V5Shop 商品样式操作:修订间差异
来自站长百科
Spider.flynn(讨论 | 贡献) (新页面: <span style="text-align:center; border:1px solid #000; float:right; padding:6px;"><strong>导航:</strong> 上一页</span> <div style="clear:both;"></div> 综合所有与商...) |
Spider.flynn(讨论 | 贡献) 无编辑摘要 |
||
| 第11行: | 第11行: | ||
*'''相关字段以及生成的代码:''' | *'''相关字段以及生成的代码:''' | ||
*'''商品基本信息字段''' | |||
#'''商品ID:'''{ms:id} 商品添加后生成的排序号 | |||
#'''商品编号:'''{ms:number} 由后台的编号规则生成或手动设置,没有超链设置 | |||
#'''商品编号'''(链接至商品):<a href="{ms:mallurl}">{ms:number}</a> | |||
#'''商品名称:'''{ms:name} 商品的详细名称,普遍用于详细页面,无须限制字数 | |||
#'''商品名称:'''(链接至商品)<a href="{ms:mallurl}">{ms:name}</a> | |||
#'''商品短名称:'''{ms:shortname} 商品的简略名称,普遍用参数字数显示紧张的商品列表页面中 | |||
#'''商品短名称'''(链接至商品):<a href="{ms:mallurl}">{ms:shortname}</a> | |||
#'''商品分类ID''':{ms:categoryid} 分类添加后生成的排序号,普遍用于商品类型样式 | |||
#'''商品分类名称('''链接至分类):<a href="{ms:cateurl}">{ms:categoryname}</a> 商品所属分类的名称,普遍用于商品类型样式 | |||
#'''商品品牌文字''':{ms:brandname} 商品详细页面中用来显示的所属品牌名称 | |||
#'''商品品牌文字'''(链接至品牌):<a title="{ms:brandname}" href="{ms:brandurl}">{ms:brandname}</a> | |||
#'''赠送积分''':{ms:score} 在购买商品时赠送的积分 | |||
#'''兑换积分:'''{ms:changescore} 商品需要用积分进行兑换的点数 | |||
#'''商品添加的时间''':{ms:date} 商品添加时的日期记录 | |||
#'''商品图片''':<img border="0" alt="" src="{ms:srcdetail}" /> 商品的图片 | |||
#'''商品图片'''链接至商品):<a href="{ms:mallurl}"><img border="0" alt="" src="{ms:srcdetail}" /></a> | |||
#'''商品库存''':{ms:storage} 商品的剩余数量 | |||
#'''商品单位''':{ms:unit} 不同品种商品的计量单位 | |||
#'''简单描述''':{ms:shortcontent} 商品的简单描述,普遍以文字应用于商品的列表页面中 | |||
#'''商品详细内容''':{ms:content} 商品的详细内容,普遍以图文并貌的形式应用于商品的详细页面中 | |||
#'''商品重量''':{ms:weight} 商品的重量数值 | |||
#'''市场价格'''(两位小数显示):{ms:marketprice} 商品的市场参考价格 | |||
#'''订单价格'''(两位小数显示):{ms:memberprice} 商品的商城价格 | |||
#'''会员价格''':{ms:userlevelmemberprice} 不同等级的会员会根据后台的设置享受不同的优惠价格 | |||
#'''商城类型图标''':{ms:typeimg} 商品如最新、特价、推荐等不同属性的图片标识 | |||
#'''商品活动图标''':{ms:actimg} 主要应用在团购商品中 | |||
#'''起购数量''':{ms:buynum} 在商品要进行批量购买时所显示的最低购买量 | |||
#'''视频名称''':<a href="{ms:videourl}">{ms:videoname}</a> 可以链接至视频文件的视频名称 | |||
#'''视频名称''':<a href="{ms:mallurl}">{ms:videoname}</a> 可以链接至商品详细的视频名称 | |||
#'''视频窗口''':{ms:video} 视频软件的显示窗口 | |||
#'''视频播放''':<a href="{ms:videourl}">视频播放</a> 运行视频软件的[[超链接]]按钮 | |||
*商品统计相关字段 | |||
#'''浏览次数''':{ms:hitcount} 商品被浏览的次数统计 | |||
#'''收藏次数''':{ms:collectcount} 商品被收藏的次数统计 | |||
#'''购买次数''':{ms:buycount} 商品被购买的次数统计 | |||
#'''评论次数''':{ms:reviewcount} 商品被评论的次数统计 | |||
#'''商品星级'''(文字):{ms:starcount} 商品被评论时被评价的文字等级 | |||
#'''商品星级'''(图片):{ms:starcountimg} 商品被评论时被评价的图片等级 | |||
# | *链接相关字段 | ||
##''' | #'''商品详细链接''':<a href="{ms:mallurl}">附加对象</a> 附加链接时须选中附加对象(文字或图片) | ||
##''' | #'''商品购买链接''':<a href="{ms:buyurl}">附加对象</a> 附加链接时须选中附加对象(文字或图片) | ||
##''' | #'''商品收藏链接''':<a href="{ms:collecturl}">附加对象</a> 附加链接时须选中附加对象(文字或图片) | ||
##''' | #'''商品对比链接''':<a href="{ms:compareurl}">附加对象</a> 附加链接时须选中附加对象(文字或图片) | ||
##''' | #'''同类别商品链接''':<a href="{ms:categoryurl}">附加对象</a> 附加链接时须选中附加对象(文字或图片) | ||
##''' | #'''同品牌商品链接''':<a href="{ms:brandurl}">附加对象></a> 附加链接时须选中附加对象(文字或图片) | ||
#'''商品原图链接''':<a href="{ms:srcdetail}">附加对象></a> 附加链接时须选中附加对象(文字或图片) | |||
#'''上一个商品链接''':<a href="{ms:lasturl}">附加对象</a> 附加链接时须选中附加对象(文字或图片) | |||
#'''下一个商品链接''':<a href="{ms:nexturl}">附加对象</a> 附加链接时须选中附加对象(文字或图片) | |||
#'''上一个商品名称''':{ms:lasttitle} | |||
#'''上一个商品名称''':{ms:nexttitle} | |||
#'''客服通按钮''':{ms:kftbutton} | |||
#'''商品详细页面购买按钮''':<input id="outofstock" type="hidden" value="{outofstock}" /> <script language="javascript">GetPriceDetail('[$syspath]','{cid}');</script><input id="proid" type="hidden" name="proid" value="{ms:id}" /><input type="image" src="<nowiki>http://192.168.1.99/Hrc_Easy_V5Shop8_Template/weblogin/editor/editor/images/products/BUYKEY.gif</nowiki>" onclick="return selectid('[$syspath]')" /> | |||
#'''商品详细页面兑换按钮''':<#if {ms:ischanged} == "1"#>\r\n<a target="_blank" href="[$syspath]cart.aspx?act=score&id={ms:id}"><img border="0" alt="" src="images/products/SCOREKEY.gif" /></a>\r\n<#/if#> | |||
*'''商品属性''' | |||
#'''属性名称:'''{ms:propertyname} 自定义属性的名称 | |||
#'''属性值:'''{ms:propertyvalue} 自定义属性的参数 | |||
*'''商品配件''' | |||
#'''配件名称:'''{ms:fitname} 设置配件的名称 | |||
#'''配件参数集合:'''{ms:fitvalue} 配件的系列参数 | |||
*'''商品多图''' | |||
#'''图片''':<img border="0" alt="" src="{ms:src}" /> 商品更多的效果图片 | |||
#'''图片'''(带链接):<a rel="lightbox[plants]" href="{ms:src}"><img border="0" alt="" src="{ms:src}" /></a> | |||
*'''分类相关字段''' | |||
#'''商品分类ID''':{ms:categoryid} 商品添加后生成的排序号,普遍用于分类类型样式 | |||
#'''商品分类名'''(链接至分类):<a href="{ms:cateurl}">{ms:catename}</a> 商品一级分类的名称,普遍用于分类类型样式 | |||
#'''商品分类名'''(链接至分类):<a href="{ms:listurl}">{ms:catename}</a> 商品二级及以下分类的名称,普遍用于分类类型样式 | |||
#'''商品分类小图''':<img alt="" src="{ms:catesrclist}" /> 商品分类的第一种图片字段 | |||
#'''商品分类大图''':<img alt="" src="{ms:catesrcdetail}" /> 商品分类的第二种图片字段 | |||
#'''商品分类关键字''':{ms:catekeywords} 商品分类中经常被搜索的文字 | |||
#'''商品分类描述内容''':{ms:catedescription} 商品分类中经常被搜索的文字 | |||
#商品评论''' | #商品评论''' | ||
#'''评论内容''':{ms:reviewcontent} 访问者评论的详细内容 | |||
#'''评论星级''':{ms:star} 访问者评论给予的评分 | |||
#'''评论IP''':{ms:ip} 访问者者的本地[[IP]] | |||
#'''评论日期''':{ms:reviewdate} 访问者评论的提交时间 | |||
#'''评论会员''':{ms:username} 访问者的昵称 | |||
#'''评论标题''':{ms:title} 访问者评论的标题 | |||
#'''回复员员答复''':{ms:remark} 管理员的回复 | |||
==相关条目== | ==相关条目== | ||
2010年6月17日 (四) 19:14的最新版本
导航: 上一页
综合所有与商城商品样式息息相关的信息参数做为样式的字段,并提供给样式进行组建
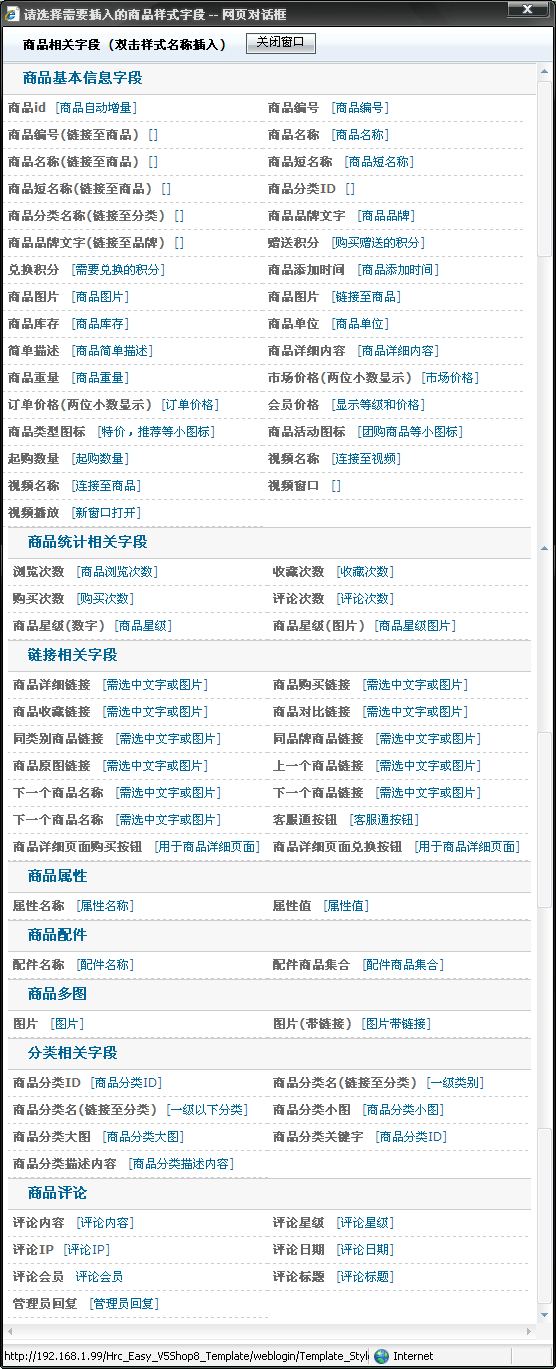
标签创建方式:在样式类型多选框中选择商品样式
商品相关字段[编辑 | 编辑源代码]
- 实现功能:
商品分类列表、分类商品列表、属性商品列表、商品详细展示
- 相关字段以及生成的代码:
- 商品基本信息字段
- 商品ID:{ms:id} 商品添加后生成的排序号
- 商品编号:{ms:number} 由后台的编号规则生成或手动设置,没有超链设置
- 商品编号(链接至商品):<a href="{ms:mallurl}">{ms:number}</a>
- 商品名称:{ms:name} 商品的详细名称,普遍用于详细页面,无须限制字数
- 商品名称:(链接至商品)<a href="{ms:mallurl}">{ms:name}</a>
- 商品短名称:{ms:shortname} 商品的简略名称,普遍用参数字数显示紧张的商品列表页面中
- 商品短名称(链接至商品):<a href="{ms:mallurl}">{ms:shortname}</a>
- 商品分类ID:{ms:categoryid} 分类添加后生成的排序号,普遍用于商品类型样式
- 商品分类名称(链接至分类):<a href="{ms:cateurl}">{ms:categoryname}</a> 商品所属分类的名称,普遍用于商品类型样式
- 商品品牌文字:{ms:brandname} 商品详细页面中用来显示的所属品牌名称
- 商品品牌文字(链接至品牌):<a title="{ms:brandname}" href="{ms:brandurl}">{ms:brandname}</a>
- 赠送积分:{ms:score} 在购买商品时赠送的积分
- 兑换积分:{ms:changescore} 商品需要用积分进行兑换的点数
- 商品添加的时间:{ms:date} 商品添加时的日期记录
- 商品图片:<img border="0" alt="" src="{ms:srcdetail}" /> 商品的图片
- 商品图片链接至商品):<a href="{ms:mallurl}"><img border="0" alt="" src="{ms:srcdetail}" /></a>
- 商品库存:{ms:storage} 商品的剩余数量
- 商品单位:{ms:unit} 不同品种商品的计量单位
- 简单描述:{ms:shortcontent} 商品的简单描述,普遍以文字应用于商品的列表页面中
- 商品详细内容:{ms:content} 商品的详细内容,普遍以图文并貌的形式应用于商品的详细页面中
- 商品重量:{ms:weight} 商品的重量数值
- 市场价格(两位小数显示):{ms:marketprice} 商品的市场参考价格
- 订单价格(两位小数显示):{ms:memberprice} 商品的商城价格
- 会员价格:{ms:userlevelmemberprice} 不同等级的会员会根据后台的设置享受不同的优惠价格
- 商城类型图标:{ms:typeimg} 商品如最新、特价、推荐等不同属性的图片标识
- 商品活动图标:{ms:actimg} 主要应用在团购商品中
- 起购数量:{ms:buynum} 在商品要进行批量购买时所显示的最低购买量
- 视频名称:<a href="{ms:videourl}">{ms:videoname}</a> 可以链接至视频文件的视频名称
- 视频名称:<a href="{ms:mallurl}">{ms:videoname}</a> 可以链接至商品详细的视频名称
- 视频窗口:{ms:video} 视频软件的显示窗口
- 视频播放:<a href="{ms:videourl}">视频播放</a> 运行视频软件的超链接按钮
- 商品统计相关字段
- 浏览次数:{ms:hitcount} 商品被浏览的次数统计
- 收藏次数:{ms:collectcount} 商品被收藏的次数统计
- 购买次数:{ms:buycount} 商品被购买的次数统计
- 评论次数:{ms:reviewcount} 商品被评论的次数统计
- 商品星级(文字):{ms:starcount} 商品被评论时被评价的文字等级
- 商品星级(图片):{ms:starcountimg} 商品被评论时被评价的图片等级
- 链接相关字段
- 商品详细链接:<a href="{ms:mallurl}">附加对象</a> 附加链接时须选中附加对象(文字或图片)
- 商品购买链接:<a href="{ms:buyurl}">附加对象</a> 附加链接时须选中附加对象(文字或图片)
- 商品收藏链接:<a href="{ms:collecturl}">附加对象</a> 附加链接时须选中附加对象(文字或图片)
- 商品对比链接:<a href="{ms:compareurl}">附加对象</a> 附加链接时须选中附加对象(文字或图片)
- 同类别商品链接:<a href="{ms:categoryurl}">附加对象</a> 附加链接时须选中附加对象(文字或图片)
- 同品牌商品链接:<a href="{ms:brandurl}">附加对象></a> 附加链接时须选中附加对象(文字或图片)
- 商品原图链接:<a href="{ms:srcdetail}">附加对象></a> 附加链接时须选中附加对象(文字或图片)
- 上一个商品链接:<a href="{ms:lasturl}">附加对象</a> 附加链接时须选中附加对象(文字或图片)
- 下一个商品链接:<a href="{ms:nexturl}">附加对象</a> 附加链接时须选中附加对象(文字或图片)
- 上一个商品名称:{ms:lasttitle}
- 上一个商品名称:{ms:nexttitle}
- 客服通按钮:{ms:kftbutton}
- 商品详细页面购买按钮:<input id="outofstock" type="hidden" value="{outofstock}" /> <script language="javascript">GetPriceDetail('[$syspath]','{cid}');</script><input id="proid" type="hidden" name="proid" value="{ms:id}" /><input type="image" src="http://192.168.1.99/Hrc_Easy_V5Shop8_Template/weblogin/editor/editor/images/products/BUYKEY.gif" onclick="return selectid('[$syspath]')" />
- 商品详细页面兑换按钮:<#if {ms:ischanged} == "1"#>\r\n<a target="_blank" href="[$syspath]cart.aspx?act=score&id={ms:id}"><img border="0" alt="" src="images/products/SCOREKEY.gif" /></a>\r\n<#/if#>
- 商品属性
- 属性名称:{ms:propertyname} 自定义属性的名称
- 属性值:{ms:propertyvalue} 自定义属性的参数
- 商品配件
- 配件名称:{ms:fitname} 设置配件的名称
- 配件参数集合:{ms:fitvalue} 配件的系列参数
- 商品多图
- 图片:<img border="0" alt="" src="{ms:src}" /> 商品更多的效果图片
- 图片(带链接):<a rel="lightbox[plants]" href="{ms:src}"><img border="0" alt="" src="{ms:src}" /></a>
- 分类相关字段
- 商品分类ID:{ms:categoryid} 商品添加后生成的排序号,普遍用于分类类型样式
- 商品分类名(链接至分类):<a href="{ms:cateurl}">{ms:catename}</a> 商品一级分类的名称,普遍用于分类类型样式
- 商品分类名(链接至分类):<a href="{ms:listurl}">{ms:catename}</a> 商品二级及以下分类的名称,普遍用于分类类型样式
- 商品分类小图:<img alt="" src="{ms:catesrclist}" /> 商品分类的第一种图片字段
- 商品分类大图:<img alt="" src="{ms:catesrcdetail}" /> 商品分类的第二种图片字段
- 商品分类关键字:{ms:catekeywords} 商品分类中经常被搜索的文字
- 商品分类描述内容:{ms:catedescription} 商品分类中经常被搜索的文字
- 商品评论
- 评论内容:{ms:reviewcontent} 访问者评论的详细内容
- 评论星级:{ms:star} 访问者评论给予的评分
- 评论IP:{ms:ip} 访问者者的本地IP
- 评论日期:{ms:reviewdate} 访问者评论的提交时间
- 评论会员:{ms:username} 访问者的昵称
- 评论标题:{ms:title} 访问者评论的标题
- 回复员员答复:{ms:remark} 管理员的回复