Umbraco入门使用教程
需求描述[ ]
创建一个网站,包含两个页面,每个页面内的内容可以在Umbraco后台编辑。在两个页面上分别显示Helloword和I love Umbraco.
设计[ ]
在umbraco里,最基础的一个概念是文档类型(document type),每个文档其实可以看成一个页面类型。比如我们要创建的两个页面,每个页面都需要显示自己的内容,也就是有一个属性来定义要显示的内容。他只管内容,不管你要怎么显示,具体显示样式在template和css里面定义。
创建好了document type之后,就可以创建具体的页面了,在这个页面里面可以编辑属性的内容。然后保存,发布,这个页面就完成了。
实现[ ]
- 1. 创建document type(可以同时创建对应的template)
进入管理页面后,点击左下角的Settings
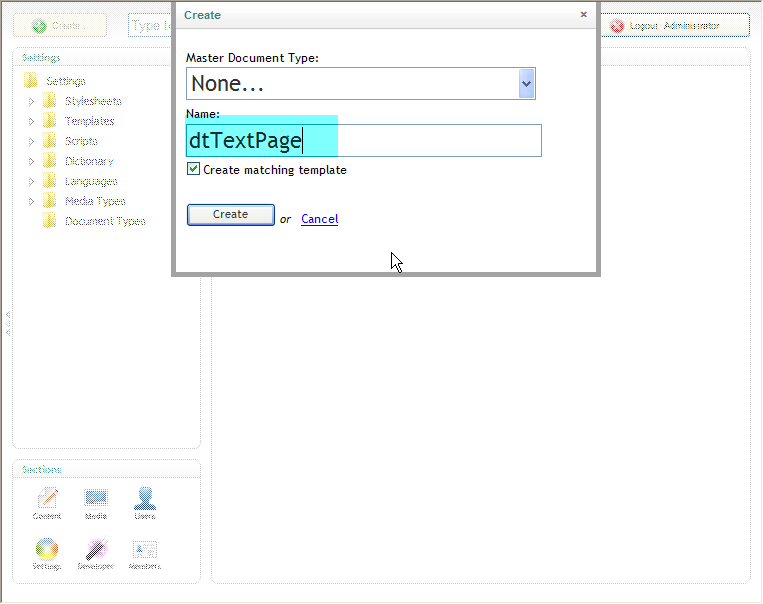
右击Document Types选Create。输入一个名称,比如TextPage,点Create
- 2. 添加属性到document type
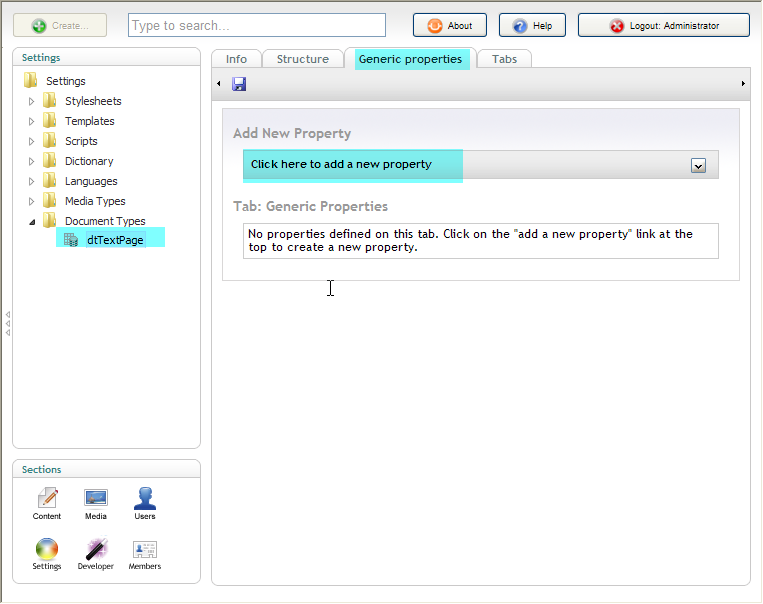
从左边的Document Type下面选中刚刚建立的TextPage,右边选中Generic properties,点击‘Click here to add a new property'
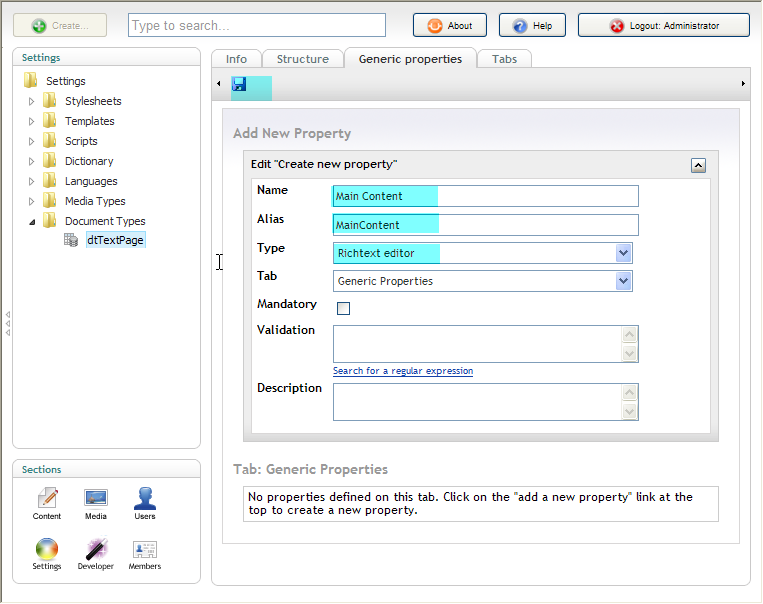
添加一个Property。我们添加一个名为Main Content的Richtext。注意这里的name些什么无所谓,他只会在编辑页面时显示,不会在编程中用到,但是Alias是很重要的,Alias的前后最好不要包含空格,否则会导致js错误。输入完成后点击保存按钮。
- 3. 创建或编辑template
点击Templates文件夹图标左边那个小三角,展开会看到已经建立好的一个模板,选中它,右边工作区会显示他的属性。
将光标移到途中所示区域,然后点击上面保存按钮右边那个
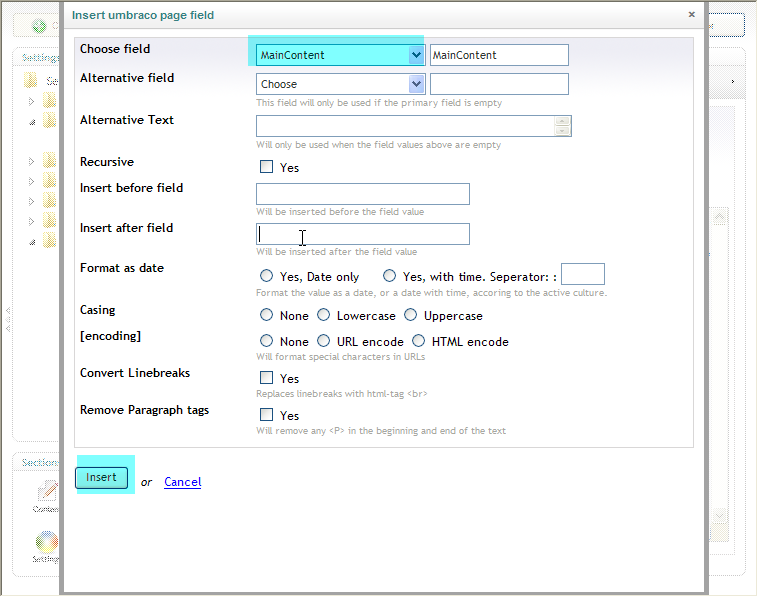
在弹出窗口中,Choose field选择我们前面建立的MainContent,然后点击左下角的Insert
Umbraco会在template内插入一行代码。在页面被浏览的时候,这一行代码会用实际的mainContent的内容替换。点保存按钮,然后我们来创建页面。
- 4. 创建页面(也可以叫做文档或内容)
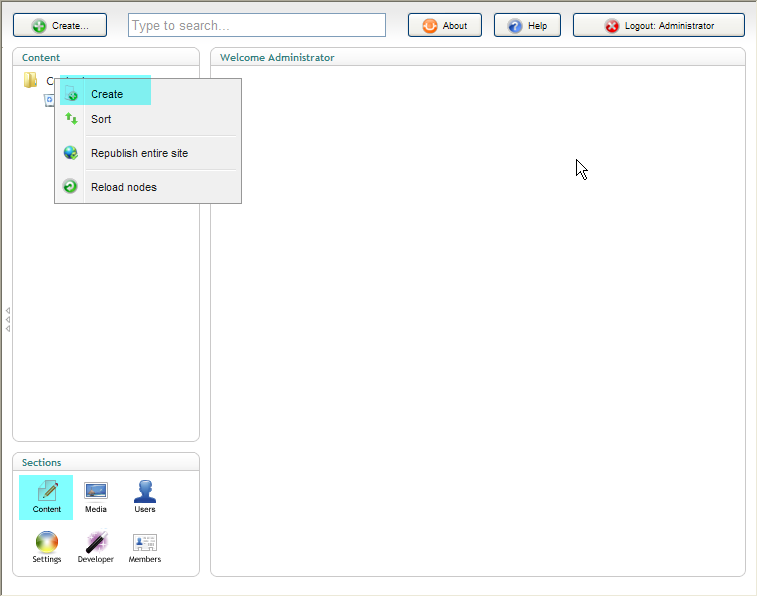
点左下角的Content进入Content编辑页面,右击Content点Create
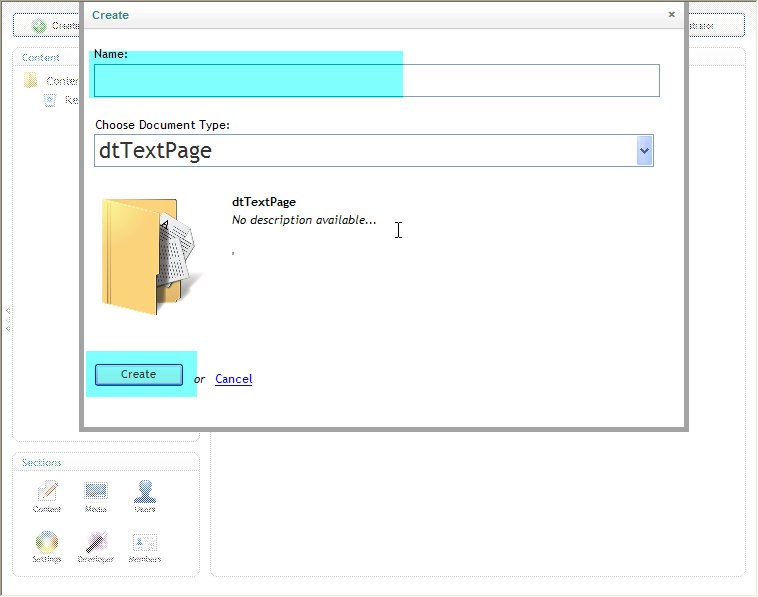
在弹出窗口中输入name,我们可以输入HelloWorld,然后点Create。
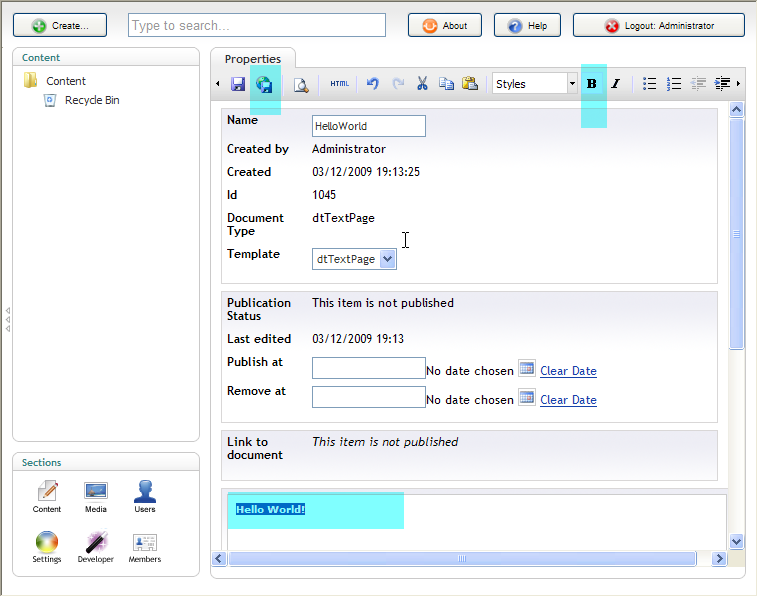
在下面的大文本框内输入Hello World!选中这些文本然后点上面工具条的B按钮,把它设置陈粗体。再点击左边的Publish按钮(保存按钮右边那个)。同时你会看到Template被自动设置成了我们刚才建立的dtTextPage。
点Link to document 右边的链接,恭喜你,你会看到刚才自己建立的页面,里面有你刚才输入的内容。你可以尝试输入任何内容publish后刷新页面,看网页的内容是否变化。
这就是所谓的CMS内容管理系统,在后台方便的修改内容,前台立刻发生变化,不需要任何编程工作。
- 5. 创建第二个页面。
用同样的方法右击Content然后创建你的第二个页面(重复步骤四).
- 6.创建第n个页面……
扩展[ ]
创建CSS