TurboShop模板制作教程
来自站长百科
导航: 上一页
概要[ ]
TurboShop前台页面,采用模板机制制作,一个商城可以拥有很多套模板,通过管理后台能轻松快速给商城“变脸”。前台模板页面,都存放在 /user_case 下,每套模板,建一个独立目录。所有页面模板,都采用html作为扩展名,方便在Dreamweaver中编辑。因为TurboShop是基于JAVA语言设计,所以我们采用Velocity作为模板语言,语法简单易懂,性能优秀。
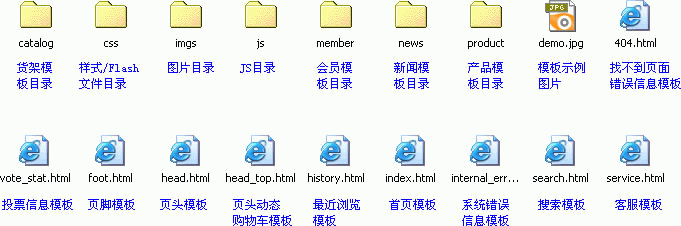
模板目录结构[ ]
- /根目录
/ Catalog目录
/ Member目录
/ News目录
/ Product目录
模板制作[ ]
TurboShop在V1.0设计的时候,就充分在考虑如何为用户提供一种灵活的商城布局方式和灵活的商品展示布局,所以我们特别设计的“商品群组”这个功能,让用户可以非常灵活自由地个性化布局商品展示。下面我们来看看如何在模板中插入一个商品群组展示:
- 商品群组接口名称:getNewProductByPgTitleByCount(groupName,count)
参数:
groupName - 商品群组名称
count - 需要显示的商品数量
在模板中插入商品群组展示:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
#foreach ( $products in $productMgr.getNewProductByPgTitleByCount("本周热卖",10)} )
<tr>
<td><a href="product/detail-$products.getString("pid")}.html"><img src="$ConfigBean.getStringValue("systenFolder")}
.$ConfigBean.getStringValue("upload_pro_img")}$products.getString("img_s")}" alt="$products.getString("name")}"
width="60" height="60" border="0" /></a></td>
<td>
$products.getString("name")}
</td>
<td>
$productMgr.getProductPriceStr($products)}
</td>
<td>
<a href="catalog/list-s-$products.getString("cparentid")}-$products.getString("cid")}.html" target="_blank">
$products.getString("ctitle")}</a>
</td>
</tr>
#end
</table>
Velocity模板语言常用语法介绍[ ]
- 声明:#set ($var=XXX)
左边可以是以下的内容
Variable reference String literal Property reference Method reference Number literal #set ($i=1) ArrayList #set ($arr=["yt1","t2"])
技持算术运算符
- Methods
object user.getName() = $user.getName()
- Formal Reference Notation
用{}把变量名跟字符串分开
如#set ($user="csy"}
${user}name
返回csyname
- 条件语句
#if( $foo ) <strong>Velocity!</strong> #end #if($foo) #elseif() #else #end
当$foo为null或为Boolean对象的false值执行.
- 逻辑运算符:== && || !
- 循环语句#foreach($var in $arrays ) // 集合包含下面三种Vector, a Hashtable or an Array
#end #foreach( $product in $allProducts ) <li>$product</li> #end #foreach( $key in $allProducts.keySet() ) <li>Key: $key -> Value: $allProducts.get($key)</li> #end #foreach( $customer in $customerList ) <tr><td>$velocityCount</td><td>$customer.Name</td></tr> #end