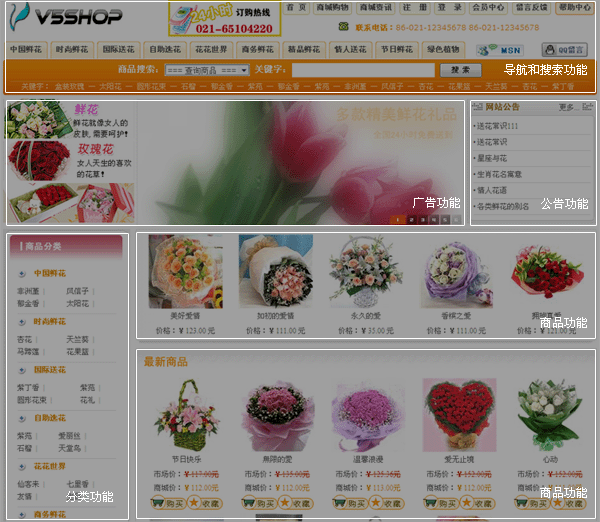
首页的布局完毕以后,就要把具体要实现的功能摆放在一定的位置了,下图就是功能分析图,根据页面的不同功能来选择不同的功能名
- 让这些功能实现出来
确定了使用哪些功能是不够的,因为功能必须要通过外观文件表现出来。运用标签来实现功能:
<div class="top">{web_skin_头部标签}</div>
<div class="middle1">
<div class="middle1_LEFT">{web_skin_ 广告标签}</div>
<div class="middle2_right"& gt;{web_skin_公告标签}</div>
</div>
<div class="middle2">
<div class="middle2_LEFT">{web_skin_ 分类标签}</div>
<div class="middle2_right">
<div class="middle2_RIGHT_TOP">{web_skin_ 商品标签1}</div>
<div class="middle2_right_BOTTOM">{web_skin_商品标签2}</div>
</div>
</div>
<div class="bottom"& gt;{web_skin_底部标签}</div>