V5Shop 夺宝奇兵常规标签操作
来自站长百科
导航: 上一页
用以实现对商城夺宝奇兵进行高级列表布局的功能标签
标签创建方式:在插入标签选项中点击“夺宝奇兵常规”按钮弹出对话框
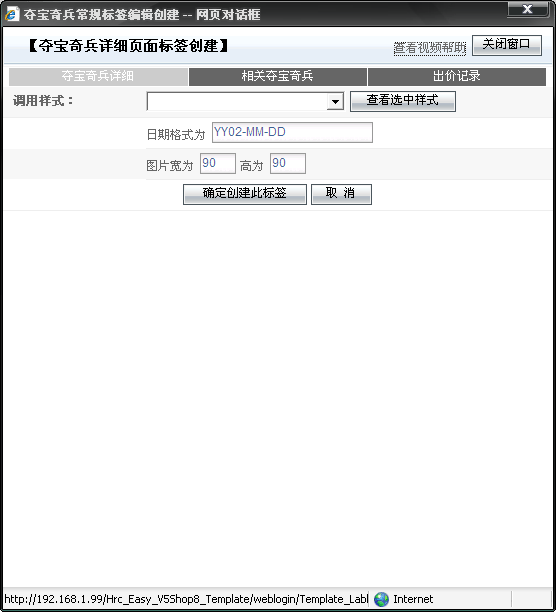
夺宝奇兵详细[ ]
- 实现功能:
通过该标签可实现夺宝奇兵详细页面中基本参数,图片和详细表现
- 创建参数设置:
- 调用的样式:选择功能标签中对应实现的单元表现样式,一定为夺宝奇兵样式方可
- 显示内容显示:
- 日期格式:控制夺宝奇兵单元中所表现上架日期的表现形式
- 图片尺寸:控制夺宝奇兵单元中图片的宽高大小
- 生成标签代码构造:
{web:ss=readsnatch┆引用样式$skin_出价记录┆日期格式$YY02-MM-DD┆缩略图宽高$90*90}
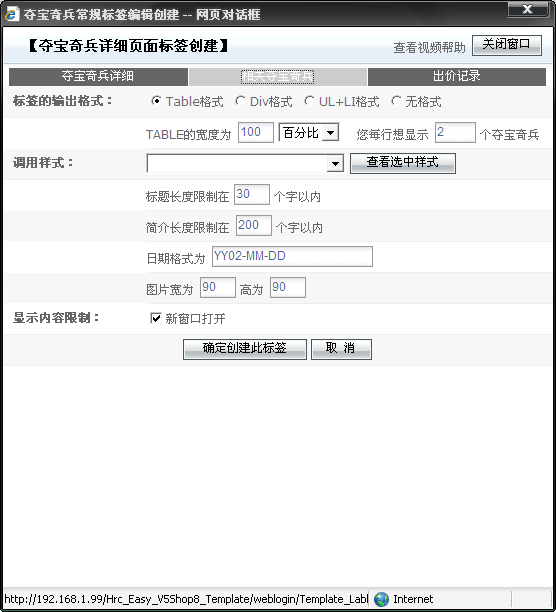
相关夺宝奇兵[ ]
- 实现功能:
通过该标签可实现夺宝奇兵详细页面中的关联夺宝奇兵功能的列表
- 创建参数设置:
- 标签输出格式:可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用的样式:选择功能标签中对应实现的单元表现样式,一定为夺宝奇兵样式方可
- 显示内容显示:
- 标题长度:控制夺宝奇兵单元中标题的表现字数
- 简介长度:控制夺宝奇兵单元中简介的表现字数
- 日期格式:控制夺宝奇兵单元中所表现上架日期的表现形式
- 图片尺寸:控制夺宝奇兵单元中图片的宽高大小
- 新窗口打开:确定夺宝奇兵单元中超链接页面的打开方式
- 生成标签代码构造:
{web:ss=snatchlink┆输出格式$out_Table┆排列列数$2┆标签宽度$100%┆引用样式$skin_夺宝奇兵样式
┆标题数$30┆简介长度$200┆日期格式$YY02- MM-DD┆缩略图宽高$90*90┆打开窗口$1}
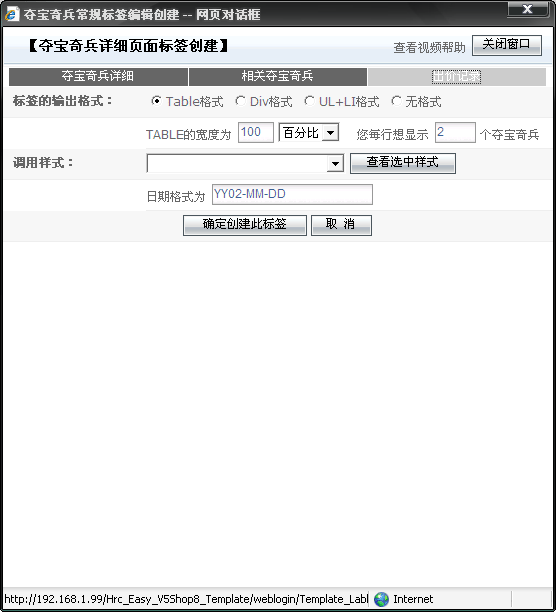
出价记录[ ]
- 实现功能:
通过该标签可实现夺宝奇兵详细页面中的出价记录功能的列表
- 创建参数设置:
- 标签输出格式:可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用的样式:选择功能标签中对应实现的单元表现样式,一定为夺宝奇兵出价记录样式方可
- 显示内容显示:
日期格式:控制夺宝奇兵单元中所表现上架日期的表现形式
- 生成标签代码构造:
{web:ss=snatchprice┆输出格式$out_Table┆排列列数$2┆标签宽度$100%┆引用样式$skin_夺宝奇兵样式┆日期格式$YY02-MM-DD}